Rumah >hujung hadapan web >tutorial js >两种jQuery实现选项卡功能的方法
两种jQuery实现选项卡功能的方法
- 小云云asal
- 2018-01-23 10:30:532309semak imbas
实现选项卡有很多方法,但是万变不离其宗,思路很重要,本文主要介绍了jQuery两种方法写选项卡的实例,具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
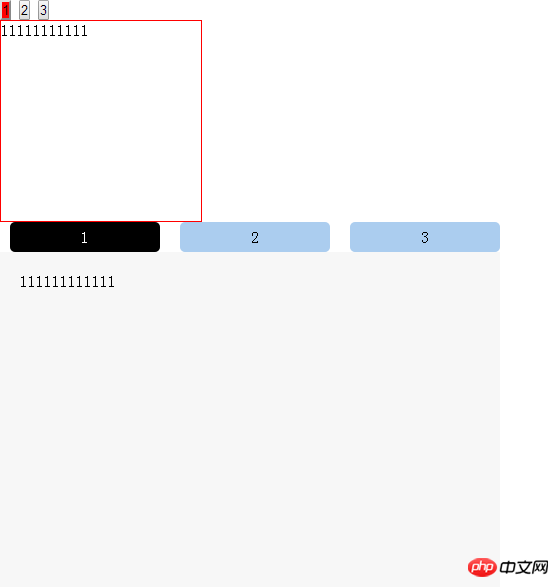
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<title>JQuery 源码分析</title>
<style>
#p1 p{width: 200px;height: 200px;border: 1px solid #FF0000;display: none;}
.active{background: red;}
*{margin: 0;padding: 0;}
.tab:after{content: '';display: block;clear: both;}
.tab li{width: 150px;height: 30px;line-height: 30px;text-align: center;cursor: pointer;list-style: none;float: left;margin: 0 10px;background: #ABCDEF;border-radius: 5px;}
.tab li.active{background: #000;color:#fff;}
.content:after{content: '';display: block;clear: both;}
.content li{width: 460px;height: 300px;padding:20px;background: #f7f7f7;display: none;}
</style>
</head>
<body>
<p id="p1">
<input class="active" type="button" value="1" />
<input type="button" value="2"/>
<input type="button" value="3"/>
<p style="display: block;">11111111111</p>
<p>22222222222</p>
<p>333333333333</p>
</p>
<ul class="tab">
<li class="active">1</li>
<li>2</li>
<li>3</li>
</ul>
<ul class="content">
<li style="display: block;">111111111111</li>
<li>222222222222</li>
<li>333333333333</li>
</ul>
<script>
$(function(){
//jQuery 方法一
$('#p1').find('input').click(function(){
$('#p1').find('input').attr('class','');
$('#p1').find('p').css('display','none')
$(this).attr('class','active');
$('#p1').find('p').eq($(this).index()).css('display','block');
});
//jQuery 方法二
$('.tab').find('li').click(function(){
var index = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.content').find('li').eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci 两种jQuery实现选项卡功能的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS实现jQuery的animate()动画Artikel seterusnya:JQuery文字无缝滚动效果实现方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

