Rumah >hujung hadapan web >tutorial js >JavaScript文件的同步和异步加载的实现代码
JavaScript文件的同步和异步加载的实现代码
- 韦小宝asal
- 2018-01-19 10:32:211465semak imbas
本篇文章主要介绍了JavaScript文件的同步和异步加载的实现代码,具有一定的参考和学习JavaScript的价值,对JavaScript感兴趣的可以了解一下本篇文章
对于JS文件的引用,尽管当前有不少框架和工具(比如webpack,commonjs,requiresjs等)都做了很好的处理。但是抛开这些框架,了解原生的加载方式还是不无裨益。本文简述一些js文件的同步和异步加载方式。
同步加载
可在html文件里以3f1c4e4b6b16bbbd69b2ee476dc4f83a标签插入,这是初学时最基本的方式。
准备两个js文件如下:
calc1.js
console.log('calc1 loading begin')
function add(...args) {
return args.reduce((currentTotal, i) => currentTotal + i, 0);
}
console.log('calc1 loading end')calc2.js
console.log('calc2 loading begin') console.log(add(1,2,3)) console.log('calc2 loading end')
calc2.js 是依赖calc1.js的。
html文件如下:
<body> <script src="calc1.js"> </script> <script src="calc2.js"> </script> </body>
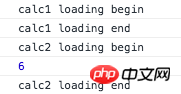
这种方式下,文件加载是同步的。即calc1.js加载完成后,才加载calc2.js,所以保证了calc2.js总能正确地调用calc1里的add函数。在Chrome里的调试结果如下:

但同步加载的缺点也明显,如果有多个文件的时候,全部加载时间会很长,而且阻塞用户界面响应。
通过Script Element异步加载
异步加载的优点是,能够同时加载多个js文件,而且由于是异步,不会阻塞用户界面,用户体验好。当然缺点是,不能保证有依赖关系的文件的加载顺序。
html 代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var script1 = document.createElement('script');
script1.src='calc1.js';
script1.type='text/javascript';
var script2 = document.createElement('script');
script2.src='calc2.js';
script2.type='text/javascript';
document.getElementsByTagName('head')[0].appendChild(script1).appendChild(script2);
</script>
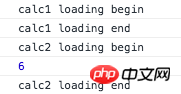
</head>在Chrome里的调试结果有时候能正确的输出如下:

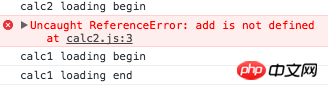
但有时候由于clac1.js没有被先加载,calc2.js执行时会报错。

那么我们就得需要解决加载顺序问题,保证calc1.js先加载。
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function loadScript(file, callbackFn) {
var script = document.createElement('script');
script.src= file;
script.type='text/javascript';
// 监听onload时间,当前js文件加载完成后,再加载下一个
script.onload = callbackFn;
document.getElementsByTagName('head')[0].appendChild(script)
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
} );
</script>
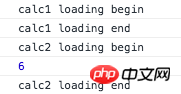
</head>这样就能永远输出正确结果了。
通过 AJAX 加载JS文件
<script>
function loadScript(file, callbackFn) {
var xhr = new XMLHttpRequest();
xhr.open('get', file, true);
// for IE
if (xhr.onreadystatechange) {
xhr.onreadystatechange = function () {
console.log(xhr.readyState, xhr.status);
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304) {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
}
} else {
xhr.onload = function () {
insertScriptText(xhr.responseText);
if (callbackFn) {
callbackFn();
}
}
}
xhr.send(null);
}
function insertScriptText(scriptText) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = scriptText;
document.body.appendChild(script);
}
loadScript('calc1.js', function () {
loadScript('calc2.js');
});
</script>也能正确的输出结果。

如果是单一或少数js文件,可以在html body的最后插入script标签,以同步方式加载。Webpack其实也是把多个js文件合并称一个,然后在body插入script引用。
相关推荐:
JavaScript实现的仿新浪微博原生态输入字数即时检查功能
Atas ialah kandungan terperinci JavaScript文件的同步和异步加载的实现代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

