Rumah >hujung hadapan web >tutorial js >zTree实现获取当前选中节点在同级节点中序号实例分享
zTree实现获取当前选中节点在同级节点中序号实例分享
- 小云云asal
- 2018-01-23 10:16:311902semak imbas
本文主要介绍了jQuery插件zTree实现获取当前选中节点在同级节点中序号的方法,结合实例形式分析了属性插件zTree针对节点序号的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery插件zTree实现获取当前选中节点在同级节点中序号的方法。分享给大家供大家参考,具体如下:
1、实现代码:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取当前选中的第一个节点在同级节点中的序号
*/
function indexNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取选中的节点
var nodes = treeObj.getSelectedNodes();
if (nodes.length>0)
{
for(var i=0;i<nodes.length;i++)
{
var index = treeObj.getNodeIndex(nodes[i]);
alert("获取当前选中的第一个节点在同级节点中的序号:"+index);
}
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="indexNodes()" value="获取当前选中的第一个节点在同级节点中的序号"/>
</p>
</p>
</body>
</html>
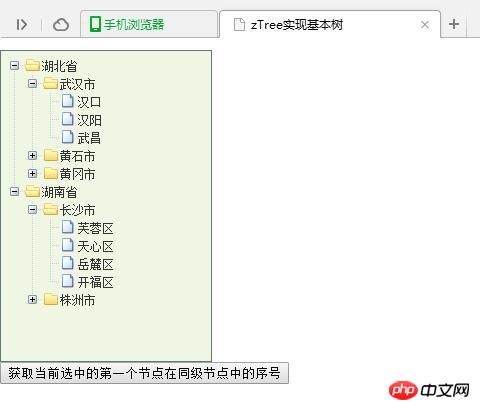
2、实现效果图:
(1)初始化

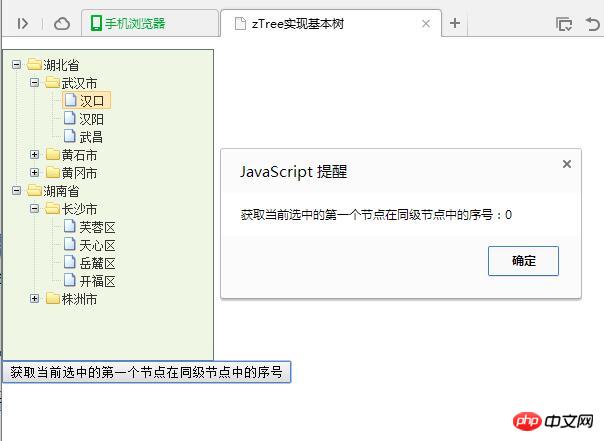
(2)选择“汉口”时

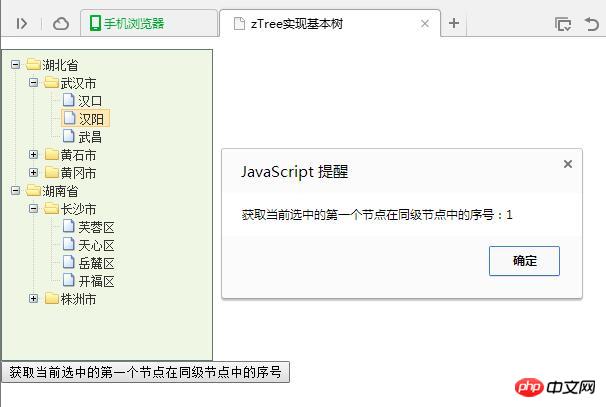
(3)选择“汉阳”时

3、源码说明:
var index = treeObj.getNodeIndex(nodes[i]);
alert("获取当前选中的第一个节点在同级节点中的序号:"+index);
相关推荐:
Atas ialah kandungan terperinci zTree实现获取当前选中节点在同级节点中序号实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:zTree实现清空选中第一个节点和所有子节点的方法详解Artikel seterusnya:JQuery实现购物车添加删除以及结算功能
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

