Rumah >hujung hadapan web >tutorial js >vue mint-ui 仿淘宝京东收货地址四级联动
vue mint-ui 仿淘宝京东收货地址四级联动
- 小云云asal
- 2018-01-15 16:59:533541semak imbas
本文主要介绍了vue mint-ui 实现省市区街道4级联动(仿淘宝京东收货地址4级联动),非常具有实用价值,需要的朋友可以参考下,希望能帮助到大家。
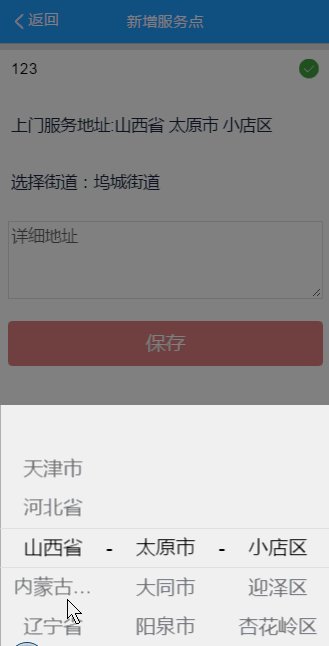
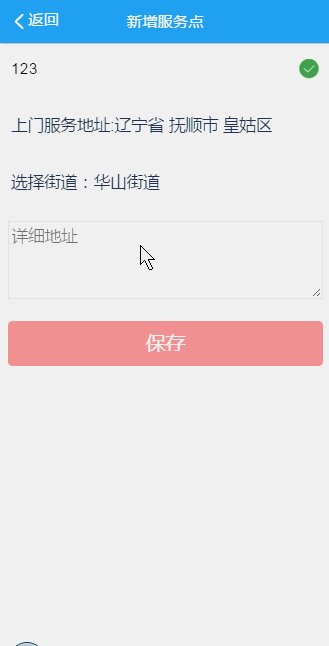
本文介绍了vue mint-ui 实现省市区街道4级联动示例(仿淘宝京东收货地址4级联动)
先去下载一个“省份、城市、区县、乡镇” 四级联动数据,然后
引入
import { Picker } from 'mint-ui'; //前提是npm install mint-ui -S
Vue.component(Picker.name, Picker);组件使用
<mt-picker :slots="addressSlots" class="picker" @change="onAddressChange" :visible-item-count="5" ></mt-picker >
<mt-picker :slots="streetSlots" ref="picker" class="picker" @change="onStreetChange" :visible-item-count="5" ></mt-picker >
上门服务地址:{{ addressProvince }} {{ addressCity }}组件方法
<script type="text/ecmascript-6" >
import s from '../../statics/mobile/json/address4.json'
export default {
name: 'address',
data () {
return {
companyName:'',
addressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(s),
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot4'
}, {
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
streetSlots: [
{
flex: 1,
values: [],
className: 'slot1',
textAlign: 'center'
}
],
addressProvince: '省',
addressCity: '市',
addressXian: '区',
addressStreet: '街道',
}
},
methods: {
onAddressChange(picker, values) {
let sheng = Object.keys(s);
let shi = Object.keys(s[values[0]]);
let index=shi.indexOf(values[1])
let xian = s[values[0]][shi[index]];
this.xianObj = xian;
picker.setSlotValues(1, shi);
this.addressProvince = values[0];
this.addressCity = values[1];
this.addressXian = values[2];
picker.setSlotValues(2, Object.keys(xian));
},
onStreetChange(picker, values){
this.addressStreet = values[0]
},
},
watch: {
'addressXian': {
handler(val, oval){
let street = this.xianObj[this.addressXian]
this.streetSlots[0].values = street
}
}
},
created(){
},
mounted(){
this.$nextTick(() => {
setTimeout(() => {//这个是一个初始化默认值的一个技巧
this.addressSlots[0].defaultIndex = 0;
}, 100);
});
}
}
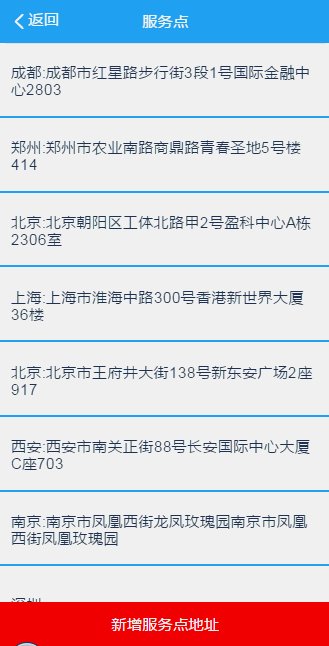
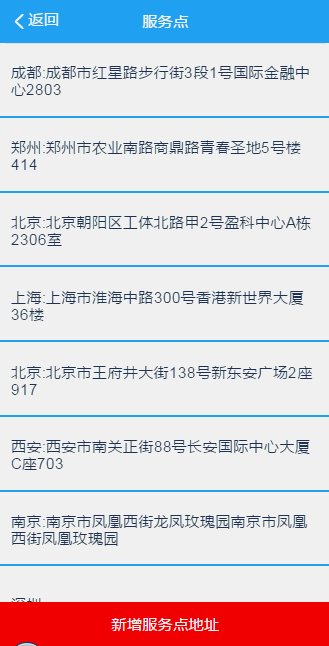
</script >完成效果

相关推荐:
jquery和ajax实现省市区三级联动封装和不封装两种方式
Atas ialah kandungan terperinci vue mint-ui 仿淘宝京东收货地址四级联动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Vue中nextTick函数源码详解Artikel seterusnya:jquery一键控制checkbox全选、反选或不选
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

