Rumah >hujung hadapan web >tutorial js >node和koa实现数据mock接口
node和koa实现数据mock接口
- 小云云asal
- 2018-02-05 10:24:171835semak imbas
本文主要和大家介绍node+koa实现数据mock接口的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
基于node+koa实现的mock数据接口,Koa需要v7.6.0以上node版本,低于此版本请先升级node
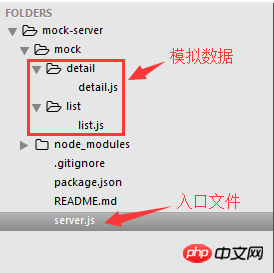
目录结构

// server.js
const Koa = require('koa');
const Router = require('koa-router');
const qs = require('qs');
const assert = require('assert');
const app = new Koa();
const router = new Router();
/**
* 获取列表数据
* @param {request} page 页数
* @param {request} limit 每页数据条数
* @param {response} errno 返回状态码 0 ==> 返回成功 1 ==> 有错误
* @param {response} hasMore 是否有更多数据
*/
let listData = require('./mock/list/list.js');
router.get('/api/getlist/:page/:limit', function (ctx, next) {
const page = ctx.params.page;
const limit = ctx.params.limit;
const maxPage = listData.length / limit;
// 构造返回对象
let res = {
errno: 0,
data: {
hasMore: true,
data: []
}
};
// 如果超过最大页面数
if ((page*1 + 1) >= maxPage) {
res.data.hasMore = false;
}
res.data.data = listData.slice(page*limit, page*limit + limit);
ctx.body = res;
});
/**
* 获取详情数据
* @param {request} id 商品id
*/
const detailData = require('./mock/detail/detail.js');
router.get('/api/getdetail/:id', function (ctx, next) {
const id = ctx.params.id
let res = {
errno: 0,
data: {
data: []
}
}
res.data.data = detailData;
// todo...
ctx.body = res;
});
/**
* 提交评论
* @param {request} id 用户id
* @param {request} uid 商品id
* @param {request} msg 评论内容
*/
router.post('/api/comment', function (ctx, next) {
const params = qs.parse(ctx.req._parsedUrl.query);
const id = params.id;
const uid = params.uid;
const msg = params.msg;
if (id === undefined || uid === undefined || msg === undefined) {
ctx.body = {
errno: 1,
msg: '缺少参数'
}
} else {
// todo...
ctx.body = {
errno: 0,
msg: '评论成功'
}
}
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000);
console.log("server is running at http://localhost:3000/");实际项目中,调用接口会遇到跨域的问题,解决的方式有多种,这里介绍如何在webpack中配置
module.exports = {
...
devServer: {
proxy: {
// 将 `/api` 开头的 http 请求,都代理到 `localhost:3000` 上,由 koa 提供 mock 数据
'/api': {
target: 'http://localhost:3000',
secure: false
}
}
...
}
}项目地址:https://github.com/daijingfeng/mock-server
相关推荐:
Atas ialah kandungan terperinci node和koa实现数据mock接口. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript中六种错误类型分享Artikel seterusnya:ES6中Array.includes()函数如何使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

