Rumah >hujung hadapan web >tutorial js >微信页面弹出键盘后iframe内容变空白详解
微信页面弹出键盘后iframe内容变空白详解
- 小云云asal
- 2018-02-07 13:45:271985semak imbas
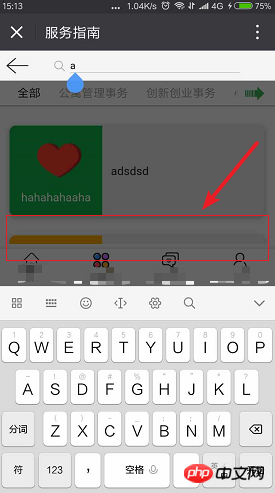
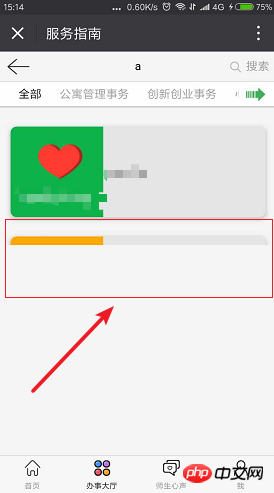
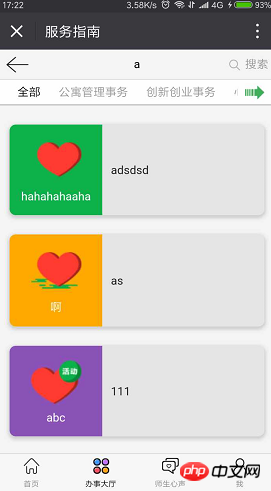
本文主要和大家分享微信页面弹出键盘后iframe内容变空白详解,当键盘弹出后,页脚也被顶起来;而当搜索完(要刷新整体页面),键盘缩回后,iframe里 键盘当住的地方变成白色。怎么解决这个问题呢?希望本文能帮助到大家。


前言:
因为iframe要适配,so,高度要计算出来
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
解决方案:
原因:
当键盘放下后,iframe的高度没有再重新设置而导致的。
方案① : 将首次iframe的高度放在cookie里
注意:在小米6 中,'win' 貌似冲突了,so 改 ‘win1'
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
相关推荐:
JavaScript打印iframe内容示例代码_javascript技巧
Atas ialah kandungan terperinci 微信页面弹出键盘后iframe内容变空白详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:node单线程实现高并发原理Artikel seterusnya:微信小程序template模板引用实例分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

