Rumah >hujung hadapan web >tutorial js >js装饰设计模式详解
js装饰设计模式详解
- 小云云asal
- 2018-02-22 09:11:021396semak imbas
装饰设计模式:
每种设都有其独特的应用场景和解决问题的方式, 装饰设计模式是动态的为对象添加新的功能, 是一种用于代替继承的技术,无需通过继承增加子类就能扩展对象的新功能。使用对象的关联关系代替继承关系,更加灵活,同时避免类型体系的快速膨胀, 这种模式适合新添加的功能不足以用继承为代价解决问题的情况时使用 - 杀鸡焉用宰牛刀 ^_^
装饰设计模式: 动态地为一个对象添加一些额外的职责,若要扩展一个对象的功能,装饰者提供了比继承更有弹性的替代方案。
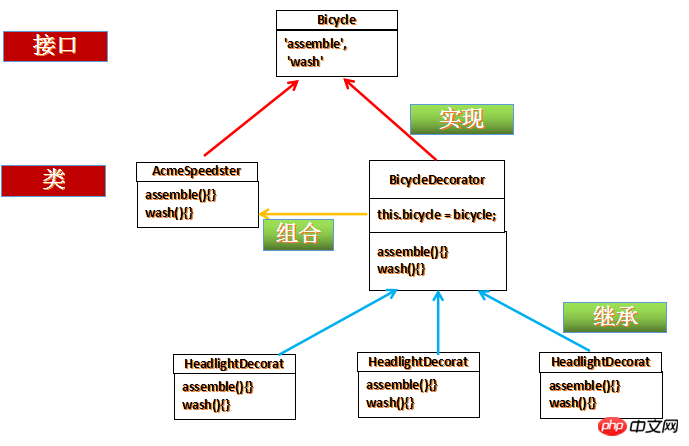
结构图:

接口
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);
对象类
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}装饰类
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}拓展类
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
}相关推荐:
Atas ialah kandungan terperinci js装饰设计模式详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:几个JavaScript异步加载相关问题Artikel seterusnya:JS属性名加引号与不加引详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

