Rumah >hujung hadapan web >tutorial js >EasyUI Datebox 日期验证之开始日期小于结束时间实例分享
EasyUI Datebox 日期验证之开始日期小于结束时间实例分享
- 小云云asal
- 2018-01-11 14:36:322837semak imbas
本文主要介绍了EasyUI Datebox 日期验证之开始日期小于结束时间,需要的朋友可以参考下,希望能帮助到大家。
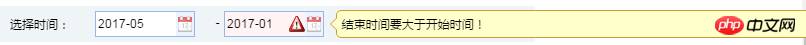
效果

创建建日期框
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
自定义easyui验证
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})相关推荐:
jQuery EasyUI API 中文文档 - DateBox日期框
jQuery EasyUI API 中文文档 - DateBox日期框_PHP教程
Atas ialah kandungan terperinci EasyUI Datebox 日期验证之开始日期小于结束时间实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery插件select2利用ajax高效查询大数据列表Artikel seterusnya:layui导航栏实例分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

