Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。接下来通过本文给大家分享Mint UI 基于 Vue.js 移动端组件库,需要的朋友参考下吧,希望能帮助到大家。
官网地址 http://mint-ui.github.io/
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。
真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。
依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 100+ K。

Mint UI
GitHub:https://github.com/ElemeFE/mint-ui
项目主页:http://mint-ui.github.io/#!/zh-cn
Demo:http://elemefe.github.io/mint-ui/#!/
文档:http://mint-ui.github.io/docs/#!/zh-cn
由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。自 6 月初开源以来,根据社区和团队内部的反馈,修复了一些 bug 并新增了部分组件,于本周发布了 0.2.0 版本。本文介绍如何从零开始构建一个使用 Mint UI 的 Vue 项目。
脚手架
随着 Vue.js 的迅速发展,目前搭建一个 Vue 项目的脚手架已经有不少选择了。比如可以使用官方提供的 vue-cli。本文使用饿了么自己的构建工具 cooking 来完成这个任务。
首先,全局安装 cooking:
npm i cooking -g
新建项目文件夹:
mkdir mint-ui-example
进入项目文件夹,使用 cooking 进行构建:
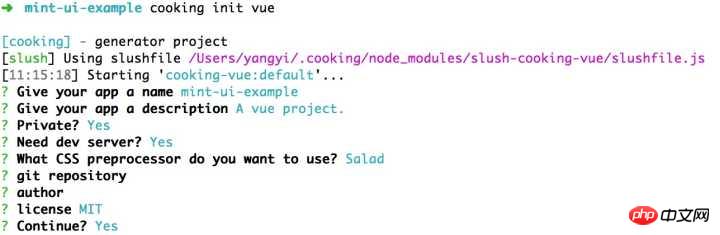
cooking init vue
最后的参数 vue 表示构建的是基于 Vue.js 的脚手架。
在构建过程中,cooking 需要如下一些参数:

其中“使用何种 CSS 预处理”这里选择的是 Salad,它是一套基于 PostCSS 的解决方案,有兴趣的同学可以了解一下。当然,你也可以选择其他的预处理器。
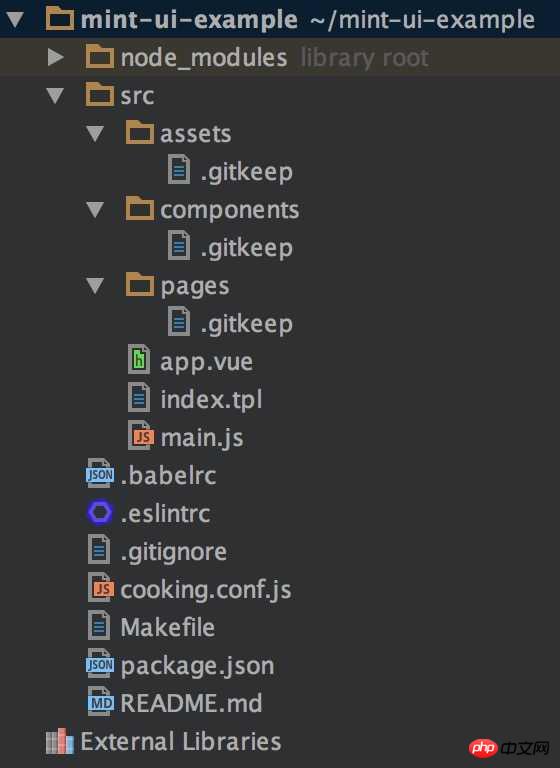
完成构建后的项目结构为:

接下来安装 Mint UI:
npm i mint-ui --save
引入 Mint UI
好了,之后的工作可以分为两种情况:
1. 引入全部组件
如果你的项目会用到 Mint UI 里较多的组件,最简单的方法就是把它们全部引入。此时需要在入口文件 main.js 中:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. 按需引入
如果你只需要使用某个组件,可以仅引入这个组件,Mint UI 能够保证在代码打包时,与这个组件无关的文件不会出现在最终代码里。比如需要引入 Button 组件,则在 main.js 中:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
可以看出,上面两种引入方法都要单独引入相应的 CSS 文件。这很不方便,尤其当你使用按需引入的方法引入多个组件时。为了避免这个问题,可以使用 babel-plugin-component 插件。首先当然是安装它:
npm i babel-plugin-component -D
然后在 .babelrc 中配置它:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}
这样上述两种引入方法就可以简化为:
import MintUI from 'mint-ui'; Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
插件会自动引入相应的 CSS 文件。
使用
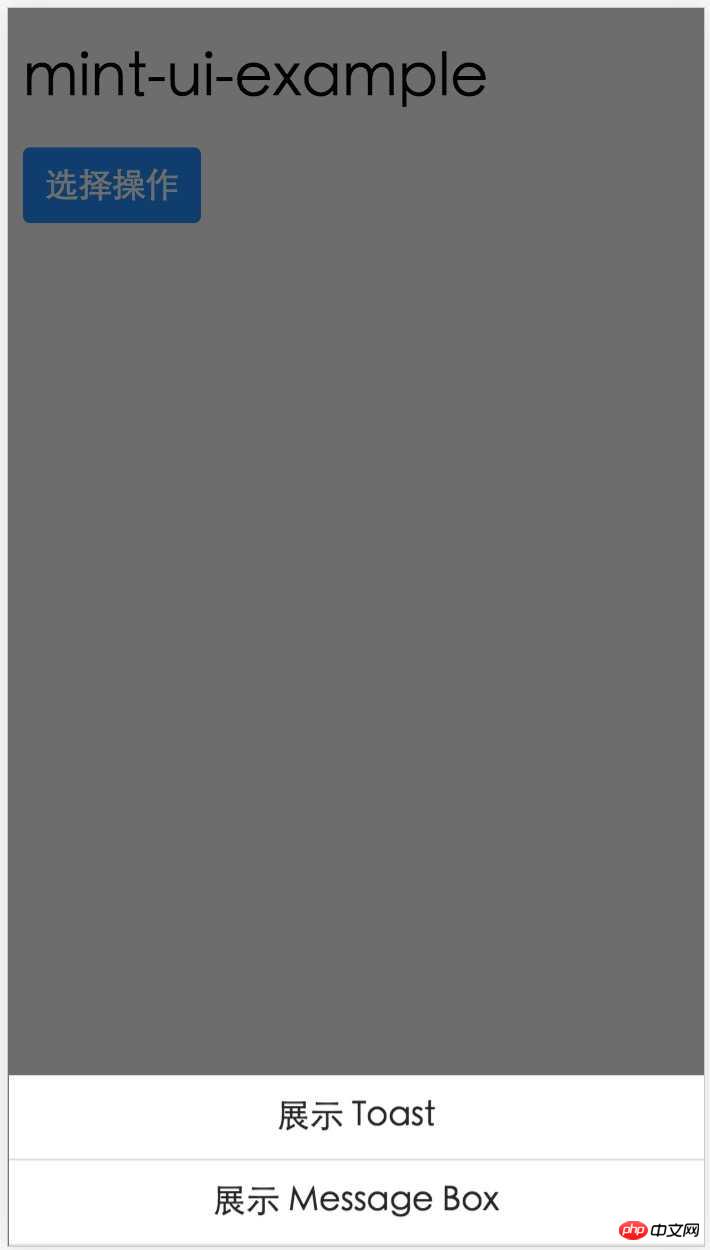
每个组件的使用方法请阅读文档,这里只举一个微小的例子。在 app.vue 中:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>
则会得到如下页面:

预告
以上就是 Mint UI 的使用方法介绍。如果在使用的过程中遇到任何问题,或者是想给我们一些建议,欢迎大家去 GitHub 仓库提 issue。
可能有些同学知道,除了这个移动端组件库以外,饿了么还有一套桌面端组件库 vue-desktop。目前我们正在对它进行重构,这次有了 UED 的介入,整体视觉有了很大的提升。完成后也会开源,而且会有两个版本,分别支持 vue 1.0.x 和 vue 2.0。当然,Mint UI 也会考虑支持 vue 2.0。
PS: mint-ui在手机页面的样式不正常问题
问题一、
在使用 vue2.0 +mint-ui 时pc端的样式没有问题但是手机端的就缩小了,失去了想要的效果
这是一个头文件的申明问题在入口文件index.html里的标签里加上这个代码即可
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
相关推荐:
详解Vue.js 的移动端组件库mint-ui实现无限滚动加载更多
Atas ialah kandungan terperinci MintUI基于Vue.js移动端组件库详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma






