Rumah >hujung hadapan web >tutorial js >layui分页效果实现代码分享
layui分页效果实现代码分享
- 小云云asal
- 2018-01-11 17:01:223819semak imbas
本文主要为大家详细介绍了layui前段框架分页效果的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分页</title>
<link rel="stylesheet" href="layui/css/layui.css" >
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>开门见山 : 默认分页</legend>
</fieldset>
<p id="demo1"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>开启 URL hash</legend>
</fieldset>
<p id="demo5"></p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>是时候看一下完整功能了!</legend>
</fieldset>
<p id="demo7"></p>
<script src="layui/layui.js"></script>
<script>
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage
,layer = layui.layer;
laypage({
cont: 'demo1'
,pages: 100 //总页数
,groups: 5 //连续显示分页数
});
laypage({
cont: 'demo5'
,pages: 100
,curr: location.hash.replace('#!fenye=', '') //获取hash值为fenye的当前页
,hash: 'fenye' //自定义hash值
});
laypage({
cont: 'demo7'
,pages: 100
,skip: true
});
});
</script>
</body>
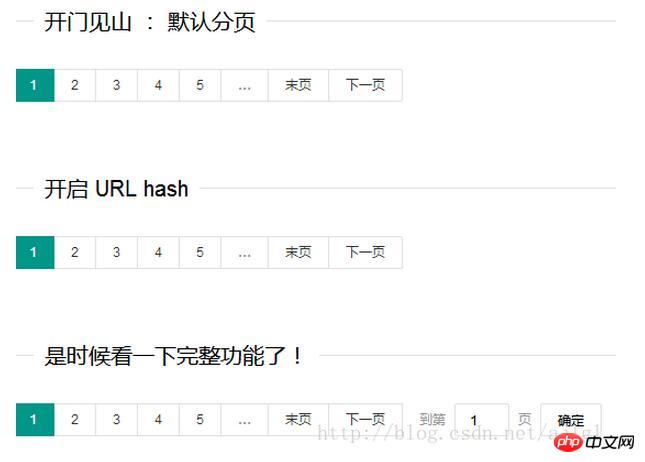
</html>效果图:

相关推荐:
Atas ialah kandungan terperinci layui分页效果实现代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:layui弹出层效果代码分享Artikel seterusnya:layui前端框架日期控件使用方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

