Rumah >hujung hadapan web >tutorial js >vue全家桶实现一个小商城代码分享
vue全家桶实现一个小商城代码分享
- 小云云asal
- 2018-02-22 14:56:013241semak imbas
首先是全局安装
npm install -g @vue/cli // 或 yarn global add @vue/cli
然后生成项目以后可以发现,目录结构变简单了。build和config目录都没有了,vue-cli依旧使用webpack打包工具只是默认配置好了。只剩下vue-config.js当你需要更改默认配置才会用的到,实际开发者我并没有使用到。
开发过程中大部分人都会使用模板、样式预处理。这些也只要安装相应的依赖。我是使用pug和sass,安装对应的模板依赖包,打包工具默认已安装几乎所有的loader,所以直接用就行了。
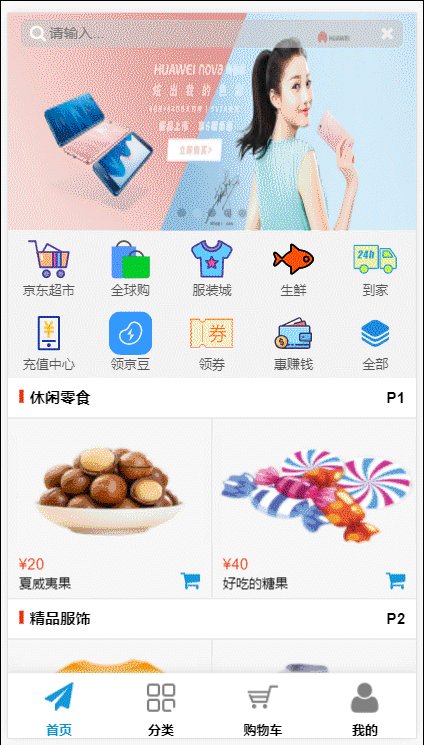
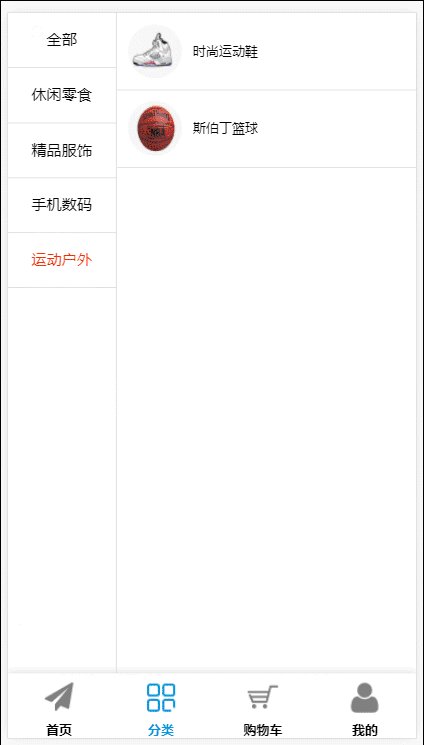
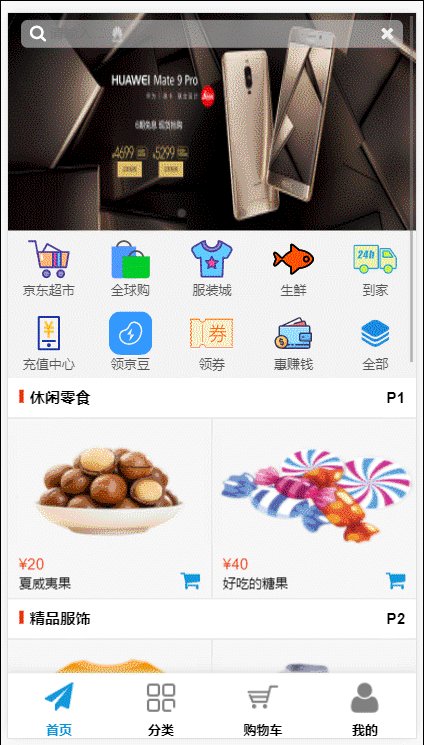
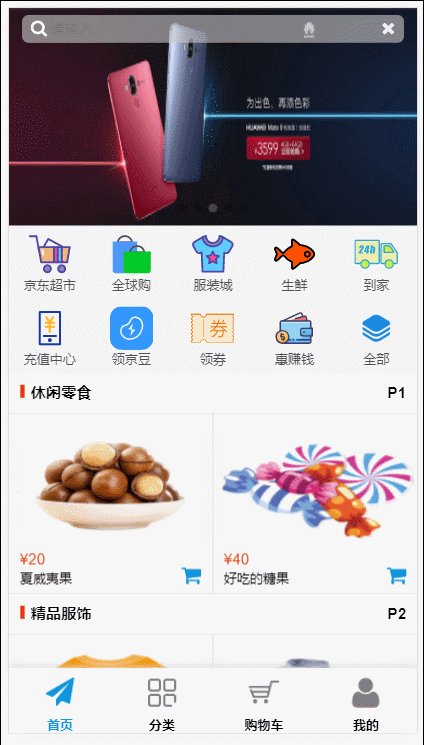
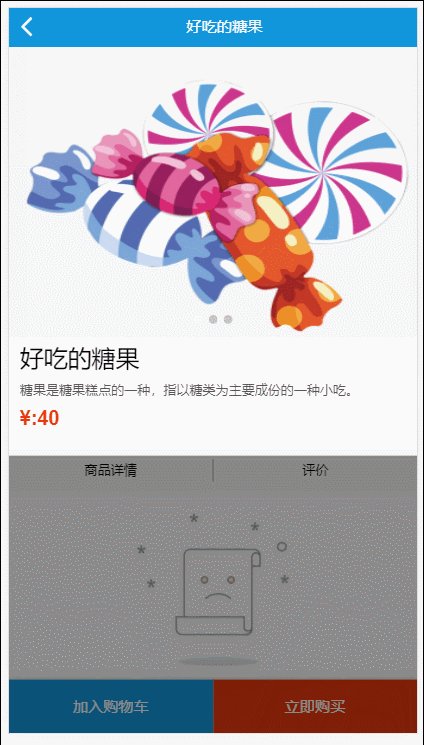
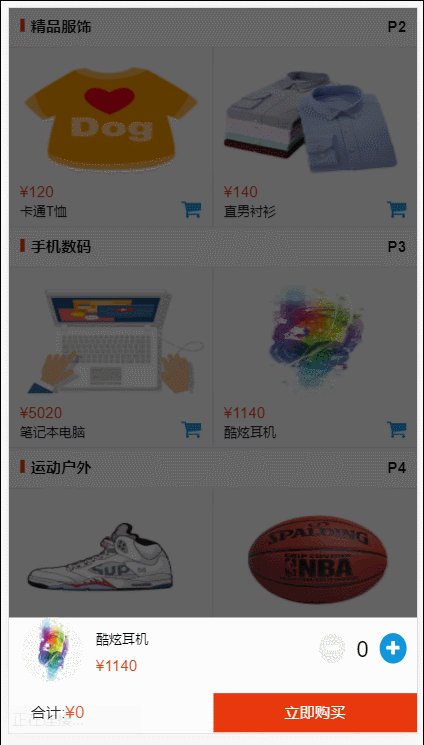
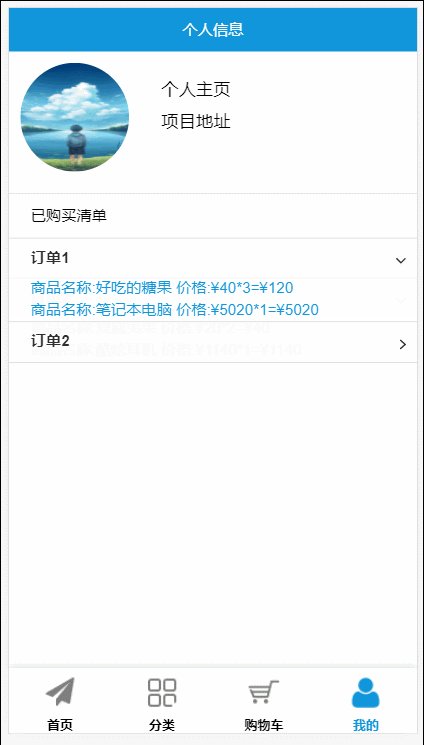
项目预览


项目总结
现在静态资源(之前老版本脚手架的static目录)都放在public下。
http请求依旧使用axios模拟请求本地数据,轮播图和弹框使用mint-ui。
购物车数据使用vuex进行管理
相关推荐:
Atas ialah kandungan terperinci vue全家桶实现一个小商城代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript中循环类型总结分析Artikel seterusnya:JS/jQuery实现DIV延时几秒后消失或显示
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

