Rumah >hujung hadapan web >tutorial js >react前后端同构渲染实例分享
react前后端同构渲染实例分享
- 小云云asal
- 2018-02-07 13:34:321618semak imbas
前后端同构渲染:当客户端请求一个包含React组件页面的时候,服务端首先响应输出这个页面,客户端和服务端有了第一次交互。然后,如果加载组件的过程需要向服务端发出Ajax请求等,客户端和服务端又进行了一次交互,这样,耗时相对较长。前后端同构渲染可以在页面初次加载时把所有地方渲染好一次性响应给客户端。
本文主要和大家分享react前后端同构渲染,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
实现方式:保证包管理工具和模块依赖方式一致
包管理工具-npm管理,保证前后端都使用同一个兼容包
模块依赖方式-webpack,保证前后端都采用commonjs的依赖方式,确保代码可以互相依赖
服务端如何渲染:
react全家桶:react、react-router、redux
react 和 reactDOM
reactDOM在这里提供的支持就是reactDOM.render和reactDOM.renderToString函数,其中欠着会在浏览器生成DOM结构,后者会在服务端生成对应的HTML字符串模板。react会在生成的DOM结构上添加一个 data-react-checksum的属性,这是一个 adler32 算法的校验和,用以确保两份模板的一致性。

同时 react 的生命周期在前后端渲染过程中也有所不同。前端渲染的组件拥有完整的生命周期,而后端渲染仅有 componentWillMount 的生命周期。这就意味着,如果我们想进行前后端共同操作的逻辑,如发送数据请求等,可以放在 componentWillMount 的生命周期中;如果想单独处理客户端的逻辑,可以放在其他生命周期,如 componentDidMount 中。
react-router
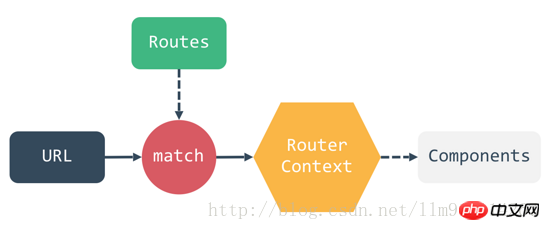
react-router是react的路由-视图控制库,可以书写边界的声明式路由以控制不同页面的渲染。react-router 本身是一个状态机,根据配置好的路由规则,和输入的 url 路径,通过 match 方法找到对应的组件并进行渲染。

这套机制在前端和后端都是相通的,例如在后端,就是下面这样一种实现形式来进行渲染:
app.use(async (ctx, next) => {
match({
location: ctx.originalUrl,
routes
}, callback)
// 渲染完成之后,调用 callback 回调
// 将 组件 renderToString 返回前端即可
})对于前端来说,其实也是处理的上面这些逻辑,不过它被很好的封装在 组件中,我们只需要写好声明式的路由,这一切就可以随着 url 的变化自动发生。
redux
redux是react的数据流管理库,他对服务端渲染的支持很简单,就是单一的store和状态可初始化。后端在进行渲染的时候会构建好单一的store,并将构建好的初始状态通过以json格式,通过全局变量写到生成好的html字符串模板上。
前端通过获取初始状态,生成跟后端徐然完成后一模一样的store,就可以保证前后端渲染数据的一致性,以确保前后端生成的dom结构一致。
优化结果:
开发效率低的问题:同构应用只有一个项目和一套技术栈,只要拥有 react 开发经验,就可以快速投入前端和后端的开发当中;
可维护性差的问题:同构应用可以进行大量的代码公用,包括工具方法、常量、页面组件和 redux 的大部分逻辑等,可重用性大大提高; 首屏性能、SEO 等
处理过程:
客户端发出请求-服务端渲染出组件-返回给客户端
1、在需要同构直出的页面(比如是index.html)放上占位符
<p id="root">@@@</p> ###
以上,当客户端发出首次请求,服务端渲染出组件的html内容放@@@这个位置,然后服务端再渲染出类似这样的js代码段把组件最终渲染到DOM上。也就是说,renderApp方法实际上就是在渲染组件。
2、而为了直接调用renderApp方法,必须让renderApp方法成为window下的方法
window.renderApp = function(){ReactDOM.render(...)}3、服务端取出index.html,渲染出占位符的内容,替代占位符,并一次性响应给客户端
案例
文件结构
browser.js(在这里把渲染组件的过程赋值给window.renderApp) bundle.js(把browser.js内容bundle到这里) Component.js(组件在这里定义) express.js(服务端) index.html(同构直出的页面) package.json
index.html,直出页面放上占位符
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Untitled Document</title> </head> <body> <p id="root">@@@</p> <script src="bundle.js"></script> ### </body> </html>
Component.js,在这里定义组件
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createClass({
clickHandler: function(){
alert(this.props.msg)
},
render: function(){
return React.createElement('button', {onClick: this.clickHandler}, this.props.msg)
}
})
module.exports = Component;browser.js,把组件渲染过程赋值给window对象
var React = require('react');
var ReactDOM = require('react-dom');
var Component = React.createFactory(require('./Component'));
window.renderApp = function(msg){
ReactDOM.render(Component({msg: msg}), document.getElementById('root'));
}可以通过来触发组件的渲染。稍后,在服务端会把这段代码渲染出来。
express.js,服务端
以上,需要直出的页面有了占位符,定义了组件,并把渲染组件的过程赋值给了window对象,服务端现在要做的工作就是:生成组件的html和渲染组件的js,放到直出页面index.html的占位符位置。
var express = require('express');
var React = require('react');
var ReactDOMServer = require('react-dom/server');
var fs = require('fs');
var Component = React.createFactory(require('./Component'));
//原先把文件读出来
var BUNDLE = fs.readFileSync('./bundle.js',{encoding:'utf8'});
var TEMPLATE = fs.readFileSync('./index.html',{encoding:'utf8'});
var app = express();
function home(req, res){
var msg = req.params.msg || 'Hello';
var comp = Component({msg: msg});
//@@@占位符的地方放组件
var page = TEMPLATE.replace('@@@', ReactDOMServer.renderToString(comp));
//###占位符的地方放js
page = page.replace('###', '<script>renderApp("'+msg+'")</script>')
res.send(page);
}
//路由
app.get('', home);
app.get('/bundle.js', function(req, res){
res.send(BUNDLE);
})
app.get('/:msg', home);
app.listen(4000);package.json中的配置
"scripts": {
"start": "watchify ./browser.js -o ./bundle.js"
},启动方式
运行:npm start
运行:node express.js
浏览:localhost:4000
相关推荐:
Atas ialah kandungan terperinci react前后端同构渲染实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

