Rumah >hujung hadapan web >tutorial js >Angularjs实现分页插件的代码分享
Angularjs实现分页插件的代码分享
- 小云云asal
- 2018-02-06 11:54:241574semak imbas
由于最近的一个项目使用的是angularjs1.0的版本,涉及到分页查询数据的功能,后来自己就用自定义指令实现了该功能。现在单独做了个简易的小demo,主要是为了分享自己写的分页功能。注:本实例调用的是真实接口数据。
首先、小demo的目录结构如下:

一、代码部分
下面直接把每一个文件的代码贴出来,重点是ListCtrl.js和pageDirective.js:
1、index.html
<!DOCTYPE html>
<html lang="en" ng-app="app" ng-cloak>
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="lib/jquery.js"></script>-->
<script src="lib/angular.js"></script>
<script src="lib/angular-ui-router.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
.left-menu {
width: 200px;
float: left;
height: 100%;
}
.left-menu ul {
list-style: none;
}
.left-menu ul li {
height: 40px;
line-height: 40px;
background-color: #777;
color: #ddd;
margin-bottom: 5px;
cursor: pointer;
}
.main {
margin-left: 200px;
padding: 10px;
}
.left-menu ul li.active {
background-color: #333;
color: #fff;
}
</style>
</head>
<body>
<p style="width: 100%;height: 50px;background-color: #ddd;">顶部区域</p>
<p class="left-menu" ng-controller="MenuCtrl">
<ul>
<li ng-click="goState('home')" ng-class="{active:curUrl == '/home'}">首页</li>
<li ng-click="goState('list')" ng-class="{active:curUrl == '/list'}">列表</li>
</ul>
</p>
<p class="main" ui-view="main"></p>
<script src="scripts/app.js"></script>
<script src="scripts/router.js"></script>
<script src="scripts/controllers/MenuCtrl.js"></script>
<script src="scripts/controllers/ListCtrl.js"></script>
<script src="scripts/controllers/HomeCtrl.js"></script>
<script src="scripts/directive/pageDirective.js"></script>
</body>
</html>
2、views/list.html (重要,列表数据的html部分)
<style>
table {
border: 1px solid #000;
border-collapse: collapse;
width: 100%;
}
table th,table td {
border: 1px solid #000;
text-align: center;
height: 30px;
}
</style>
<table>
<thead>
<th>ID</th>
<th>昵称</th>
<th>创建时间</th>
</thead>
<tbody>
<tr ng-repeat="item in listData">
<td>{{item.id}}</td>
<td>{{item.nickname}}</td>
<td>{{item.create_time}}</td>
</tr>
</tbody>
</table>
<p>
<!--分页指令-->
<p page-directive page-config="pageConfig"></p>
</p>
3、views/home.html
<p>首页区域</p>
<a ng-href="{{url}}" rel="external nofollow" target="_self">百度</a>
4、views/directive/page-directive.html (重要,自定义指令的html部分)
<style>
.page {font-size: 14px;background-color: transparent;}
.page .page-l select {width: 60px;height: 30px;}
.page .page-r {float: right;padding-top: 10px;}
.page .page-r ul {float: left;list-style: none;margin: 0;height: 30px;box-sizing: border-box;}
.page .page-r ul li {float: left;list-style: none;height: 100%;line-height: 30px;border: 1px solid #ccc;border-right: 0 none;box-sizing: border-box;}
.page .page-r ul li:hover {background-color: #e2e2e2;}
.page .page-r ul li:last-child {border-right: 1px solid #ccc;}
.page .page-r ul li a {text-decoration: none;display: block;height: 100%;padding:0 10px; color: #2A6496;}
.page .page-r ul li a.active {background-color: #428BCA;color: #fff;}
.page .page-r ul li span {display: block;height: 100%;padding:0 10px; color: #2A6496;cursor: pointer;}
.page .page-r ul li span.ellipsis {cursor: default;}
</style>
<p class="page" style="width: 100%;height: 50px;line-height: 50px;">
<p class="page-l" id="page_l" style="float: left;">
<span>总共 <span id="total_count">{{pageConfig.totalCount}}</span> 条</span>
<p style="display: inline-block;margin-left: 20px;">
<span>每页显示</span>
<select id="page_size">
<option value="10">10</option>
<option value="20">20</option>
<option value="50">50</option>
<option value="100">100</option>
</select>条
</p>
</p>
<p class="page-r">
<ul id="page_ul" class="page-ul"></ul>
</p>
</p>
5、scripts/app.js
angular.module('app', ['ui.router', 'app.C', 'app.S', 'app.D'])
.constant('global',{ //定义全局变量
url:'http://www.baidu.com'
});
angular.module('app.C', []);
angular.module('app.S', []);
angular.module('app.D', []);
6、scripts/router.js (路由配置)
var app = angular.module('app').config(['$stateProvider', '$urlRouterProvider',
function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home'); //如果没有匹配到,则就让其匹配home
$stateProvider
.state('home',{
url:'/home',
views:{
'main':{
templateUrl:'views/home.html',
controller:'HomeCtrl'
}
}
})
.state('list',{
url:'/list',
views:{
'main':{
templateUrl:'views/list.html',
controller:'ListCtrl'
}
}
})
}
]).run(['$rootScope', '$state',
function ($rootScope, $state) {
$rootScope.$on('$stateChangeSuccess',
function(event, toState, toParams, fromState, fromParams) {
console.log($state.current.url);
$rootScope.curUrl = $state.current.url;
})
}
])
7、scripts/controllers/MenuCtrl.js
angular.module('app.C').controller('MenuCtrl', ['$scope', '$state',
function ($scope, $state) {
$scope.goState = function (url,params) {
if(!url) {
$state.go('home')
}else{
if(params){
$state.go(url,params)
}else{
$state.go(url)
}
}
}
}
])
8、scripts/controllers/HomeCtrl.js
angular.module('app.C').controller('HomeCtrl',['$scope', 'global',
function ($scope, global) {
$scope.url = global.url; //全局变量
}
])
9、scripts/controllers/ListCtrl.js (重要部分,列表数据的controller部分)
复制代码
angular.module('app.C').controller('ListCtrl', ['$scope', '$http',
function ($scope, $http) {
//初始化数据
//分页参数(参数名固定不可变)
$scope.pageConfig = {
// pageSize:10, //每页条数(不设置时,默认为10)
pageIndex:1, //当前页码
totalCount:0, //总记录数
totalPage:0, //总页码
prevPage:'< 上一页', //上一页(不设置时,默认为:<)
nextPage:'下一页 >', //下一页(不设置时,默认为:>)
firstPage:'<< 首页', //首页(不设置时,默认为:<<)
lastPage:'末页 >>', //末页(不设置时,默认为:>>)
degeCount:3, //当前页前后两边可显示的页码个数(不设置时,默认为3)
isShowEllipsis:true //是否显示省略号不可点击按钮(true:显示,false:不显示)
}
$scope.listData = []; //列表数据
//请求接口的参数(参数名根据接口文档确定)
$scope.params = {
page: $scope.pageConfig.pageIndex, //当前页码
pageSize: $scope.pageConfig.pageSize, //每页条数
course_id: 537
}
$scope.getList = function () {
var promise = $http({
method:"post",
url:"http://api.admin.app.mtedu.com/v1/census/course-student-learning-progress",
params:$scope.params,
headers:{Authorization:'Bearer newtask2017'},
}).success(function(res){
if(res.success){
$scope.listData = res.data.list;
$scope.pageConfig.totalCount = res.data.totalCount; //总记录数
$scope.pageConfig.totalPage = Math.ceil($scope.pageConfig.totalCount / $scope.pageConfig.pageSize); //总页数
console.log('总记录数:'+$scope.pageConfig.totalCount+'; 总页数:'+$scope.pageConfig.totalPage+';当前页码:'+$scope.pageConfig.pageIndex);
$scope.$broadcast("initPage") //调用分页组件里的初始化页码函数
}else{
alert('系统错误');
}
}).error(function(data){
alert('系统错误');
})
}
$scope.getList()
//监听分页组件中的分页点击事件
$scope.$on("clickPage", function(e, m) {
$scope.params.page = $scope.pageConfig.pageIndex;
$scope.params.pageSize = $scope.pageConfig.pageSize;
console.log('pageSize='+$scope.params.pageSize);
$scope.getList();
})
}
])
10、scripts/directive/pageDirective.js (重要部分,自定义指令的js部分)
angular.module('app.D').directive('pageDirective',['$rootScope',
function ($rootScope) {
var link = function (scope,elem,attr) {
scope.pageConfig.pageIndex; //当前页码
scope.pageConfig.totalPage; //总页数
scope.pageConfig.totalCount; //总记录数
scope.pageConfig.pageSize = scope.pageConfig.pageSize || 10; //每页条数
var prev = scope.pageConfig.prevPage || '<'; //上一页文字
var next = scope.pageConfig.nextPage || '>'; //下一页文字
var first = scope.pageConfig.firstPage || '<<'; //首页文字
var last = scope.pageConfig.lastPage || '>>'; //末页文字
var degeCount = scope.pageConfig.degeCount || 3; //当前页码两边的页码个数(默认:3)
var isShowEllipsis = scope.pageConfig.isShowEllipsis; //是否显示省略号不可点击按钮
var ellipsisBtn = isShowEllipsis ? '<li><span class="ellipsis">...</span></li>' : '';
//监听父作用域列表数据获取成功后
scope.$on("initPage", function(e, m) {
initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
});
function initPage(totalPage, pageIndex, degeCount) {
var pageHtml = '';
var tmpHtmlPrev = '';
var tmpHtmlNext = '';
if(pageIndex - degeCount >= degeCount-1 && totalPage - pageIndex >= degeCount+1){ //前后都需要
var count = degeCount; //前后各自需要显示的页码个数
for(var i=0; i<count; i++){
if(pageIndex != 1){
tmpHtmlPrev += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+(pageIndex-(count-i))+'</a></li>';
}
tmpHtmlNext += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+((pageIndex-0)+i+1)+'</a></li>';
}
pageHtml = '<li><a id="first_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+first+'</a></li>'+
'<li><a id="prev_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+prev+'</a></li>'+
ellipsisBtn+
tmpHtmlPrev +
'<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="active">'+pageIndex+'</a></li>'+
tmpHtmlNext +
ellipsisBtn+
'<li><a id="next_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+next+'</a></li>'+
'<li><a id="last_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+last+'</a></li>';
}else if(pageIndex - degeCount >= degeCount-1 && totalPage - pageIndex < degeCount+1) { //前需要,后不需要
var count = degeCount; //前需要显示的页码个数
var countNext = totalPage - pageIndex; //后需要显示的页码个数
if(pageIndex != 1){
for(var i=0; i<count; i++){
tmpHtmlPrev += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+(pageIndex-(count-i))+'</a></li>';
}
}
for(var i=0; i<countNext; i++){
tmpHtmlNext += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+((pageIndex-0)+i+1)+'</a></li>';
}
pageHtml = '<li><a id="first_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+first+'</a></li>'+
'<li><a id="prev_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+prev+'</a></li>'+
ellipsisBtn+
tmpHtmlPrev +
'<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="active">'+pageIndex+'</a></li>'+
tmpHtmlNext +
'<li><a id="next_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+next+'</a></li>'+
'<li><a id="last_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+last+'</a></li>';
}else if(pageIndex - degeCount < degeCount-1 && totalPage - pageIndex >= degeCount+1){ //前不需要,后需要
var countPrev = pageIndex - 1; //前需要显示的页码个数
var count = degeCount; //后需要显示的页码个数
if(pageIndex != 1){
for(var i=0; i<countPrev; i++){
tmpHtmlPrev += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+(pageIndex-(countPrev-i))+'</a></li>';
}
}
for(var i=0; i<count; i++){
tmpHtmlNext += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+((pageIndex-0)+i+1)+'</a></li>';
}
pageHtml = '<li><a id="first_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+first+'</a></li>'+
'<li><a id="prev_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+prev+'</a></li>'+
tmpHtmlPrev +
'<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="active">'+pageIndex+'</a></li>'+
tmpHtmlNext +
ellipsisBtn+
'<li><a id="next_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+next+'</a></li>'+
'<li><a id="last_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+last+'</a></li>';
}else if(pageIndex - degeCount < degeCount-1 && totalPage - pageIndex < degeCount+1){ //前后都不需要
var countPrev = pageIndex - 1; //前需要显示的页码个数
var countNext = totalPage - pageIndex; //后需要显示的页码个数
if(pageIndex != 1){
for(var i=0; i<countPrev; i++){
tmpHtmlPrev += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+(pageIndex-(countPrev-i))+'</a></li>';
}
}
for(var i=0; i<countNext; i++){
tmpHtmlNext += '<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="page-number">'+((pageIndex-0)+i+1)+'</a></li>';
}
pageHtml = '<li><a id="first_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+first+'</a></li>'+
'<li><a id="prev_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+prev+'</a></li>'+
tmpHtmlPrev +
'<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="active">'+pageIndex+'</a></li>'+
tmpHtmlNext +
'<li><a id="next_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+next+'</a></li>'+
'<li><a id="last_page" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >'+last+'</a></li>';
}
document.getElementById('page_ul').innerHTML = pageHtml;
}
/*点击页码(首页、上一页、下一页、末页)*/
document.getElementById('page_ul').addEventListener('click', function (e) {
console.log(456);
var _this = e.target; //当前被点击的a标签
var idAttr = _this.id; //id属性
var className = _this.className; //class属性
if(idAttr == 'first_page'){ //如果是点击的首页
scope.pageConfig.pageIndex = 1;
}else if(idAttr == 'prev_page'){ //如果点击的是上一页
scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == 1 ? scope.pageConfig.pageIndex : scope.pageConfig.pageIndex - 1 ;
}else if(idAttr == 'next_page'){ //如果点击的是下一页
scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == scope.pageConfig.totalPage ? scope.pageConfig.pageIndex : parseInt(scope.pageConfig.pageIndex) + 1;
}else if(idAttr == 'last_page'){ //如果点击的是末页
scope.pageConfig.pageIndex = scope.pageConfig.totalPage;
}else if(className == 'page-number'){ //如果点击的是数字页码
scope.pageConfig.pageIndex = _this.innerText;
}
initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount);
scope.$emit('clickPage');
});
/*改变每页条数*/
document.getElementById('page_size').addEventListener('change', function () {
var _this = this;
scope.pageConfig.pageIndex = 1;
scope.pageConfig.pageSize = _this.value - 0;
initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount);
scope.$emit('clickPage');
})
/////////////////////////// 以下注释部分是用jQuery写的点击页码部分 /////////////////////////////
/*点击数字页*/
// $('#page_ul').on('click','a',function () {
// var _this = $(this);
// scope.pageConfig.pageIndex = _this.text();
// initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
// scope.$emit('clickPage')
// });
/*点击首页*/
// $('#page_ul').on('click','#first_page',function () {
// var _this = $(this);
// scope.pageConfig.pageIndex = 1;
// initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
// scope.$emit('clickPage')
// });
// /*点击上一页*/
// $('#page_ul').on('click','#prev_page',function () {
// var _this = $(this);
// scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == 1 ? scope.pageConfig.pageIndex : scope.pageConfig.pageIndex - 1 ;
// initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
// scope.$emit('clickPage')
// });
// /*点击下一页*/
// $('#page_ul').on('click','#next_page',function () {
// var _this = $(this);
// scope.pageConfig.pageIndex = scope.pageConfig.pageIndex == scope.pageConfig.totalPage ? scope.pageConfig.pageIndex : parseInt(scope.pageConfig.pageIndex) + 1;
// initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
// scope.$emit('clickPage')
// });
// /*点击尾页*/
// $('#page_ul').on('click','#last_page',function () {
// var _this = $(this);
// scope.pageConfig.pageIndex = scope.pageConfig.totalPage;
// initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
// scope.$emit('clickPage')
// });
/*改变每页条数*/
// $('.page-l').on('change', '#page_size',function () {
// var _this = $(this);
// scope.pageConfig.pageIndex = 1;
// scope.pageConfig.pageSize = _this.val()-0;
// initPage(scope.pageConfig.totalPage, scope.pageConfig.pageIndex, degeCount)
// scope.$emit('clickPage')
// });
};
return {
restrict: 'EA',
'scope':{
'pageConfig':'=',
},
templateUrl: 'views/directive/page-directive.html',
link: link
};
}
])
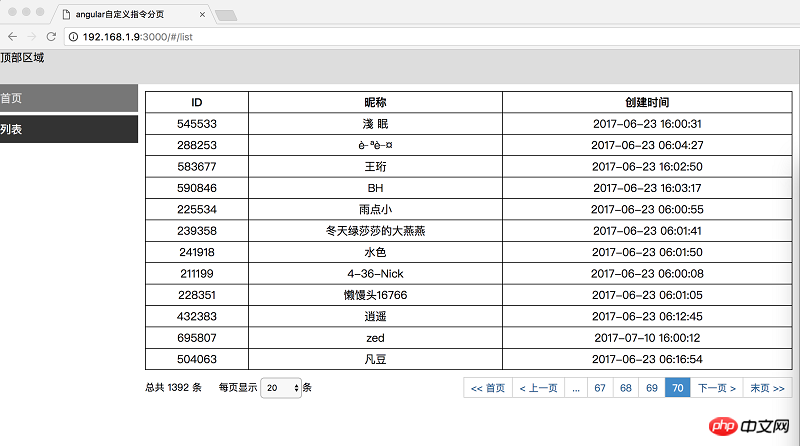
二、效果





相关推荐:
Atas ialah kandungan terperinci Angularjs实现分页插件的代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:canvas绚丽倒计时实现代码分享Artikel seterusnya:JS实现将html转为pdf功能代码分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

