Rumah >hujung hadapan web >tutorial js >Bootstrap框架基础讲解
Bootstrap框架基础讲解
- PHPzasal
- 2018-02-06 09:25:055216semak imbas
本文主要为大家带来一篇基于Bootstrap框架菜鸟入门教程(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望大家能对boostrap有一个更清楚的认识。
Bootstrap菜鸟入门教程

Bootstrap简介
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
【相关视频推荐:Bootstrap教程】
一、栅格系统
栅格系统的工作原理:
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
通过“行(row)”在水平方向创建一组“列(column)”。
你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
媒体查询:
媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
栅格参数
下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

下表总结了 Bootstrap 网格系统如何跨多个设备工作:

响应式的列重置
以下实例包含了4个网格,但是我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用 .clearfix class和响应式工具来解决,如下面实例所示:
<p class="container"> <p class="row" > <p class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut. </p> </p> <p class="clearfix visible-xs"></p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> <p class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim </p> </p> </p> </p>

偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
在下面的实例中,我们有
..
,我们将使用 .col-md-offset-3 class 来居中这个 p。<p class="container"> <h1>Hello, world!</h1> <p class="row" > <p class="col-xs-6 col-md-offset-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </p> </p> </p>

嵌套列
为了在内容中嵌套默认的网格,请添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
在下面的实例中,布局有两个列,第二列被分为两行四个盒子。
<p class="container"> <h1>Hello, world!</h1> <p class="row"> <p class="col-md-3" > <h4>第一列</h4> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </p> <p class="col-md-9" > <h4>第二列 - 分为四个盒子</h4> <p class="row"> <p class="col-md-6" > <p> Consectetur art party Tonx culpa semiotics. Pinterest assumenda minim organic quis. </p> </p> <p class="col-md-6" > <p> sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> </p> <p class="row"> <p class="col-md-6" > <p> quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </p> <p class="col-md-6" > <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim. </p> </p> </p> </p> </p> </p>

列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用 .col-md-push-* 和 .col-md-pull-* 类来互换这两列的顺序。
<p class="container"> <h1>Hello, world!</h1> <p class="row"> <p> 排序前 </p> <p class="col-md-4" > 我在左边 </p> <p class="col-md-8" > 我在右边 </p> </p> <br> <p class="row"> <p> 排序后 </p> <p class="col-md-4 col-md-push-8" > 我在左边 </p> <p class="col-md-8 col-md-pull-4" > 我在右边 </p> </p> </p>

二、Bootstrap 排版
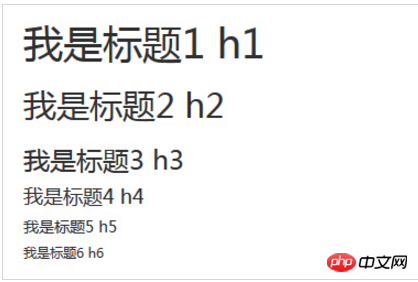
HTML 中的所有标题标签,
到 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>我是标题1 h1</h1>
<h2>我是标题2 h2</h2>
<h3>我是标题3 h3</h3>
<h4>我是标题4 h4</h4>
<h5>我是标题5 h5</h5>
<h6>我是标题6 h6</h6>
<h1>我是标题1 h1</h1> <h2>我是标题2 h2</h2> <h3>我是标题3 h3</h3> <h4>我是标题4 h4</h4> <h5>我是标题5 h5</h5> <h6>我是标题6 h6</h6>

在标题内还可以包含 标签或赋予 .small 类的元素,可以用来标记副标题。
如果需要向任何标题添加一个内联子标题,只需要简单地在元素两旁添加 ,或者添加 .small class,这样子您就能得到一个字号更小的颜色更浅的文本,如下面实例所示:
<h1>我是标题1 h1. <small>我是副标题1 h1</small></h1> <h2>我是标题2 h2. <small>我是副标题2 h2</small></h2> <h3>我是标题3 h3. <small>我是副标题3 h3</small></h3> <h4>我是标题4 h4. <small>我是副标题4 h4</small></h4> <h5>我是标题5 h5. <small>我是副标题5 h5</small></h5> <h6>我是标题6 h6. <small>我是副标题6 h6</small></h6>

页面主体:Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予
元素和所有段落元素。另外,(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
<h2>引导主体副本</h2> <p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>

列表:
Bootstrap 支持有序列表、无序列表和定义列表。
有序列表:有序列表是指以数字或其他有序字符开头的列表。
无序列表:无序列表是指没有特定顺序的列表,是以传统风格的着重号开头的列表。如果您不想显示这些着重号,您可以使用 class .list-unstyled 来移除样式。您也可以通过使用 class .list-inline 把所有的列表项放在同一行中。
定义列表:在这种类型的列表中,每个列表项可以包含
- 行中的属于与描述并排显示。
下面的实例演示了这些类型的列表:
<h4>有序列表</h4> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <h4>无序列表</h4> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>未定义样式列表</h4> <ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>内联列表</h4> <ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h4>定义列表</h4> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <h4>水平的定义列表</h4> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl>

下表提供了 Bootstrap 更多排版类的实例:

三、Bootstrap 代码
Bootstrap 允许您以两种方式显示代码:
第一种是 标签。如果您想要内联显示代码,那么您应该使用 标签。
For example, <code><section></code> should be wrapped as inline.

第二种是
标签。如果代码需要被显示为一个独立的块元素或者代码有多行,那么您应该使用 <pre class="brush:php;toolbar:false"> 标签。</p> <pre class="brush:php;toolbar:false"><pre class="brush:php;toolbar:false"><p>Sample text here...</p>

还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。

四、Bootstrap 表格
Bootstrap 支持的一些表格元素:

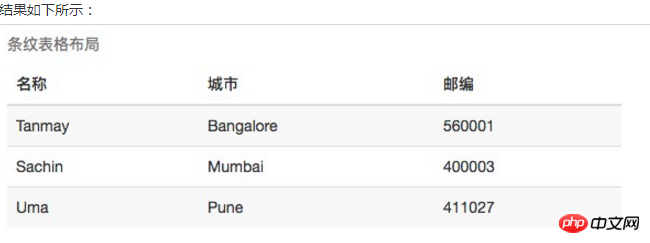
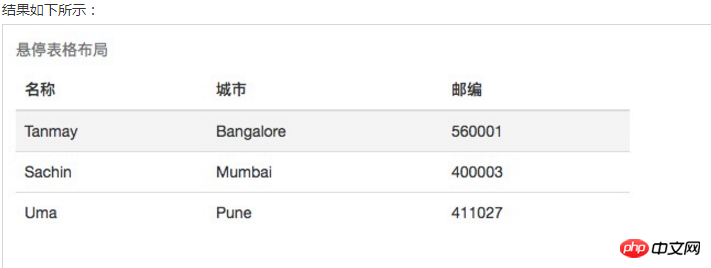
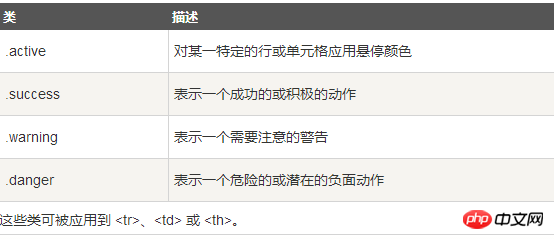
用于表格的样式

用于表格的行或者单元格

基本实例
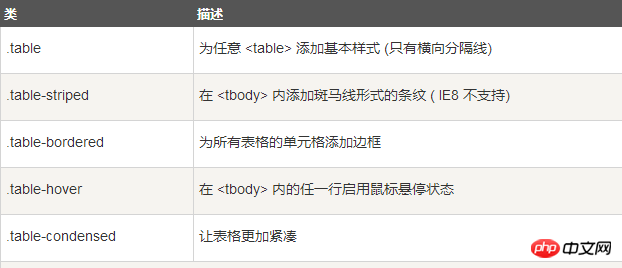
为任意