Rumah >hujung hadapan web >tutorial js >jQuery插件Grid动态获取列和列字段的方法实例
jQuery插件Grid动态获取列和列字段的方法实例
- 小云云asal
- 2018-01-23 16:12:472720semak imbas
本文主要介绍了jQuery插件jqGrid动态获取列和列字段的方法,结合实例形式分析了表格插件jqGrid针对表格字段属性相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
1、问题背景
jqGrid表格插件,利用自身方法获取表格的表头和表格字段;获取列名和列字段名显示在弹窗里,用复选框进行勾选
2、实现源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jqGrid动态获取列和列字段</title>
<link rel="stylesheet" href="css/ui.jqgrid.css" rel="external nofollow" />
<link rel="stylesheet" href="css/ui.jqgrid-bootstrap-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap-theme.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.theme.css" rel="external nofollow" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="plugins/grid.setcolumns.js"></script>
<style>
th{
border: 1px solid #ABABAB;
line-height: 20px;
vertical-align: middle;
}
td{
line-height: 20px;
}
</style>
<script>
$(document).ready(function(){
$("#jqTable").jqGrid({
url:"data/student.json",
height:380,
datatype:"json",
colNames:["序号","姓名","年龄","性别","QQ号","电话","地址"],
colModel:[{
name : 'id',
index : 'id',
label : '序号',
width : 60,
align:'center'
},{
name : 'name',
index : 'name',
label : '姓名',
width : 120,
align:'center'
},{
name : 'age',
index : 'age',
label : '年龄',
width : 120,
align:'center'
},{
name : 'sex',
index : 'sex',
label : '性别',
width : 120,
edittype : "select",
formatter : 'select',
editoptions : {
value :'0:男;1:女;'
},
align:'center'
},{
name : 'qq',
index : 'qq',
label : 'QQ号',
width : 120,
align:'center'
},{
name : 'phone',
index : 'phone',
label : '电话',
width : 120,
align:'center'
},{
name : 'address',
index : 'address',
label : '地址',
width : 200,
align:'center'
}],
sortname : "id",
sortorder : "desc",
viewrecords : true,
rownumbers:true,
autowidth:true,
jsonReader : {
repeatitems : false
}
});
var dialog = $("#dialog-column").dialog({
autoOpen :false,
modal : true,
resizable : true,
height: "auto",
width: 400,
align:'center',
buttons: {
"确定": function() {
$(this).dialog( "close" );
},
"关闭": function() {
$(this).dialog( "close" );
}
}
});
$("#column").button().on("click", function() {
dialog.dialog("open");
//获取列名
var colNames=$("#jqTable").jqGrid('getGridParam','colNames');
//获取列字段
var colModel=$("#jqTable").jqGrid('getGridParam','colModel');
var table = "";
var newColumnName = [];
var newColumnValue = [];
for (var i=0;i<colNames.length;i++)
{
var columnHidden = colModel[i].hidden;
var columnName = colModel[i].name;
if(columnHidden==false && columnName != "rn")
{
newColumnName.push(colNames[i]);
newColumnValue.push(columnName);
}
console.info(columnName);
}
for(var j=0;j<newColumnName.length;j++)
{
if(j%5==0)
{
table += "<tr>";
}
table += "<td><input type='checkbox' id='"+newColumnValue[j]+"' name='column' checked='checked'><label for='"+newColumnValue[j]+"'>"+newColumnName[j]+"</label></td>";
if((j+1)%5==0)
{
table += "</tr>";
}
}
$("#tableColumn").empty().append(table);
});
});
</script>
</head>
<body>
<p>
<table id="jqTable" class="table"></table>
</p>
<p>
<button id="column" type="button">显示</button>
</p>
<p id="dialog-column" title="设置列">
<table id="tableColumn" style="width: 100%; height: 100px;">
</table>
</p>
</body>
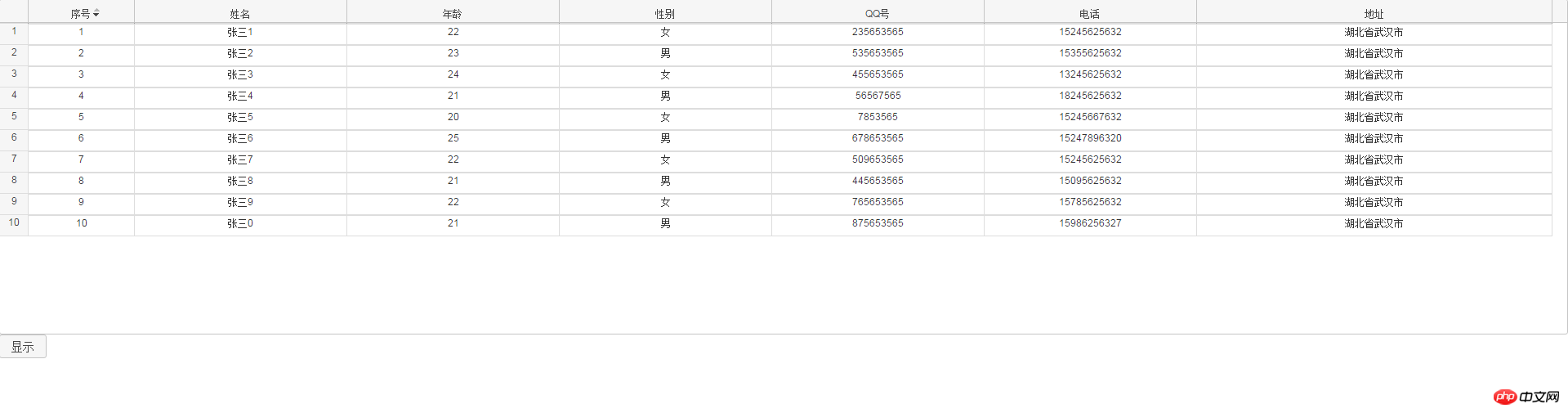
</html>3、实现结果
(1)初始化

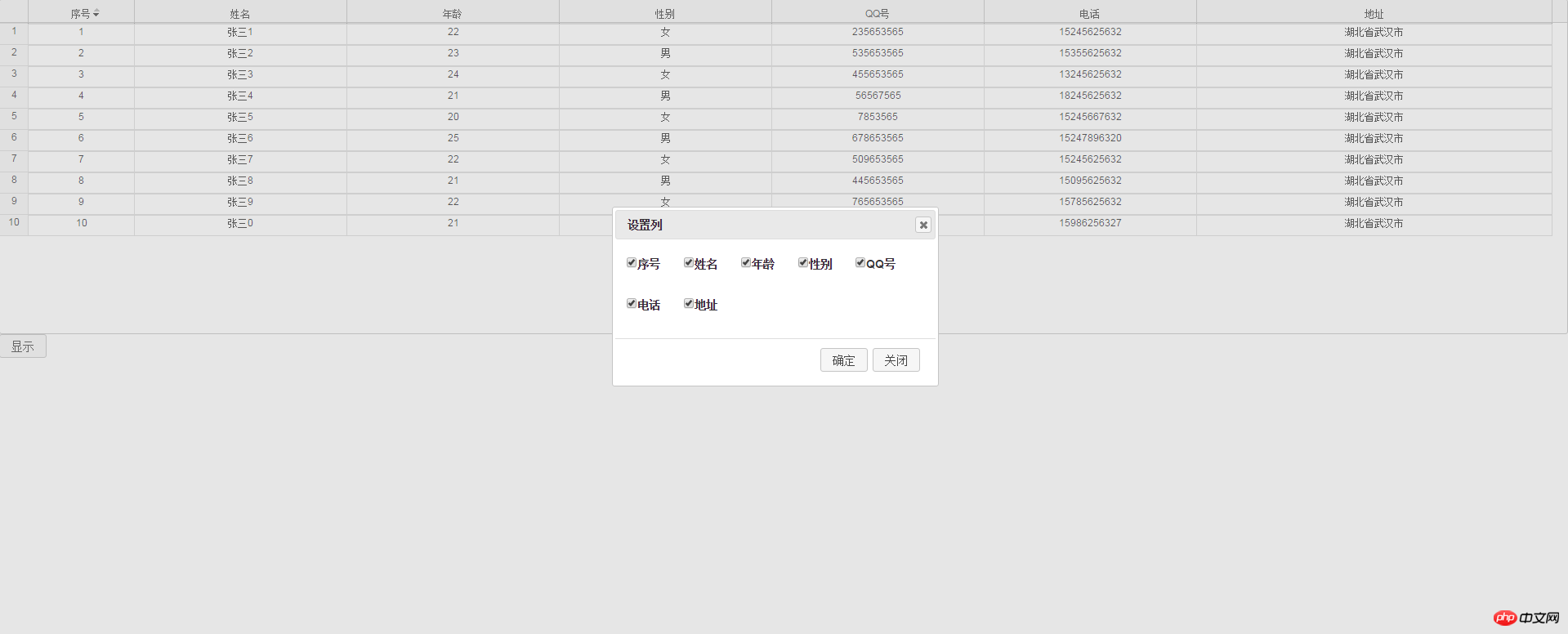
(2)单击按钮
 相关推荐:
相关推荐:
Atas ialah kandungan terperinci jQuery插件Grid动态获取列和列字段的方法实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery实现MD5加密的简单方法Artikel seterusnya:jquery表单验证仿Toast提示效果实例分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

