Rumah >hujung hadapan web >tutorial js >AngularJS中下拉框的基本用法详解
AngularJS中下拉框的基本用法详解
- 小云云asal
- 2018-01-25 11:20:432045semak imbas
本文主要介绍了AngularJS中下拉框的基本用法,结合具体实例形式分析了AngularJS下拉框的元素绑定、选中及显示等功能实现方法,需要的朋友可以参考下,希望能帮助到大家。
HTML正文:
<p ng-app="myApp" ng-controller="myCtrl">
<select ng-model="selectedName" ng-options="x for x in names"></select>
等价于:
<select>
<option ng-repeat="item in names">{{item}}</option>
</select>
<hr>
<!-- ng-repeat绑定的值为一个字符串,ng-options绑定的为一个对象 -->
<select ng-model="selectedSIte">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<span>你选中的选址:{{selectedSIte}}</span>
<br><br>
<select ng-model="selectedSite" ng-options="x.site for x in sites"></select>
<span>你选中的选址:{{selectedSite}}</span>
<hr>
<!-- 因为对象数组没有key,angular默认使用数组的下标值作为key显示 -->
<select ng-model="AAAA" ng-options="x for (x, y) in sites"></select>
<span>你选择的值是: {{AAAA}}</span>
</p>Javascript操作代码:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.names = ["Google", "Baidu", "Taobao"];
$scope.sites = [{
site : "Google", url : "http://www.google.com"},
{site : "Baidu", url : "http://www.baidu.com"},
{site : "Taobao", url : "http://www.taobao.com"} ];
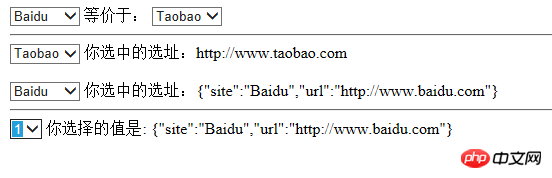
});效果:

相关推荐:
js和jQuery以及easyui实现对下拉框的指定赋值实例分享
Atas ialah kandungan terperinci AngularJS中下拉框的基本用法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Vue.js异步更新DOM策略及nextTick实例详解Artikel seterusnya:Node.js之TCP/IP数据通讯详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

