Rumah >hujung hadapan web >tutorial js >Bagaimana untuk menetapkan kesan js untuk sebelum dan selepas kemahiran pseudo elements_javascript
Bagaimana untuk menetapkan kesan js untuk sebelum dan selepas kemahiran pseudo elements_javascript
- WBOYasal
- 2016-05-16 15:27:471634semak imbas
Tujuan utama Cascading Style Sheets (CSS) adalah untuk menambah gaya pada elemen HTML Walau bagaimanapun, dalam beberapa kes menambah elemen tambahan pada dokumen adalah berlebihan atau mustahil. Malah, terdapat ciri dalam CSS yang membolehkan kita menambah elemen tambahan tanpa mengganggu dokumen itu sendiri, iaitu "unsur semu".
Perkataan sebelumnya
Tidak mungkin untuk menetapkan kesan js secara langsung untuk elemen pseudo sebelum dan selepas
Contoh
Kini anda perlu menambah (:sebelum kandungan adalah "awalan", warna adalah kelas pseudo merah) untuk (div dengan id sebagai kotak dan kandungan sebagai "Saya kandungan ujian")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="box">我是测试内容</div> <script> var oBox = document.getElementById('box'); </script>
</body>
</html>
Penyelesaian
[Kaedah 1] Benamkan gaya CSS secara dinamik
IE8-browser menganggap teg c9ccee2e6ea535a969eb3f532ad9fe89 sebagai nod khas dan tidak membenarkan akses kepada nod anaknya. IE10 - Penyemak imbas menyokong penggunaan harta styleSheet.cssText untuk menetapkan gaya. Kaedah penulisan yang serasi adalah seperti berikut:
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString("#box:before{content:'前缀';color: red;}");
<script>
[Kaedah 2] Tambahkan nama kelas dengan kelas pseudonya sendiri
<style>
.change:before{content: "前缀";color: red;}
</style>
<script>
oBox.className = 'change';
</script>
[Kelemahan] Kaedah ini tidak boleh mengawal nilai atribut kandungan dalam elemen pseudo
[Kaedah 3] Gunakan setAttribute untuk melaksanakan kandungan tersuai
<style>
.change:before{content: attr(data-beforeData);color: red;}
</style>
<script>
oBox.setAttribute('data-beforeData','前缀');
</script>
[Nota] Kaedah ini hanya boleh dilaksanakan dengan setAttribute Selepas ujian, kaedah set data tidak sah
【Kaedah 4】Tambah helaian gaya
Penyemak imbas Firefox tidak menyokong kaedah addRule() dan pelayar IE8 tidak menyokong kaedah insertRule(). Kaedah penulisan yang serasi adalah seperti berikut:
<script>
function insertRule(sheet,ruleKey,ruleValue,index){
return sheet.insertRule ? sheet.insertRule(ruleKey+ '{' + ruleValue + '}',index) : sheet.addRule(ruleKey,ruleValue,index);
}
insertRule(document.styleSheets[0],'#box:before','content:"前缀";color: red;',0)
</script>
[Kelemahan] Kaedah ini mesti mempunyai c9ccee2e6ea535a969eb3f532ad9fe89 atau menggunakan 2cdf5bf648cf2f33323966d7f58a7f3f untuk memautkan gaya luaran, jika tiada helaian gaya, document.styleSheets akan menjadi senarai kosong dilaporkan
[Kaedah 5] Ubah suai helaian gaya
Mula-mula gunakan kaedah 4 untuk menambah helaian gaya kosong, kemudian dapatkan 11c3ce0c461c5f3456e141a9a29adefa yang baru dijana dan gunakan atribut innerHTMLnya untuk mengubah suai helaian gaya
<script>
function loadStyleString(css){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(css));
}catch(ex){
style.styleSheet.cssText = css;
}
var head = document.getElementsByTagName('head')[0];
head.appendChild(style);
}
loadStyleString('');
document.head.getElementsByTagName('style')[1].innerHTML = "#oBox:before{color: " + colorValue + ";}";
</script>
[Nota] Hanya kaedah getElementsByTagName('style')[1] boleh digunakan Selepas ujian, kaedah stylesheets[1] adalah tidak sah
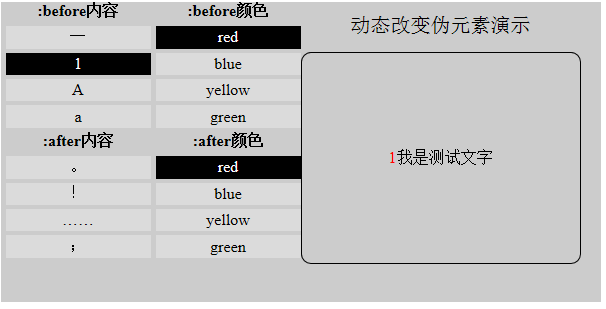
DEMO
c76f1b28ea19f61406e0f2bf1d8d6c00 Klik nilai atribut yang sepadan di bawah untuk melakukan tunjuk cara

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

