Rumah >hujung hadapan web >tutorial js >JavaScript原生态兼容IE6可调控滚动文字功能
JavaScript原生态兼容IE6可调控滚动文字功能
- 小云云asal
- 2018-02-05 16:17:541558semak imbas
一、基本目标
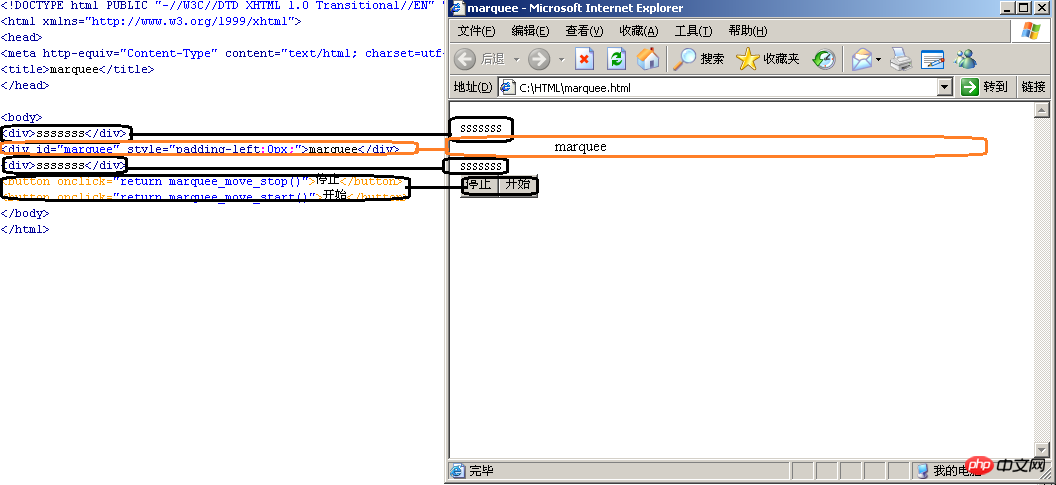
如下图,一开始文字能在15px-400px这个区域以每0.05s,5px像素的无缝滚动,当然,改改下面的脚本,你让我从地球滚动到外太空都没问题,只要你告诉我地球的px和外太空的px就行了,然后设置两个按钮,你点击“停止”它就停止,停止之后点击“开始”就让它开始,它在“开始”的状态你点N下“开始”是不会出BUG的,继续保持这个状态,它在“停止”状态,你点N下“停止”也是没有问题的。

二、HTML布局
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
思想如下图,一图胜千言,不说了。请自行对比代码与图。

三、脚本部分
这里是整个控件的核心。
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script>四、总结
1、CSS中,凡是带-的属性,在javascript要换成大写,如CSS的padding-left在javascript是paddingLeft,否则会被当成减号处理
2、利用padding-left来完成这个组件,就不用使用left要设置绝对定位,然后又要考虑这个组件怎么摆放了。
3、这个东西在浏览器的百分比宽度内滚动,最好不要这样做,毕竟javascript中取出浏览器的宽度可能会遇到各种各样的兼容性问题。还是设置一个定值,这样的代码简短。
附:HTML比较冷门标签与属性
1.f32b48428a809b51f04d3228cdf461fa标签能够添加一条水平分隔线。单标记标签,拥有属性width,size,color,align(后接值)noshade(直接添加,如文本框的disabled,表示这条水平线是无阴影的)
2.ed126914ed1419bab26abf7cf307b7b9标签已经被微软废除了。
微软这个家伙在最新的IE8下已经放弃对MARQUEE的支持了(我这里很无语,MARQUEE是微软自己创造出来的,现在火狐都支持了,它自己不干了)
用marquee有诸多问题的。DW给你提示是警告你慎重。
如下面的代码在IE8的滚动是存在问题的,当图片滚完之后会自动刷新,相当难看,无法现实无缝滚动。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3.8e99a69fbe029cd4e2b854e244eab143标签是强调标签,基于内容。a4b561c25d9afb9ac8dc4d70affff419是物理样式。2cdea26b4c3988e37d674b56660962a7b96cac025db4031319c29e1eb68f19d6双标记标签能分别使字体上标与下标
4.©是代表版权字符©,®则是注册商标, 是空格
5.对于图片,其hspace属性能够设置图片与图片之间的间距。
6.6c04bd5ca3fcae76e30b72ad730ca86d标签也是有属性的vlink link 能够分别设置访问了与未访问超链接的颜色,leftmargin与topmargin能够分别规定文档的左边距与上边距
7.151a8f6d7c14f5952916f9adedb74a612e2b211168611761558124c0dff6c2d0能分别设置被搜索引擎抓取的关键词与网页描述
相关推荐:
js实现鼠标悬停图片上时滚动文字说明的方法_javascript技巧
Atas ialah kandungan terperinci JavaScript原生态兼容IE6可调控滚动文字功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

