本文主要给大家简单介绍了关于node.js中的http模块和url模块,文中通过示例代码介绍的非常详细,对大家学习或者使用node.js具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习,希望能帮助到大家。
前言
本文主要给大家介绍了关于node.js中http模块与url模块的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧。
一、http模块的简单介绍
node.js当中的http内置模块可以用于创建http服务器与http客户端。
1、引包
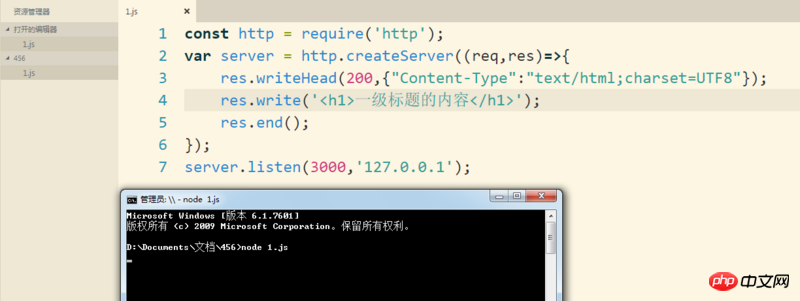
const http = require('http');
2、创建http服务器
var server = http.createServer((req,res)=>{
});
使用http的.createServer()方法可以用于返回一个http服务器实例,用自定义的server变量来接收。当该服务器每次接收到客户端的请求时触发调用其内部的回调函数,客户端每访问一次,都会触发调用一次。该回调函数有两个参数,req和res,顺序不可颠倒,req表示请求request,res表示响应response。
该回调函数内部语句的一定要有res.end(); ,因为如果没有,浏览器会认为一直没有得到服务器的响应,则浏览器一直会处于被挂起的状态,此时浏览器内部有一个超时机制,一旦超时,则会报告错误。
该回调函数当中的常用代码语句有:
设置响应头,res.writeHead(状态码,{});其中HTTP状态码常用的有200(成功返回)、404(找不到该页面,返回错误)等。第二个参数传入一个对象,用于设置响应文本的渲染解析类型。如常用的有对于html代码设置为,res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"}); 。对于css文件的设置为res.writeHead(200,{"Content-Type":"text/css"}); 。对于图片的设置为res.writeHead(200,{"Content-Type":"image/jpg"}); 。对于纯文本的设置为res.writeHead(200,{"Content-Type":"text/plain"});设置返回的内容,res.write('');
3、让该服务器监听特定的端口号
用server这个自定义的变量来表示创建的服务器来监听某个指定的端口号。server.listen(3000,'192.168.155.1');外界客户端可以通过这个ip地址和端口号来访问这个服务器。

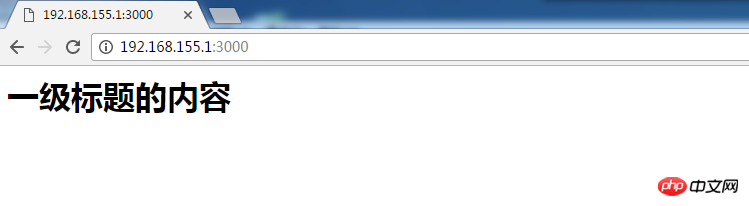
此时表示该服务器处于挂起的状态,此时在浏览器当中输入对应的ip地址与端口号即可得到服务端响应的内容。

二、url模块的简单介绍
const http = require('http');
var server = http.createServer((req,res)=>{
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');
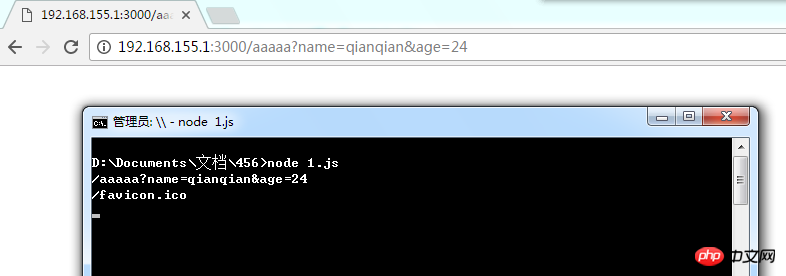
使用node命令开启这个服务器时,可以在控制台实时打印出访问的客户端的url地址信息。

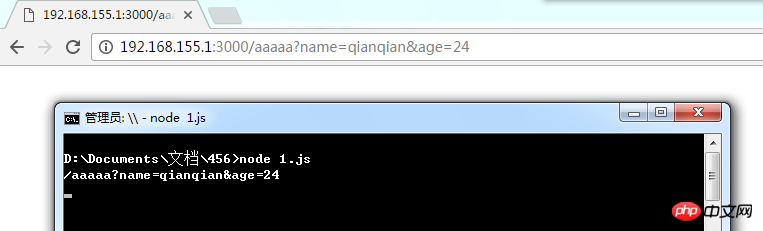
由于在通过chrome浏览器的方式在进行访问时,每次访问都会默认附带一次/favicon.ico的请求,在解析客户端真正在浏览器的访问地址时,可以做如下处理:
const http = require('http');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(req.url);
res.end();
});
server.listen(3000,'192.168.155.1');

如上图所示,我们通过req.url可以得到用户完整的请求地址,我们可以利用内置的url模块对用户的请求地址进行解析。
1、引包
const url = require('url');
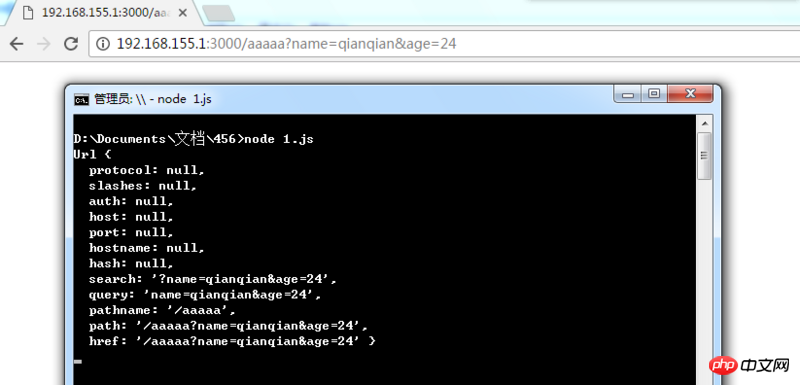
2、常用的是url.parse(req.url)
该方法常用的是把一个完整的url地址分解为一个对象。
const http = require('http');
const url = require('url');
var server = http.createServer((req,res)=>{
if(req.url == '/favicon.ico'){
return;
};
console.log(url.parse(req.url));
res.end();
});
server.listen(3000,'192.168.155.1');

其中最常用的是url.parse(req.url).pathname得到一个文件路径的字符串,以/开头,并且不包括查询部分的内容。使用url.parse(req.url).query可以得到一个查询部分的字符串。其中url.parse()方法的第二个参数是true,可以将所有的查询变为对象形式。
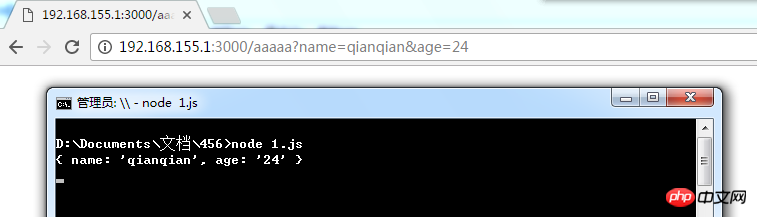
console.log(url.parse(req.url,true).query);

通过这种方式可以快速得到客户端通过GET方式向服务器提交的数据。
相关推荐:
Atas ialah kandungan terperinci node.js中http模块和url模块简介. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






