本文主要和大家介绍jQuery实现可兼容IE6的淡入淡出效果告警提示功能,结合具体实例形式分析了jQuery弹出警告提示功能的具体实现步骤与相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
其实我觉得告警提示的话,直接用一个Alert就最好的。开门见山,直接让用户明白你当前系统的意思,关键是Alert这东西就是再破的浏览器都必须兼容,不然你它丫的做毛浏览器啊?但是,在现在越来越觉得Alert不美观,而且开始有“弹窗挺吓人”的思潮,因此,告警提示你必须做得好看一点。在Javascript的透明度的操控比较艰难的前提下,jQuery的简单淡入淡出效果是你的选择。之所以选择jQuery,是因为这东西能够很好地兼容IE6。
一、基本目标
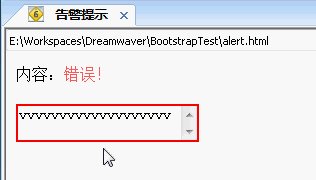
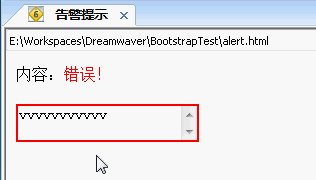
当输入框的输入内容的字符数无论中文与英文大于10的情况下。就弹出告警,具体效果如下,在IETest的IE6环境中测试通过。

二、HTML布局
这里使用了p布局,没有使用表格布局。具体的float布置,可以参考《p+CSS网页制作布局技巧学习》,这里就不多说了,很简单的:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
这是,希望大家注意到,这个告警函数是通过多行文本框的onchange触发的,触发的时候把自己传递给那个函数。同时告警文本已经设置好,只是一开始处于隐藏状态。
同时注意打头引入jquery。
三、jquery脚本
这里之所以用到FadeTo0的方式去淡出,而不像《使用JQ来编写最基本的淡入淡出效果》用show()与hide()显示,是因为show()与hide()没有淡入淡出的效果。而FadeIn与FadeOut会发生文字的移位的,不好看。
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>多行文本框就不要设置动画了。虽然你可以像《jQuery循环动画与获取组件尺寸的方法》那样对borderwidth属性设置动画,但是这个动画非常卡的。因此最好还是不要这样做。
相关推荐:
Atas ialah kandungan terperinci jQuery实现IE6的淡入淡出提示功能效果实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 PHP dan Python: Paradigma yang berbeza dijelaskanApr 18, 2025 am 12:26 AM
PHP dan Python: Paradigma yang berbeza dijelaskanApr 18, 2025 am 12:26 AMPHP terutamanya pengaturcaraan prosedur, tetapi juga menyokong pengaturcaraan berorientasikan objek (OOP); Python menyokong pelbagai paradigma, termasuk pengaturcaraan OOP, fungsional dan prosedur. PHP sesuai untuk pembangunan web, dan Python sesuai untuk pelbagai aplikasi seperti analisis data dan pembelajaran mesin.
 PHP dan Python: menyelam mendalam ke dalam sejarah merekaApr 18, 2025 am 12:25 AM
PHP dan Python: menyelam mendalam ke dalam sejarah merekaApr 18, 2025 am 12:25 AMPHP berasal pada tahun 1994 dan dibangunkan oleh Rasmuslerdorf. Ia pada asalnya digunakan untuk mengesan pelawat laman web dan secara beransur-ansur berkembang menjadi bahasa skrip sisi pelayan dan digunakan secara meluas dalam pembangunan web. Python telah dibangunkan oleh Guidovan Rossum pada akhir 1980 -an dan pertama kali dikeluarkan pada tahun 1991. Ia menekankan kebolehbacaan dan kesederhanaan kod, dan sesuai untuk pengkomputeran saintifik, analisis data dan bidang lain.
 Memilih antara php dan python: panduanApr 18, 2025 am 12:24 AM
Memilih antara php dan python: panduanApr 18, 2025 am 12:24 AMPHP sesuai untuk pembangunan web dan prototaip pesat, dan Python sesuai untuk sains data dan pembelajaran mesin. 1.Php digunakan untuk pembangunan web dinamik, dengan sintaks mudah dan sesuai untuk pembangunan pesat. 2. Python mempunyai sintaks ringkas, sesuai untuk pelbagai bidang, dan mempunyai ekosistem perpustakaan yang kuat.
 PHP dan Rangka Kerja: Memodenkan bahasaApr 18, 2025 am 12:14 AM
PHP dan Rangka Kerja: Memodenkan bahasaApr 18, 2025 am 12:14 AMPHP tetap penting dalam proses pemodenan kerana ia menyokong sejumlah besar laman web dan aplikasi dan menyesuaikan diri dengan keperluan pembangunan melalui rangka kerja. 1.Php7 meningkatkan prestasi dan memperkenalkan ciri -ciri baru. 2. Rangka kerja moden seperti Laravel, Symfony dan CodeIgniter memudahkan pembangunan dan meningkatkan kualiti kod. 3. Pengoptimuman prestasi dan amalan terbaik terus meningkatkan kecekapan aplikasi.
 Impak PHP: Pembangunan Web dan seterusnyaApr 18, 2025 am 12:10 AM
Impak PHP: Pembangunan Web dan seterusnyaApr 18, 2025 am 12:10 AMPhphassignificantelympactedwebdevelopmentandextendsbeyondit.1) itpowersmajorplatformslikeworderpressandexcelsindatabaseIntions.2) php'SadaptabilityAldoStoScaleforlargeapplicationFrameworksLikelara.3)
 Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?Apr 17, 2025 am 12:25 AM
Bagaimanakah jenis membayangkan jenis PHP, termasuk jenis skalar, jenis pulangan, jenis kesatuan, dan jenis yang boleh dibatalkan?Apr 17, 2025 am 12:25 AMJenis PHP meminta untuk meningkatkan kualiti kod dan kebolehbacaan. 1) Petua Jenis Skalar: Oleh kerana Php7.0, jenis data asas dibenarkan untuk ditentukan dalam parameter fungsi, seperti INT, Float, dan lain -lain. 2) Return Type Prompt: Pastikan konsistensi jenis nilai pulangan fungsi. 3) Jenis Kesatuan Prompt: Oleh kerana Php8.0, pelbagai jenis dibenarkan untuk ditentukan dalam parameter fungsi atau nilai pulangan. 4) Prompt jenis yang boleh dibatalkan: membolehkan untuk memasukkan nilai null dan mengendalikan fungsi yang boleh mengembalikan nilai null.
 Bagaimanakah PHP mengendalikan pengklonan objek (kata kunci klon) dan kaedah sihir __clone?Apr 17, 2025 am 12:24 AM
Bagaimanakah PHP mengendalikan pengklonan objek (kata kunci klon) dan kaedah sihir __clone?Apr 17, 2025 am 12:24 AMDalam PHP, gunakan kata kunci klon untuk membuat salinan objek dan menyesuaikan tingkah laku pengklonan melalui kaedah Magic \ _ _ _. 1. Gunakan kata kunci klon untuk membuat salinan cetek, mengkloning sifat objek tetapi bukan sifat objek. 2. Kaedah klon \ _ \ _ boleh menyalin objek bersarang untuk mengelakkan masalah menyalin cetek. 3. Beri perhatian untuk mengelakkan rujukan pekeliling dan masalah prestasi dalam pengklonan, dan mengoptimumkan operasi pengklonan untuk meningkatkan kecekapan.
 PHP vs Python: Gunakan Kes dan AplikasiApr 17, 2025 am 12:23 AM
PHP vs Python: Gunakan Kes dan AplikasiApr 17, 2025 am 12:23 AMPHP sesuai untuk pembangunan web dan sistem pengurusan kandungan, dan Python sesuai untuk sains data, pembelajaran mesin dan skrip automasi. 1.PHP berfungsi dengan baik dalam membina laman web dan aplikasi yang cepat dan berskala dan biasanya digunakan dalam CMS seperti WordPress. 2. Python telah melakukan yang luar biasa dalam bidang sains data dan pembelajaran mesin, dengan perpustakaan yang kaya seperti numpy dan tensorflow.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





