这篇文章主要为大家详细介绍了layui导航栏效果的实现代码,具有一定的参考和学习layui的价值,对layui感兴趣的小伙伴们可以参考一下本篇文章
本文实例为大家分享了layui水平导航菜单的具体代码,供大家参考,具体内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航与面包屑</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title">
<legend>水平导航菜单</legend>
</fieldset>
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this">
<a href="javascript:;">产品</a>
<dl class="layui-nav-child">
<dd><a href="">选项1</a></dd>
<dd><a href="">选项2</a></dd>
<dd><a href="">选项3</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd class="layui-this"><a href="">选中项</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>垂直导航菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree" lay-filter="demo">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项一</a></dd>
<dd><a href="javascript:;">选项二</a></dd>
<dd><a href="javascript:;">选项三</a></dd>
<dd><a href="">跳转项</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>侧边固定导航菜单</legend>
</fieldset>
<ul class="layui-nav layui-nav-tree site-demo-nav" lay-filter="demo">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项一</a></dd>
<dd><a href="javascript:;">选项二</a></dd>
<dd><a href="javascript:;">选项三</a></dd>
<dd><a href="">跳转项</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>默认面包屑</legend>
</fieldset>
<span class="layui-breadcrumb">
<a href="/">首页</a>
<a href="/demo/">演示</a>
<a><cite>导航元素</cite></a>
</span>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>自定义分隔符的面包屑</legend>
</fieldset>
<span class="layui-breadcrumb" lay-separator="—">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>还可以用于门户频道的面包屑</legend>
</fieldset>
<span class="layui-breadcrumb" lay-separator="|">
<a href="">娱乐</a>
<a href="">八卦</a>
<a href="">体育</a>
<a href="">搞笑</a>
<a href="">视频</a>
<a href="">游戏</a>
<a href="">综艺</a>
</span>
<script src="layui/layui.js" charset="utf-8"></script>
<script>
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
</body>
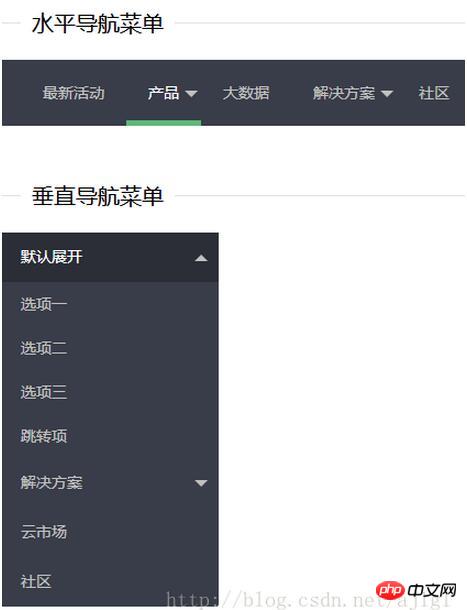
</html>效果图:

官网导航栏
以上就是本文的全部内容,希望对大家的学习有所帮助!!
相关推荐:
Atas ialah kandungan terperinci layui导航栏实现代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 2023最新layui视频教程推荐(建议收藏)Jul 19, 2021 pm 05:22 PM
2023最新layui视频教程推荐(建议收藏)Jul 19, 2021 pm 05:22 PM以下为大家整理了前端UI框架 — layui的视频教程,不需要从迅雷、百度云之类的第三方网盘平台下载,全部在线免费观看。教程由浅入深,有前端基础的人就能学习,从安装到案例讲解,全面详细,帮助你更快更好的掌握layui框架!
 如何利用Layui开发一个具有分页功能的数据展示页面Oct 24, 2023 pm 01:10 PM
如何利用Layui开发一个具有分页功能的数据展示页面Oct 24, 2023 pm 01:10 PM如何利用Layui开发一个具有分页功能的数据展示页面Layui是一个轻量级的前端UI框架,提供了简洁美观的界面组件和丰富的交互体验。在开发中,我们经常会遇到需要展示大量数据并进行分页的情况。以下是一个利用Layui开发的具有分页功能的数据展示页面的示例。首先,我们需要引入Layui的相关文件和依赖。在html页面的<head>标签中加入以下代
 如何使用Layui开发一个支持图片放大缩小的相册功能Oct 24, 2023 am 09:02 AM
如何使用Layui开发一个支持图片放大缩小的相册功能Oct 24, 2023 am 09:02 AM如何使用Layui开发一个支持图片放大缩小的相册功能相册功能在现代的网页应用中非常常见,通过展示用户上传的图片,让用户能够方便地浏览和管理图片。为了提供更好的用户体验,一种常见的需求是支持图片的放大和缩小功能。本文章将介绍如何使用Layui框架开发一个支持图片放大缩小的相册功能,同时提供具体的代码示例。首先,确保您已经引入Layui框架的CSS和JS文件。您
 如何利用Layui实现图片拖拽和缩放效果Oct 24, 2023 am 09:16 AM
如何利用Layui实现图片拖拽和缩放效果Oct 24, 2023 am 09:16 AM如何利用Layui实现图片拖拽和缩放效果在现代网页设计中,图片的交互效果成为增加网页活力和用户体验的重要手段。其中,图片拖拽和缩放效果是常见且受欢迎的交互方式之一。本文将介绍如何使用Layui框架实现图片拖拽和缩放效果,并提供具体的代码示例。一、引入Layui框架和相关依赖:首先,我们需要在HTML文件中引入Layui框架和相关依赖。可以通过以下代码示例引入
 如何利用Layui实现图片轮播图功能Oct 24, 2023 am 08:27 AM
如何利用Layui实现图片轮播图功能Oct 24, 2023 am 08:27 AM如何利用Layui实现图片轮播图功能现如今,图片轮播图已经成为了网页设计中常见的元素之一。它可以使网页更加生动活泼,吸引用户的眼球,提升用户体验。在本文中,我们将介绍如何利用Layui框架来实现一个简单的图片轮播图功能。首先,我们需要在HTML页面中引入Layui的核心文件和样式文件:<linkrel="stylesheet"h
 如何使用Layui开发一个支持文件上传和下载的资源管理系统Oct 24, 2023 am 09:19 AM
如何使用Layui开发一个支持文件上传和下载的资源管理系统Oct 24, 2023 am 09:19 AM如何使用Layui开发一个支持文件上传和下载的资源管理系统引言:随着互联网的发展,数据资源的管理已经成为一项重要的任务。无论是企业内部的文档管理,还是个人的文件存储,都需要一个高效且易于使用的资源管理系统。Layui是一款轻量级的前端框架,具有简洁明了的设计以及丰富的组件库,非常适合用来进行资源管理系统的开发。本文将介绍如何使用Layui开发一个支持文
 如何利用Layui实现图片反色和亮度调节功能Oct 25, 2023 am 09:10 AM
如何利用Layui实现图片反色和亮度调节功能Oct 25, 2023 am 09:10 AM如何利用Layui实现图片反色和亮度调节功能引言:在前端开发中,经常会遇到需要对图片进行特效处理的情况。本文将介绍如何利用Layui框架实现图片反色和亮度调节功能,并提供具体代码实例供参考。一、Layui简介:Layui是一款优秀的前端UI框架,具有简洁、美观、易用等特点。它提供了丰富的前端组件,让开发者能够轻松搭建出精美的网站。二、准备工作:在开始之前,我
 如何使用Layui框架开发一个支持实时通讯的在线客服系统Oct 25, 2023 am 08:47 AM
如何使用Layui框架开发一个支持实时通讯的在线客服系统Oct 25, 2023 am 08:47 AM如何使用Layui框架开发一个支持实时通讯的在线客服系统概述:在线客服系统是现代企业提供与客户交流的重要渠道之一,而实时通讯是在线客服系统的关键技术之一。本文将介绍如何使用Layui框架开发一个支持实时通讯的在线客服系统,并提供具体的代码示例。一、准备工作安装Node.js:在开发环境中安装Node.js,并配置好相关环境。安装Layui:在项目中引入Lay


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





