Rumah >hujung hadapan web >tutorial js >JS合并json对象实例
JS合并json对象实例
- 小云云asal
- 2018-01-26 09:42:522488semak imbas
我们分享过很多关于json对象的文章,本文主要介绍JS实现合并json对象的方法,涉及javascript递归调用与json格式数据遍历的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
一、问题:
求json对象合并的方法
var a ={"a":"1","b":"2"}
var b ={"c":"3","d":"4","e":"5"}想得到结果:
var c ={"a":"1","b":"2","c":"3","d":"4","e":"5"}二、实现代码:
<script>
function extend(des, src, override){
if(src instanceof Array){
for(var i = 0, len = src.length; i < len; i++)
extend(des, src[i], override);
}
for( var i in src){
if(override || !(i in des)){
des[i] = src[i];
}
}
return des;
}
var a ={"a":"1","b":"2"}
var b ={"c":"3","d":"4","e":"5"}
var c = extend({}, [a,b]);
console.log(c);
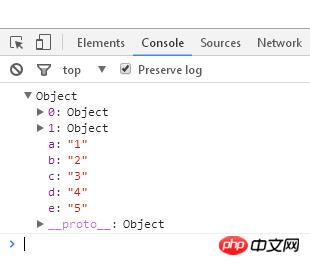
</script>运行结果:

相关推荐:
在Javascript操作JSON对象,增加 删除 修改的简单实现
JavaScript json对象与数组转换简单实现方法实例详解
Atas ialah kandungan terperinci JS合并json对象实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:细说AngularJS的控制器函数Artikel seterusnya:form转json实现方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

