Rumah >hujung hadapan web >tutorial js >three.js3D视野缩放效果实现方法
three.js3D视野缩放效果实现方法
- 小云云asal
- 2018-01-18 14:33:022811semak imbas
本文主要为大家详细介绍了three.js实现3D视野缩放效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
首先,不再废话了,什么是three.js,是干什么的,知道的就是知道,不知道的就百度吧。
小编为大家推荐一篇:Three.js快速入门教程
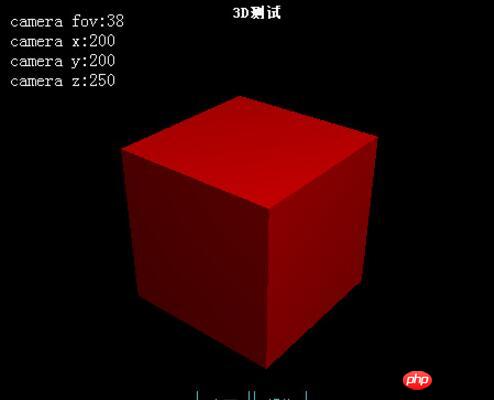
昨儿发现three.js中的3D视野的缩小和放大效果可以用照相机的远近焦来实现。

缩小后:

这里采用的是透视照相机:
//照相机配置 var fov = 40;//拍摄距离 var near = 1;//最小范围 var far = 1000;//最大范围 var camera = new THREE.PerspectiveCamera(fov, window.innerWidth / window.innerHeight, near, far);
在这里可以改变fov的值,并更新这个照相机就可以了。
camera.fov = fov;//fov是变量哦 camera.updateProjectionMatrix(); renderer.render(scene, camera);
另外:咱们都是习惯用鼠标上下滑轮实现放大缩小效果,so看代码
canvas.addEventListener('mousewheel', mousewheel, false);
//鼠标滑轮
function mousewheel(e) {
e.preventDefault();
//e.stopPropagation();
if (e.wheelDelta) { //判断浏览器IE,谷歌滑轮事件
if (e.wheelDelta > 0) { //当滑轮向上滚动时
fov -= (near < fov ? 1 : 0);
}
if (e.wheelDelta < 0) { //当滑轮向下滚动时
fov += (fov < far ? 1 : 0);
}
} else if (e.detail) { //Firefox滑轮事件
if (e.detail > 0) { //当滑轮向上滚动时
fov -= 1;
}
if (e.detail < 0) { //当滑轮向下滚动时
fov += 1;
}
}
camera.fov = fov;
camera.updateProjectionMatrix();
renderer.render(scene, camera);
//updateinfo();
}相关推荐:
Atas ialah kandungan terperinci three.js3D视野缩放效果实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Three.js基础入门学习教程Artikel seterusnya:js函数的按值传递参数
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

