Rumah >hujung hadapan web >tutorial js >wx.getImageInfo()如何获取图片信息
wx.getImageInfo()如何获取图片信息
- 小云云asal
- 2018-05-23 11:23:523887semak imbas
本文主要为大家详细介绍了微信小程序wx.getImageInfo()如何获取图片信息,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
一.知识点

二.列子
(1).加载时
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
(2).上传图片时
<view class="zn-uploadimg">
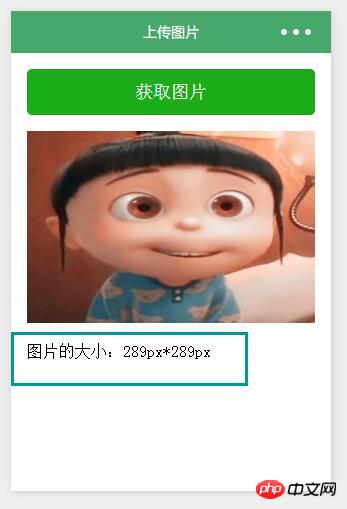
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}var app = getApp()
Page({
data: {
tempFilePaths: '',
imgwidth:0,
imgheight:0,
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
}
})
相关推荐:
Atas ialah kandungan terperinci wx.getImageInfo()如何获取图片信息. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:百度地图api如何清除指定覆盖物OverlayArtikel seterusnya:百度地图如何去掉marker覆盖物或者去掉markerlabel文字
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

