大家在学习javascript的时候很多朋友在执行问题上有疑惑,小编通过本篇文章给大家详细的分析介绍了JS的执行问题,希望能够帮助到你理解。本文主要给大家详细讲解一下单线程javascript的执行问题,以及通过实例分析用法。
一、介绍
随着js不断学习,你可能会慢慢的好奇,用了这么久的js,却不知道这js在浏览器怎么被执行的,很尴尬。所以,我查阅很多资料来总结JS的执行过程,也分享出来,和大家一起学习。
本篇主要讲单线程的JS
涉及的名词:JS引擎,单线程,执行栈,执行上下文(execution context)
二、JS引擎
JS引擎是浏览器的重要组成部分,主要用于读取并执行js。就是这家伙执行js的,但它不止于执行js。
各大浏览器的JS引擎:
浏览器
Js引擎
Chrome V8 Firefox SpiderMonkey IE Chakra(查克拉) Safari Nitro/JavaScript Core Opera Carakan
虽然每个浏览器的JS引擎都不同,但他们执行js机制大致相同。
三、JS执行是单线程
单线程是指Js引擎执行Js时只分了一个线程给他执行,也就是执行js时是单线程的。
a.先了解线程 有人可能会疑惑,线程是什么?
直接举个例子吧,你打开一个浏览器(应用程序),那浏览器就是一个进程。打开浏览器后要做很多事情(各种分工):发送请求,接受请求,渲染页面,执行js等等这些就是一个个线程。
我这里只是简单的说一下,具体的大家可以找计算机操作系统资料深入学习。
b.为什么是单线程 有可能有疑惑,为什么js执行要单线程,如果多线程不是可以执行得快一点吗?
这个要回到Js历史了,布兰登·艾奇(Brendan Eich)老哥用10天创造js。当时js用来干嘛,简单的浏览器交互,验证,操作一下dom是吧。那把它设计成那么复杂干什么,而且如果多线程的话,操作dom会出现麻烦的事情,假设一个线程读取DOM节点数据的同时,另一个线程把那个DOM节点删了,呵呵。所以js一个线程就够了,也就是一步一步顺序运行下来。
c.证明一下单线程
单线程只能一步步执行下来,所以执行以下代码会导致阻塞(有个while死循环),不会弹出hello
while(1){}
alert('hello');
四、执行栈
实现js执行时的单线程,js引擎维护一个执行栈。(先进后出)
来个例子:运行这段代码是执行栈是怎么做的。
//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}
执行栈代码模拟
//执行栈
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
exeStack.pop();
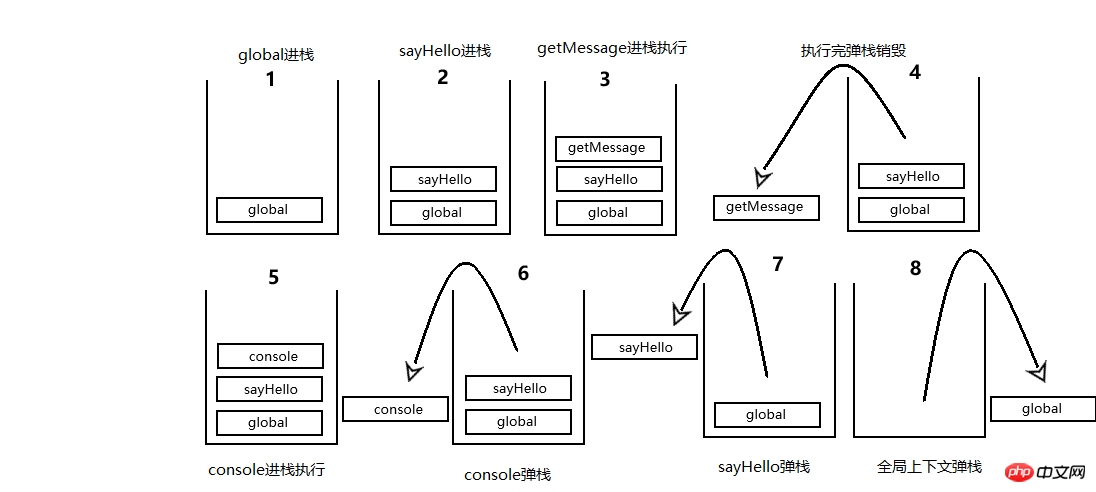
执行栈图示:

这里主要是js在执行时的一个总体过程,但是你们可能会疑惑,压进栈里面的一块块(抽象)东西到底包含的是什么?
我可以告诉你们是,执行上下文,global是指全局的的执行上下文,其他的是函数执行上下文,那到底这些上下文包含什么,我会在下一篇详解。
五、小结
这篇主要是将js单线程是什么,并且怎么实现单线程的,先有个总体js执行过程的印象,下一篇会详细写js执行的细节,执行上下文。
相关推荐:
Atas ialah kandungan terperinci 单线程JS执行问题详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





