Rumah >hujung hadapan web >tutorial css >CSS样式实现选择框右侧小三角实例
CSS样式实现选择框右侧小三角实例
- 小云云asal
- 2018-01-19 09:45:092590semak imbas
本文通过实例代码给大家介绍了用CSS样式写选择框右侧小三角的方法,需要的朋友参考下吧,希望能帮助到大家。
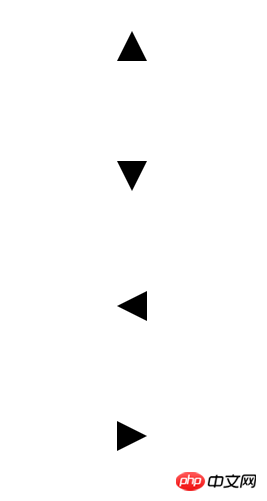
效果图如下所示:

直接上代码!
<!DOCTYPE html>
<html lang="en">
<head>
<title>小三角</title>
<style>
.up-triangle{
width:0px;
height:0px;
border-bottom:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.down-triangle{
width:0px;
height:0px;
border-top:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.left-triangle{
width:0px;
height:0px;
border-right:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
.right-triangle{
width:0px;
height:0px;
border-left:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
</style>
</head>
<body>
<p class="up-triangle"></p>
<p class="down-triangle"></p>
<p class="left-triangle"></p>
<p class="right-triangle"></p>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci CSS样式实现选择框右侧小三角实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS埋点统计详解Artikel seterusnya:css3做0.5px的细线实例分享

