这次给大家带来怎样可以固定table的宽度 table-layout: fixed,固定table的宽度 table-layout: fixed的注意事项有哪些,下面就是实战案例,一起来看一下。
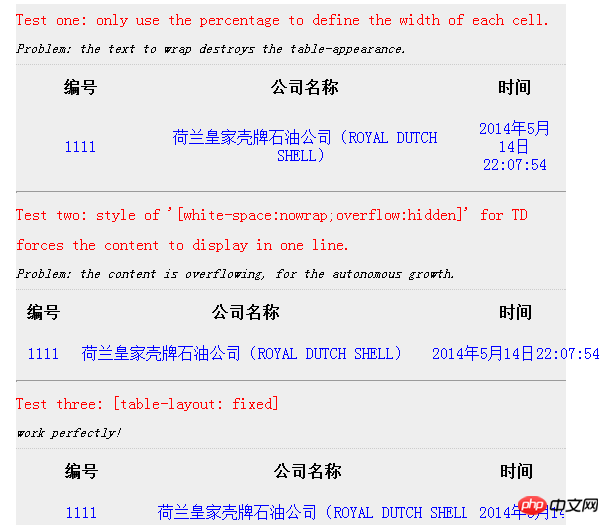
为了让表格能够填充屏幕(剩余空白区域),常将其宽度属性定义为:100%,单元格也是用百分数来定义。
但这样就会出现问题: 如果单元格中的文本超过宽度限制,就会自动换行,高度自动增高,导致整个表格的样式参差不齐,很难看。
很容易想到的解决方法是,禁用文本换行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行显示,宽度自动加宽,甚至还超出了父容器,overflow完全没有起作用!
怎么回事? 百分比的原因么? 但是如果使用静态的固定宽度,就失去了表格的灵活性。
于是乎,不费吹飞之力地找到了终极解决方案: 固定表格宽度: table-layout: fixed;
顺便做了个简易的效果图,参考下:

相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci 怎样可以固定table的宽度 table-layout: fixed. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AM
Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AM
Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AMAtribut alt adalah bahagian penting dari tag dalam HTML dan digunakan untuk menyediakan teks alternatif untuk imej. 1. Apabila imej tidak dapat dimuatkan, teks dalam atribut alt akan dipaparkan untuk meningkatkan pengalaman pengguna. 2. Pembaca skrin menggunakan atribut alt untuk membantu pengguna cacat penglihatan memahami kandungan gambar. 3. Enjin carian teks indeks dalam atribut alt untuk meningkatkan kedudukan SEO halaman web.
 HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AM
HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML digunakan untuk membina struktur laman web; 2. CSS digunakan untuk mencantikkan penampilan laman web; 3. JavaScript digunakan untuk mencapai interaksi dinamik. Melalui tag, gaya dan skrip, ketiga -tiga ini bersama -sama membina fungsi teras laman web moden.
 Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AM
Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AMMenetapkan atribut Lang dari tag adalah langkah utama dalam mengoptimumkan kebolehcapaian web dan SEO. 1) Tetapkan atribut Lang dalam tag, seperti. 2) Dalam kandungan berbilang bahasa, tetapkan atribut Lang untuk bahagian bahasa yang berbeza, seperti. 3) Gunakan kod bahasa yang mematuhi piawaian ISO639-1, seperti "en", "fr", "ZH", dan lain-lain. Menetapkan atribut Lang dapat meningkatkan akses laman web dan kedudukan enjin carian.
 Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AM
Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AMHtmlattributeseSessealforenhancingwebelements'functionalityandappearance.theyaddinformationTodefinebehavior, penampilan, dan interaction, makewebsitesinteractive, responsif, andvisuallyappealing.attributeslikesrc, href, class, type, type, type, type, type, type, jenis ,disablesTransform
 Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AM
Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.
 HTML dalam Tindakan: Contoh struktur laman webMay 05, 2025 am 12:03 AM
HTML dalam Tindakan: Contoh struktur laman webMay 05, 2025 am 12:03 AMHTML digunakan untuk membina laman web dengan struktur yang jelas. 1) Gunakan tag seperti, dan tentukan struktur laman web. 2) Contoh menunjukkan struktur blog dan laman web e-dagang. 3) Elakkan kesilapan biasa seperti bersarang label yang salah. 4) Mengoptimumkan prestasi dengan mengurangkan permintaan HTTP dan menggunakan tag semantik.
 Bagaimana anda memasukkan gambar ke dalam halaman HTML?May 04, 2025 am 12:02 AM
Bagaimana anda memasukkan gambar ke dalam halaman HTML?May 04, 2025 am 12:02 AMToinsertanimageintoanhtmlpage, usethetagwithsrcandaltattribut


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod






