Rumah >hujung hadapan web >tutorial js >.vue文件中监听input输入事件oninput详解
.vue文件中监听input输入事件oninput详解
- 小云云asal
- 2018-05-17 11:06:548777semak imbas
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址:.vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件。需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput。本文主要主要和大家分享.vue文件中监听input输入事件(oninput),给大家做个参考,希望能帮助到大家。
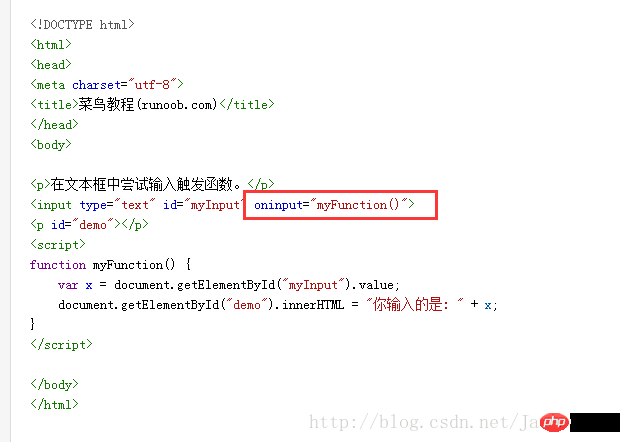
oninput 事件在用户输入时触发

但是在.vue中这样写是没有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
这样写也没有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最后,这样写才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
相关推荐:
ff下JQuery无法监听input的keyup事件的解决方法_jquery
Atas ialah kandungan terperinci .vue文件中监听input输入事件oninput详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:常见前端跨域解决方案分享Artikel seterusnya:JavaScript数组去重的几种方法分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

