Rumah >hujung hadapan web >html tutorial >HTML+CSS实现网页滑动门效果实例分享
HTML+CSS实现网页滑动门效果实例分享
- 小云云asal
- 2018-01-13 09:55:153592semak imbas
本文主要和大家介绍基于HTML+CSS技术实现网页滑动门效果,大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门。需要的朋友参考下,希望能帮助到大家。

一、什么是滑动门
大家在网页中经常会见到这样一种导航效果,因为使用频率广泛,所以广大的程序员给它起了一个名字,叫做滑动门.在学习滑动门之前,首先你要了解什么是滑动门。

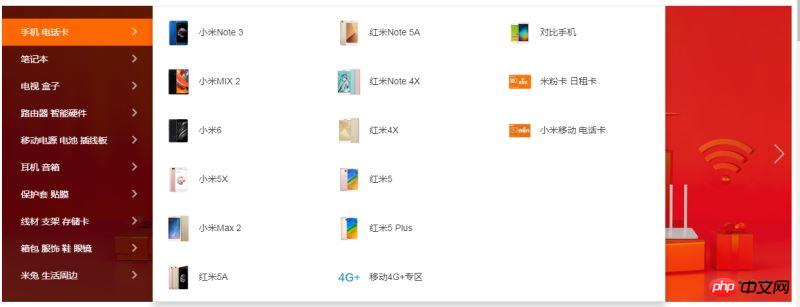
小米官网,网页滑动门效果
二、实现滑动门所需技术
简单HTML基础知识
简单的CSS基础样式
CSS定位
三、如何实现滑动门
1.准备好一段HTML代码
<p class="bg"> <ul> <li> <a href="#">手机 电话卡</a> <p class="p1"> <p>这是我的第一个滑动门</p> <img src="img/海贼.jpg" alt="" width="100%" height="100%"> </p> </li> <li> <a href="#">手机 电话卡</a> <p class="p2"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> <li> <a href="#">手机 电话卡</a> <p class="p3"></p> </li> </ul> </p>
2.给当前HTML结构添加一些样式
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>
3.使用定位实现滑动门效果
/*滑动门*/
ul .p1,.p2,.p3{
width: 800px;
height: 460px;
background: skyblue;
/*使用定位实现滑动门-------重要步骤*/
/*上海尚学堂java
加薇心 java8733 了解更多获取资料
*/
position: absolute;
top:0;
left:234px;
display: none;
}
/*当鼠标悬停在内容上是显示对应的代码块*/
ul li:hover .p1{
display: block;
width:800px;
opacity: 1;
}
ul li:hover .p2{
display: block;
background: pink;
width:600px;
height: 460px;
}
根据上面步骤,就可以实现简单的滑动门效果,快去试试吧。
四、滑动门实例
下面这个实例作为课下作业,详情请参考上海尚学堂官网http://www.shsxt.com/

相关推荐:
基于JavaScript实现滑动门效果的代码实例介绍(图文)
实现滑动门的三种方法_html/css_WEB-ITnose
Atas ialah kandungan terperinci HTML+CSS实现网页滑动门效果实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:canvas贝塞尔公式推导与物体跟随复杂曲线轨迹运动Artikel seterusnya:如何在html页面中做出查找功能

