Rumah >hujung hadapan web >tutorial js >Three.js利用dat.GUI简化试验流程
Three.js利用dat.GUI简化试验流程
- 小云云asal
- 2018-02-01 09:45:442645semak imbas
dat.gui可以方便地向场景中添加控制条,随时调整参数。本文主要给大家介绍了关于Three.js利用dat.GUI如何简化试验流程的想内容,其实使用这个插件的最省事的地方在于,调试很方便的调节相关的值,从而影响最后绘制的结果。而dat.GUI实现的东西也很简单,理解起来也很好理解。下面话不多说了,来一起看看详细的介绍吧。
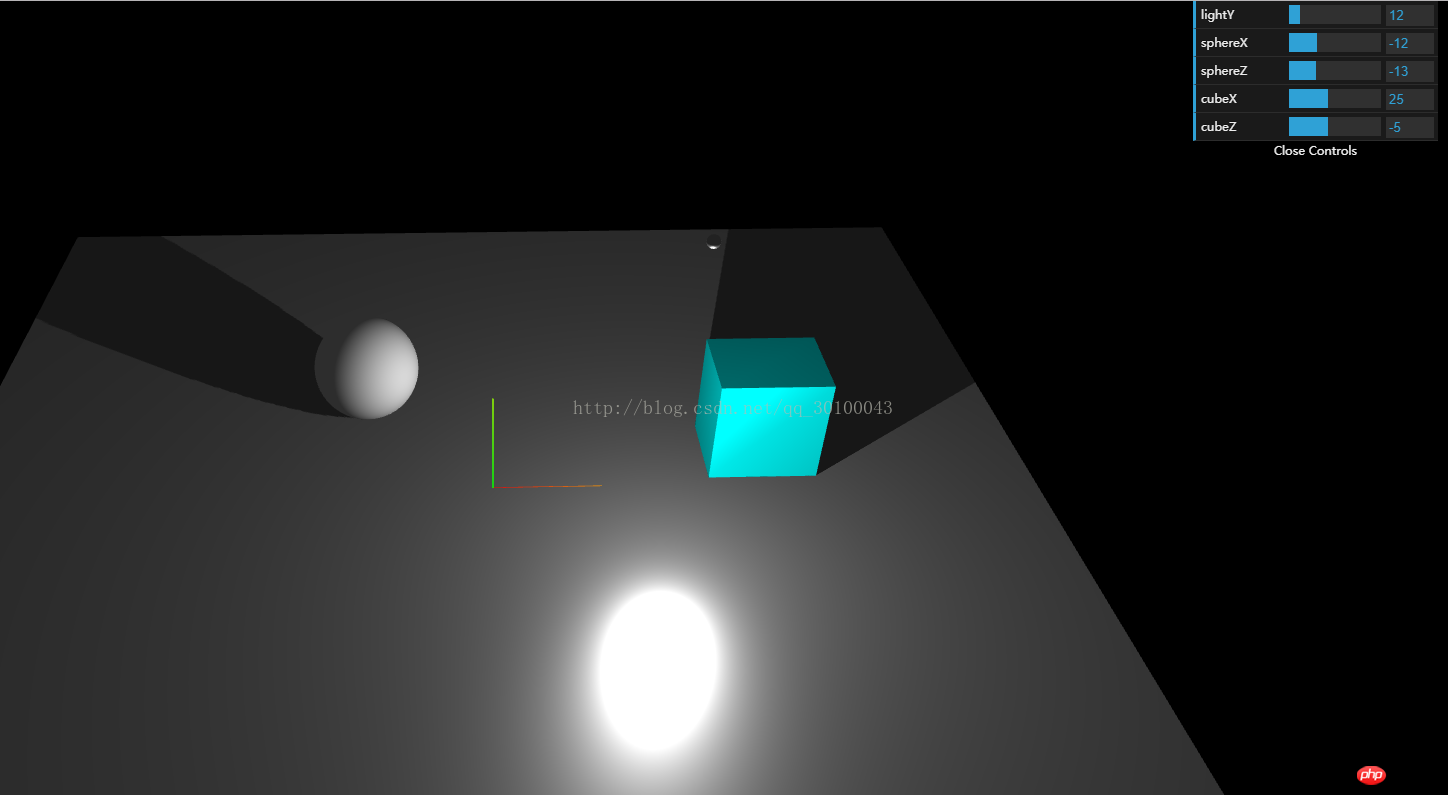
我们实例化dat.GUI对象后,会在右上角显示出一些可以调节的参数,比如:

这就是今天的案例制作出来的五个可以调节的属性。而且实现起来也很简单,而且大部分是需要我们做的,除了上面的这个控制台不是我们写出来的。
引入方式
首先,你需要将库文件引入到页面当中:
<script src="examples/js/libs/dat.gui.min.js"></script>
然后,你可以声明一个对象,对象内包括所有需要修改的属性,比如:
gui = {
lightY:30, //灯光y轴的位置
sphereX:0, //球的x轴的位置
sphereZ:0, //球的z轴的位置
cubeX:25, //立方体的x轴位置
cubeZ:-5 //立方体的z轴的位置
};
这是本人书写的案例相关的属性,和上面图片的能够对比起来。
下一步,你就需要实力化dat.GUI对象,然后把相关需要控制的属性调用属性相关的add(对象,属性,最小值,最大值)方法,将属性控制添加进去:
var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30);
到了这一步,dat.GUI对象,就可以控制这些值了,我们再需要做的就是,在每一次渲染的animate函数里面讲相关的值修改掉,这样就能实现这个效果了。
//更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ;
到这里就实现效果了。
常用方法
gui.addFolder()
此方法是添加一个栏目,返回一个栏目对象,具有下拉菜单的功能,如果在当前栏目下面添加功能按钮,需要按下面的方式书写
var lightFolder = gui.addFolder('Light');
lightFolder.add(param, 'width', 0.1, 100).onChange(function (val) {
rectLight.width = val;
});
gui.add()
这个方法是常用的添加方法,可以添加一个普通按钮,最小传入两个值,三四个值是设置范围
将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值)
如果对象里面的类是一个函数,如果需要触发的点击事件,只传入两个值就好了,点击的时候就可以触发到相关事件。
gui.add(controls, 'addCube'); gui.addColor()
这个方法添加的按钮时一个标准的颜色选择器,比如:
gui.addColor(param, 'color')
.onChange()
这个方法是可以触发的回调函数,在值发生变动的时候会触发当前函数,比如
gui.addColor(param, 'color').onChange(function (val) {
rectLight.color.setHex(val);
});
.listen()
如果当前只是想显示当前的值,而且监听当前的变化,就这么写:
gui.add(obj, 'key').listen();
效果案例

下面附上我的全部代码:
Title <script src="examples/js/libs/dat.gui.min.js"></script> <script> var renderer; function initRender() { renderer = new THREE.WebGLRenderer({antialias:true}); renderer.setSize(window.innerWidth, window.innerHeight); //告诉渲染器需要阴影效果 renderer.shadowMap.enabled = true; renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 默认的是,没有设置的这个清晰 THREE.PCFShadowMap document.body.appendChild(renderer.domElement); } var camera; function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000); camera.position.set(0, 40, 100); camera.lookAt(new THREE.Vector3(0,0,0)); } var scene; function initScene() { scene = new THREE.Scene(); } //初始化dat.GUI简化试验流程 var gui; function initGui() { //声明一个保存需求修改的相关数据的对象 gui = { lightY:30, //灯光y轴的位置 sphereX:0, //球的x轴的位置 sphereZ:0, //球的z轴的位置 cubeX:25, //立方体的x轴位置 cubeZ:-5 //立方体的z轴的位置 }; var datGui = new dat.GUI(); //将设置属性添加到gui当中,gui.add(对象,属性,最小值,最大值) datGui.add(gui,"lightY",0,100); datGui.add(gui,"sphereX",-30,30); datGui.add(gui,"sphereZ",-30,30); datGui.add(gui,"cubeX",0,60); datGui.add(gui,"cubeZ",-30,30); } var light; function initLight() { scene.add(new THREE.AmbientLight(0x444444)); light = new THREE.PointLight(0xffffff); light.position.set(15,30,10); //告诉平行光需要开启阴影投射 light.castShadow = true; scene.add(light); } var sphere,cube; function initModel() { //上面的球 var sphereGeometry = new THREE.SphereGeometry(5,200,200); var sphereMaterial = new THREE.MeshLambertMaterial({color:0xaaaaaa}); sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); sphere.position.y = 5; //告诉球需要投射阴影 sphere.castShadow = true; scene.add(sphere); //光源的球 var spGeometry = new THREE.SphereGeometry(0.5,20,20); var spMaterial = new THREE.MeshPhysicalMaterial({color:0xffffff}); var sp = new THREE.Mesh(spGeometry,spMaterial); sp.position.set(15,30,10); scene.add(sp); //辅助工具 var helper = new THREE.AxisHelper(10); scene.add(helper); //立方体 var cubeGeometry = new THREE.CubeGeometry(10,10,8); var cubeMaterial = new THREE.MeshLambertMaterial({color:0x00ffff}); cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.position.x = 25; cube.position.y = 5; cube.position.z = -5; //告诉立方体需要投射阴影 cube.castShadow = true; scene.add(cube); //底部平面 var planeGeometry = new THREE.PlaneGeometry(100,100); var planeMaterial = new THREE.MeshStandardMaterial({color:0xaaaaaa}); var plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = - 0.5 * Math.PI; plane.position.y = -0; //告诉底部平面需要接收阴影 plane.receiveShadow = true; scene.add(plane); } //初始化性能插件 var stats; function initStats() { stats = new Stats(); document.body.appendChild(stats.dom); } //用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放 var controls; function initControls() { controls = new THREE.OrbitControls( camera, renderer.domElement ); // 如果使用animate方法时,将此函数删除 //controls.addEventListener( 'change', render ); // 使动画循环使用时阻尼或自转 意思是否有惯性 controls.enableDamping = true; //动态阻尼系数 就是鼠标拖拽旋转灵敏度 //controls.dampingFactor = 0.25; //是否可以缩放 controls.enableZoom = true; //是否自动旋转 controls.autoRotate = false; //设置相机距离原点的最远距离 controls.minDistance = 100; //设置相机距离原点的最远距离 controls.maxDistance = 200; //是否开启右键拖拽 controls.enablePan = true; } function render() { renderer.render( scene, camera ); } //窗口变动触发的函数 function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); render(); renderer.setSize( window.innerWidth, window.innerHeight ); } function animate() { //更新控制器 render(); //更新性能插件 stats.update(); //更新相关位置 light.position.y = gui.lightY; sphere.position.x = gui.sphereX; sphere.position.z = gui.sphereZ; cube.position.x = gui.cubeX; cube.position.z = gui.cubeZ; controls.update(); requestAnimationFrame(animate); } function draw() { initGui(); initRender(); initScene(); initCamera(); initLight(); initModel(); initControls(); initStats(); animate(); window.onresize = onWindowResize; } </script>
相关推荐:
Atas ialah kandungan terperinci Three.js利用dat.GUI简化试验流程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

