Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang isu keserasian antara tatal nilai tatal halamanAtas antara pelayar FireFox dan Chrome browsers_jquery
Penjelasan terperinci tentang isu keserasian antara tatal nilai tatal halamanAtas antara pelayar FireFox dan Chrome browsers_jquery
- WBOYasal
- 2016-05-16 15:27:541719semak imbas
Saya baru-baru ini mengusahakan projek, yang termasuk fungsi direktori, dan saya menemui pepijat, atau apa yang dipanggil perbezaan, antara penyemak imbas moden, iaitu, pemerolehan dan tetapan nilai tatal halaman (scrollTop).
Sebelum itu, mari kita bincangkan tentang pemerolehan koordinat elemen halaman tidak perlu disebut lagi.

Laksanakan penatalan ke fungsi kedudukan tertentu
Salah satu fungsi direktori blog yang paling penting adalah untuk menatal halaman dengan mengklik pada tajuk Kerana kita ingin menatal ke tajuk tertentu pada halaman, kita perlu mengira kedudukan mutlak tertentu elemen tatal. dan offsetTop yang biasa digunakan adalah untuk mendapatkan elemen semasa dan Offset bagi elemen terdekat yang menentukan kedudukannya, tidak digunakan di sini.
Antara muka getBoundingClientRect yang disediakan secara asli oleh penyemak imbas harus digunakan di sini Fungsi ini mengembalikan kedudukan mutlak elemen dari setiap jidar penyemak imbas, tanpa mengira jenis kedudukannya.
Untuk penggunaan khusus fungsi getBoundingClientRect, sila rujuk pautan berikut: Pautan 1, Pautan 2.
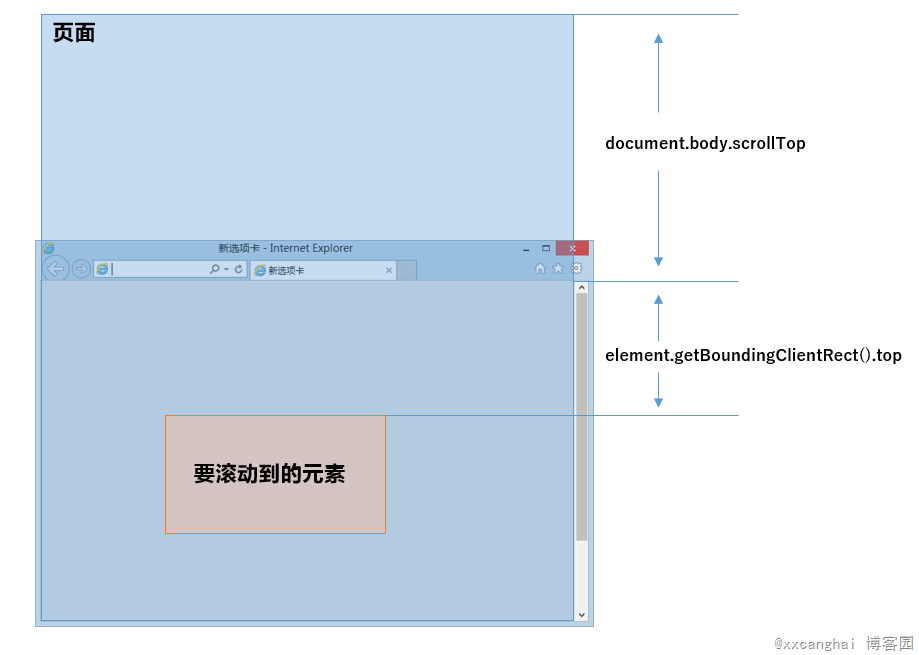
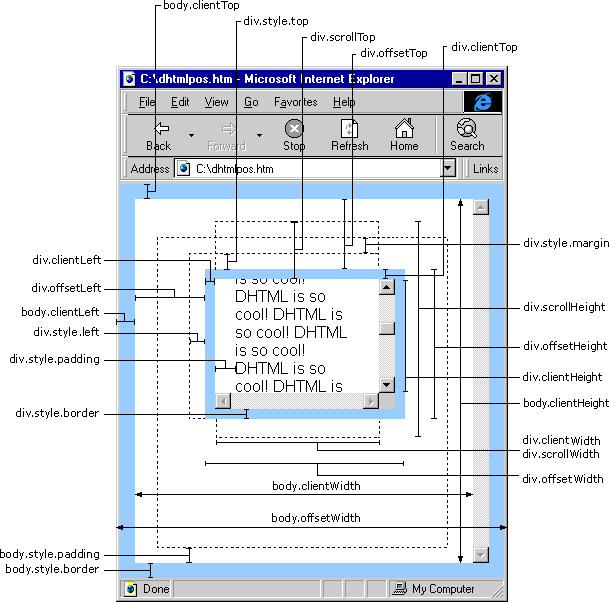
Dapatkan data yang diperlukan untuk menatal Tatal atas badan ialah ketinggian halaman yang telah disembunyikan dengan menatal Kemudian mengikut antara muka yang disebutkan di atas untuk mendapatkan jarak antara elemen dan bahagian atas penyemak imbas, anda boleh mengira ketinggian tatal yang diperlukan Rajah hubungan adalah seperti berikut:
Kemudian, kedudukan di mana halaman harus ditatal ialah:
document.body.scrollTop element.getBoundingClientRect().top;
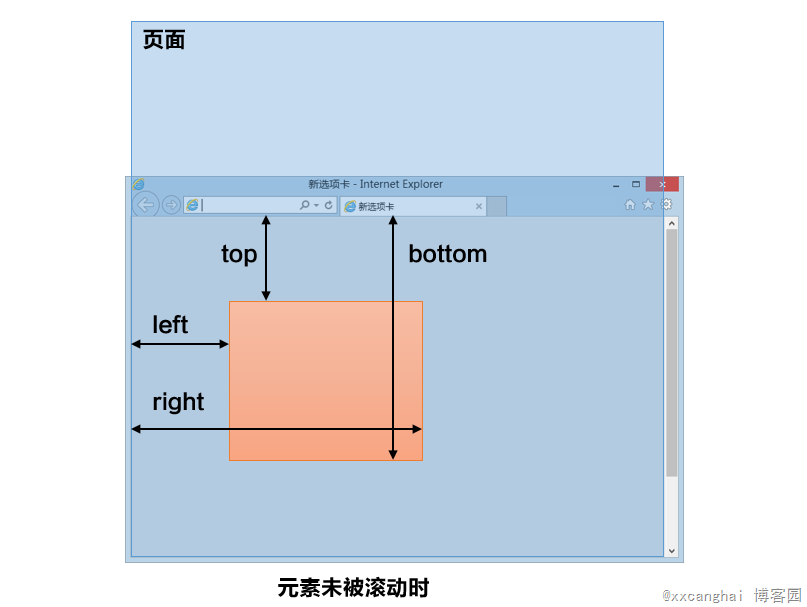
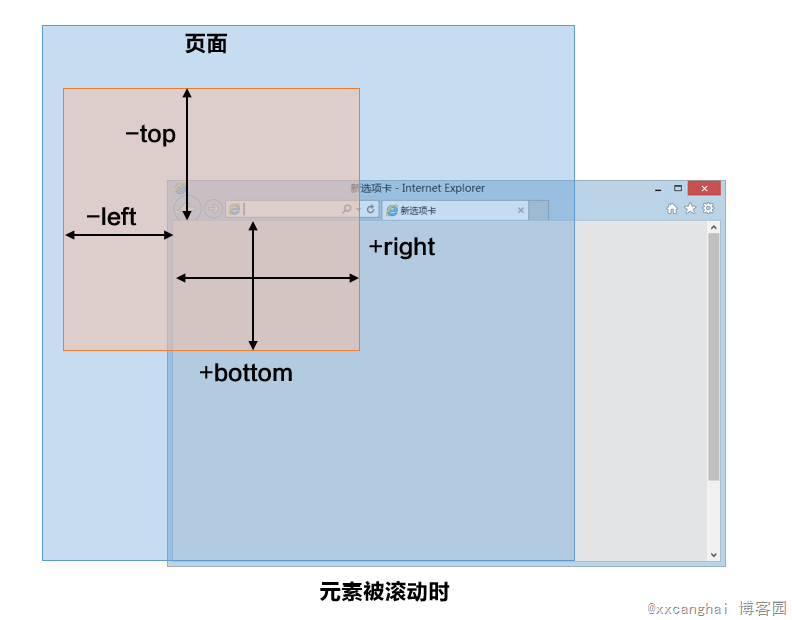
Dengan cara ini, berikut ialah perbezaan antara elemen yang diperolehi oleh getBoundingClientRect().top apabila ia disembunyikan dengan menatal dan apabila ia tidak ditatal:
Seperti yang dapat dilihat daripada rajah di atas, walaupun elemen yang hendak ditatal berada di luar sempadan penyemak imbas, bahagian atas yang diperolehi ialah nombor negatif, dan ketinggian halaman yang dikira masih betul.
Fungsi mengklik pada lompat direktori selesai, dan ia sempurna setakat ini.
Isu keserasian antara FireFox dan scrollTop Chrome
Sehingga saya menguji FireFox hari ini, saya mendapati bahawa fungsi lompat menatal halaman di bawah Firefox tidak boleh digunakan.
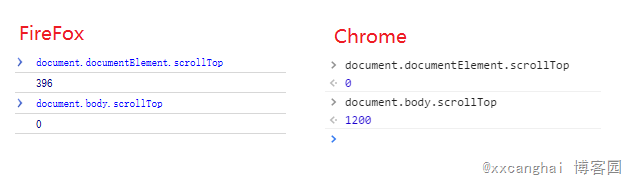
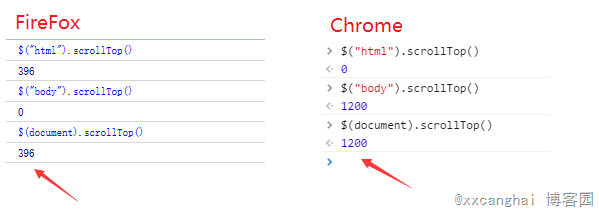
1. Ujian antara muka asli
Izinkan saya menyebutnya dahulu:
document.documentElement ialah 100db36a723c770d327fc0aef2ce13b1 elemen dan document.body ialah 6c04bd5ca3fcae76e30b72ad730ca86d
Keputusan ujian menunjukkan bahawa pada Firefox, ketinggian tatal halaman hanya boleh diperoleh dan ditetapkan melalui elemen html, manakala di Google, ia hanya boleh diperoleh dan ditetapkan melalui elemen badan.
2. ujian antara muka jquery
Di atas menggunakan atribut scrollTop asli untuk mendapatkan dan menetapkan, dan jquery sendiri juga melaksanakan enkapsulasi atribut scrollTop Anda boleh mencuba keserasiannya.
Saya sangat gembira apabila mendapati $(dokumen) boleh digunakan untuk mencapai keserasian dengan mendapatkan dan menetapkan scrollTop.
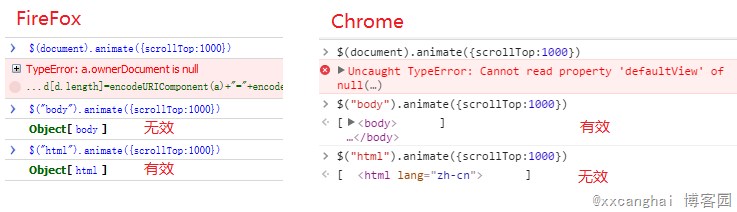
3. Ujian pelaksanaan animasi skrolTop
Walaupun keserasian dicapai, untuk mencapai hasil yang lebih baik, saya berharap dapat menggunakan animasi untuk menatal ke kedudukan tertentu pada halaman dan bukannya melompat secara langsung. Ini dicapai menggunakan fungsi animasi jquery.
Saya mendapati bahawa walaupun $(document) boleh digunakan untuk mencapai pemerolehan dan tetapan, kesan animasi tidak boleh digunakan dan hanya boleh dicapai menggunakan elemen badan dan elemen html.
Penyelesaian Akhir
Pelan pelaksanaan yang paling sempurna ialah:
Dapatkan atau tetapkan terus ketinggian skrol halaman semasa:
$(document).scrollTop();//获取,兼容火狐谷歌
Tetapkan ketinggian skrol halaman semasa dengan kesan animasi:
$("body,html").animate({ scrollTop: ... });//动画滚动效果,兼容火狐谷歌
Anda boleh mengklik pautan direktori di bahagian atas artikel ini untuk melihat kesan akhir:
operasi CSS jQuery - kaedah scrollTop()
Contoh
Tetapkan offset menegak bar skrol dalam elemen dc6dce4a544fdca2df29d5ac0ea9906b:
$(".btn1").click(function(){
$("div").scrollLeft(100);
});
Definisi dan penggunaan
KaedahscrollTop() mengembalikan atau menetapkan kedudukan menegak bar skrol bagi elemen padanan.
offset atas tatal merujuk kepada offset bar tatal berbanding bahagian atasnya.
Jika kaedah ini tidak menetapkan parameter, mengembalikan offset dalam piksel dari bahagian atas bar skrol.
Tatabahasa
$(selector).scrollTop(offset)
| 参数 | 描述 |
|---|---|
| offset | 可选。规定相对滚动条顶部的偏移,以像素计。 |
Petua dan Nota
Nota: Kaedah ini sah untuk kedua-dua elemen yang kelihatan dan tidak kelihatan.
Nota: Apabila digunakan untuk mendapatkan nilai, kaedah ini hanya mengembalikan offset atas tatal bagi elemen padanan pertama.
Nota: Apabila digunakan untuk menetapkan nilai, kaedah ini menetapkan offset atas tatal semua elemen padanan.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional