Rumah >hujung hadapan web >tutorial js >JS实现点击下拉菜单把选择的内容同步到input输入框内的实例
JS实现点击下拉菜单把选择的内容同步到input输入框内的实例
- 韦小宝asal
- 2018-01-24 09:58:043061semak imbas
下面小编就为大家分享一篇JS实现点击下拉菜单把选择的内容同步到input输入框内的实例,具有很好的参考和学习JS的价值,希望对大家有所帮助。对JS感兴趣一起跟随小编过来看看吧
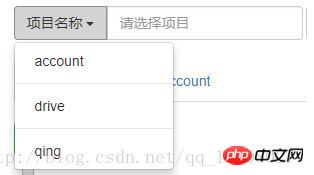
最近博主在边学flask边写测试平台,碰到一个比较常用的场景如下图所示

这里有一个输入框组,下拉菜单里面有3个选项,还有一个输入框,代码是用 bootstrap写的,代码也给大家贴出来
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>我的目的是当我点击这个下拉菜单中的某个选项的时候,能够自动获取到值,填写到input中,这样就省去了之前版本只有一个input还得用户自己手动打的麻烦。怎么做同步呢,当然是用js去做个监听了,也比较简单。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
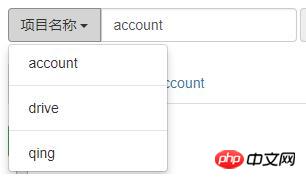
});这段代码的意思就是,监听ul的点击事件,对象是下面的li元素,当点击li的时候,获取到li中的text文本赋值给input输入框的value,实现的效果如下图。

以上这篇JS实现点击下拉菜单把选择的内容同步到input输入框内的实例就是小编分享给大家的全部内容了,希望对大家学习JS提供到一定的帮助!!
相关推荐:
Atas ialah kandungan terperinci JS实现点击下拉菜单把选择的内容同步到input输入框内的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:bootstrap fileinput插件实现预览上传照片功能方法详解Artikel seterusnya:three.js 入门实例教程
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

