Rumah >hujung hadapan web >tutorial js >使用React进行组件库开发的实例
使用React进行组件库开发的实例
- 小云云asal
- 2018-02-06 14:40:362152semak imbas
最近针对日常业务需求使用react封装了一套[组件库], 大概记录下整个开发过程中的心得。由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。本文主要和大家介绍使用React进行组件库开发实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
概述
我们都知道,组件化的开发模式对于我们的开发效率有着极大的提升,针对我们日常使用的基本组件进行封装,可以大量的简化我们对于基本UI的关注度,让我们的工作聚焦在业务逻辑上,很好的分离业务与基础UI的代码,使得整个项目更有调理,这也是我们要进行本组件库开发的原因。
然而现有React开源组件有很多,像ant-design和material-ui等等,是否需要花费精力打造适合自身团队的组件库往往需要酌情考虑。我们来看下我现有团队及业务的几个特点:
前端人员较多,需要相互协作,且有余力对组件进行开发
产品业务相对复杂,需对某些组件进行定制化开发
已经有成熟的设计规范,针对各种基础组件、基础样式等进行定义
目前的项目较为凌乱,第三方组件引用杂乱无章
可以看出,我们拥有封装自己组件的精力和基础,并且拥有通过基础组件封装改变目前开发现状的需求。所以,这件事情是我们应该并且需要尽快完成的事情。
技术选型
针对组件库的封装,我们首先面对的是技术选型以及方案的规划。大概包括以下两点:
最基本的技术方案
开发流程和规范
技术方案选择
Webpack + React + Sass
由于团队现有的项目都是基于React+Redux进行开发的,那我们选择的开发语言无疑是React。
SASS
针对css选择,虽然现在针对组件化开发,比较流行CSS Modules和CSS-IN-JS两中模块化解决方案,我们更希望我们的组件是可进行定制的。因此针对组件,我们以Sass作为预编译语言,提搞效率和规范性。配合css-modules,我们可以很方便的进行针对实际需求进行样式更改。例如我们有一个Tab组件,我们已经定义好了其通用的样式:
.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
}而在业务中,针对某一个需求,我们需要针对Tab组件的样式进行微调。让其在激活(active)状态下border-color是蓝色的。你当然可以说,我们可以让我们的组件暴露出一些props,针对这些修改进行配置,传入不同的props对应不同的风格。但是我们往往无法满足所有的业务需求,不可能针对组件把各种样式都封装进去。针对这种方案,我们采用css-modules为其添加唯一的模块样式:
<Tab styleName="unique-tab" />
针对该模块,对其进行基本样式的修改:
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
}这样,针对该模块的定制样式,能很好的进行针对需求的样式定制,同时不对全局样式进行污染。
Icon
针对项目图标,计划使用svg-sprite方案。但是由于产品处于在不断迭代的过程中,新的图标不断在增加。目前我们并不会对图标统一进行打包,而是在每次进行组件打包的过程中,从项目中导入所有的图标。用以下方式进行引入:
import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} />其实更好的方式是针对所有的图标进行统一打包,生成svg-spirte文件(具体原理可以查询svg-sprite,在此不再赘述)。当我们进行使用时,只需直接引用即可,避免每次都进行打包,减少webpack处理依赖的时间:
<Icon type="error" />
开发流程和规范
针对开发流程和规范,我们遵循以下几个原则:
组件库完全独立于项目进行开发,便于后续多个项目进行使用等
组件库包含三种模式:开发,测试,打包,文档案例,区分不同的入口及状态
使用pure-renderautobind等尽可能保证组件的性能及效率
保证props和回调的语义性,如回调统一使用handleXXX进行处理
为了便于后续的扩展,我们更希望整个组件库完全脱离于项目进行开发。保证组件库仅对于最基本的组件进行封装,将项目UI代码与业务逻辑进行分离。
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js'),
library: 'TipUi',
libraryTarget: 'umd'
}依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
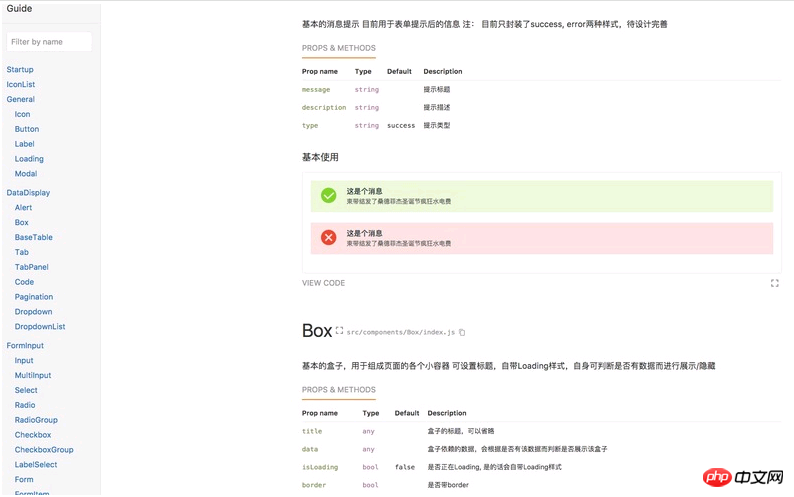
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
bisheng ant design自己写的文档生成器
我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
其实封装组件库这种工作有很多的东西值得琢磨和钻研,由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。在书写的同时,不断参考下ant design这种优秀的组件库,能学到很多的东西。更深刻的理解封装组件的思想,是一个很好的过程。
相关推荐:
Atas ialah kandungan terperinci 使用React进行组件库开发的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

