本文主要介绍了浅谈关于h5中图片抛物线运动的一些心得,详细的介绍了沿贝塞尔曲线运动的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
常见的, 物体/图片做抛物线或者更准确的说是沿贝塞尔曲线运动是H5开发中常见的需求, 那么如何快速的根据设计稿计算出运动路径是开发者首要解决的问题.
我这边H5开发常用的设计稿尺寸是640 * 1008, 那么根据这个尺寸解决方案思路如下:
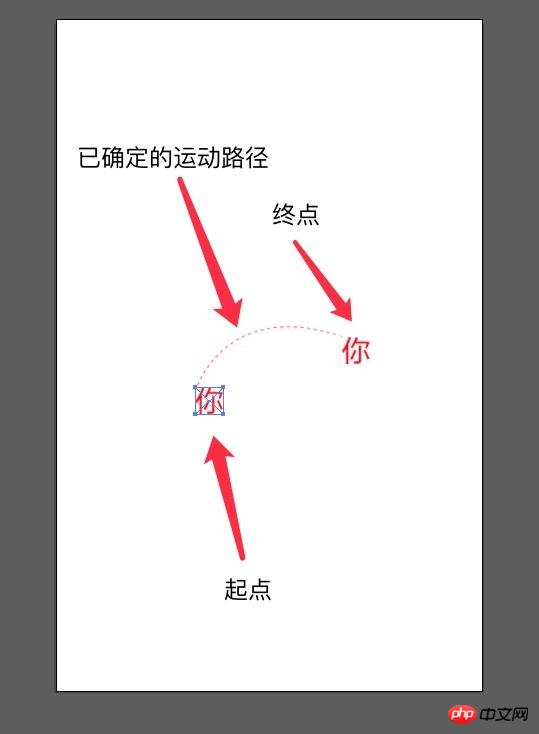
1, 首先将PS中要位移的元素单独导出一张png, 如果设计稿中已经规划好了运动路线的话也需要将该路线导出为png;
2, 在AI中新建一个和设计稿尺寸一样的文件,再将位移元素分两次拖入该文件中, 如果有运动路线的话也拖入进去,如下所示:

这里需要注意的是位移图片的摆放位置, 路径的起点和终点应该对应着图片的移动点.对应的情况有如下几种:
canvas中不做变形处理, 那么移动点就是图片的左上角
canvas中, 图片做了translate移动, 因根据translate(x1, y1)中的x1, y1去加上drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)中dx和dy的最终偏移.
如果元素通过position:absolute定位, 并通过transform中translate3d(x, y, z)来控制位置的话,偏移量应该是x, y. 通常的, transform中我们有可能模仿 left, top和额外的margin来控制元素的位置, 在transform中额外的添加一个translate3D(marginLeftX, marginLeftY, 0). 也需要把这个margin的值考虑进去.
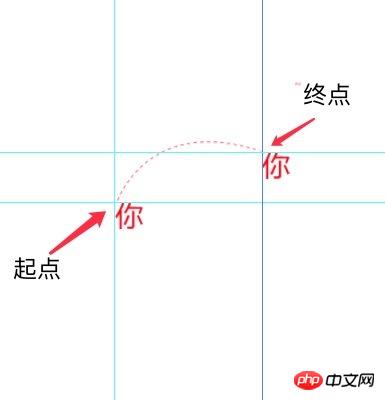
3, 在AI中通过ctrl + r键拉出参考线, 在元素图片的移动拉出其x, y的位置, 如下图所示:

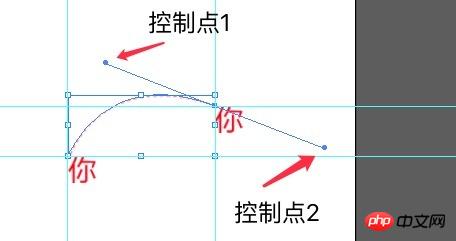
然后选择钢笔工具, 先后在起点和终点处点击, 在点击终点后鼠标不要松开, 直接拖动AI会自动添加2个控制点. 通过移动鼠标可以调整两个控制点的位置, 从而达到调整钢笔工具所生成的路径的目的, 直到和设计稿上的参考线路径一致.如下所示:

拖到想要的位置后, 松开鼠标, 键盘回车确定路径, 如果所勾勒的路径不合心意还可以继续拖动控制点以作调整.
4, 在调整完毕后, 额外的拖动两条参考线到控制点1的位置, 然后通过 菜单栏 -- 窗口 -- 信息, 打开信息面板, 分别将起点, 控制点, 终点, 3个点的坐标取出来.
5, 分别计算控制点, 终点和起点的像素差, 根据H5中要位移的图片的真实x, y的坐标值和像素差做计算得出真实的控制点, 终点坐标. 再将这三个坐标点应用于公式中即可.
复制代码
代码如下:
var path = getBezierPath([278 + 119, 572 - 32], [ 278 - 4, 572 - 137] , [278 + 119, 572 - 32] , [278, 572], 50);
其中, 参数分别是getBezierPath(终点, 控制点1, 控制点2, 起点, 运动次数), 如果没有控制点2, 直接讲终点的坐标填进去即可._getBezierPath最终公式如下:
function getBezierPath(p1, p2, p3, p4, times) {
function Point2D(x,y){
this.x = x || 0.0;
this.y = y ||0.0;
}
function PointOnCubicBezier( cp, t ) {
var ax, bx, cx;
var ay, by, cy;
var tSquared, tCubed;
var result = new Point2D ;
cx = 3.0 * (cp[1].x - cp[0].x);
bx = 3.0 * (cp[2].x - cp[1].x) - cx;
ax = cp[3].x - cp[0].x - cx - bx;
cy = 3.0 * (cp[1].y - cp[0].y);
by = 3.0 * (cp[2].y - cp[1].y) - cy;
ay = cp[3].y - cp[0].y - cy - by;
tSquared = t * t;
tCubed = tSquared * t;
result.x = (ax * tCubed) + (bx * tSquared) + (cx * t) + cp[0].x;
result.y = (ay * tCubed) + (by * tSquared) + (cy * t) + cp[0].y;
return result;
}
function ComputeBezier( cp, numberOfPoints, curve ){
var dt;
var i;
dt = 1.0 / ( numberOfPoints - 1 );
for( i = 0; i < numberOfPoints; i++)
curve[i] = PointOnCubicBezier( cp, i*dt );
}
var cp=[
new Point2D(parseInt(p4[0]), parseInt(p4[1])), new Point2D(p2[0], p2[1]), new Point2D(p3[0], p3[1]), new Point2D(p1[0], p1[1])
];
var numberOfPoints = times;
var curve=[];
ComputeBezier( cp, numberOfPoints, curve );
return curve;
}相关推荐:
JavaScript中弹性势能动画之关于抛物线运动的代码案例
jQuery抛物线运动实现方法(附完整demo源码下载)_jquery
Atas ialah kandungan terperinci 关于html5中图片抛物线运动技巧分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tujuan HTML: Membolehkan Pelayar Web memaparkan kandunganMay 03, 2025 am 12:03 AM
Tujuan HTML: Membolehkan Pelayar Web memaparkan kandunganMay 03, 2025 am 12:03 AMTujuan utama HTML adalah untuk membolehkan penyemak imbas memahami dan memaparkan kandungan web. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag, seperti, ke, dan sebagainya. 2. HTML5 meningkatkan sokongan multimedia dan memperkenalkan dan tag. 3.HTML menyediakan elemen borang untuk menyokong interaksi pengguna. 4. Mengoptimumkan kod HTML boleh meningkatkan prestasi laman web, seperti mengurangkan permintaan HTTP dan memampatkan HTML.
 Mengapa tag HTML penting untuk pembangunan web?May 02, 2025 am 12:03 AM
Mengapa tag HTML penting untuk pembangunan web?May 02, 2025 am 12:03 AMHtmltagsareessentialforwebdevelopmentastastheystructureandhancewebpages.1) theDefinelayout, semantik, dan interactivity.
 Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AM
Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AMGaya pengekodan HTML yang konsisten adalah penting kerana ia meningkatkan kebolehbacaan, kemampuan dan kecekapan kod. 1) Gunakan tag dan atribut huruf kecil, 2) Pastikan lekukan yang konsisten, 3) Pilih dan tentukan sebut harga tunggal atau berganda, 4) Elakkan mencampurkan gaya yang berbeza dalam projek, 5) Gunakan alat automasi seperti Prettier atau Eslint untuk memastikan konsistensi dalam gaya.
 Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PM
Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PMPenyelesaian untuk melaksanakan Carousel Multi-Project dalam Bootstrap4 Melaksanakan Carousel Multi-Project di Bootstrap4 bukanlah tugas yang mudah. Walaupun bootstrap ...
 Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PM
Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PMBagaimana untuk mencapai kesan penembusan peristiwa menatal tetikus? Apabila kami melayari web, kami sering menghadapi beberapa reka bentuk interaksi khas. Sebagai contoh, di laman web rasmi DeepSeek, � ...
 Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PM
Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PMGaya kawalan main balik lalai video HTML tidak dapat diubahsuai secara langsung melalui CSS. 1. Buat kawalan tersuai menggunakan JavaScript. 2. Mencantikkan kawalan ini melalui CSS. 3. Pertimbangkan keserasian, pengalaman pengguna dan prestasi, menggunakan perpustakaan seperti video.js atau PLYR dapat memudahkan proses.
 Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PM
Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PMMasalah yang berpotensi dengan menggunakan pilihan asli pada telefon bimbit semasa membangunkan aplikasi mudah alih, kami sering memenuhi keperluan untuk memilih kotak. Biasanya, pemaju ...
 Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PM
Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PMApakah kelemahan menggunakan pilihan asli di telefon anda? Apabila membangunkan aplikasi pada peranti mudah alih, sangat penting untuk memilih komponen UI yang betul. Banyak pemaju ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Dreamweaver Mac版
Alat pembangunan web visual






