Rumah >hujung hadapan web >tutorial js >jQuery导航条固定定位效果的实现方法
jQuery导航条固定定位效果的实现方法
- 小云云asal
- 2018-01-10 13:13:261820semak imbas
本文主要介绍了jQuery导航条固定定位效果实例代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
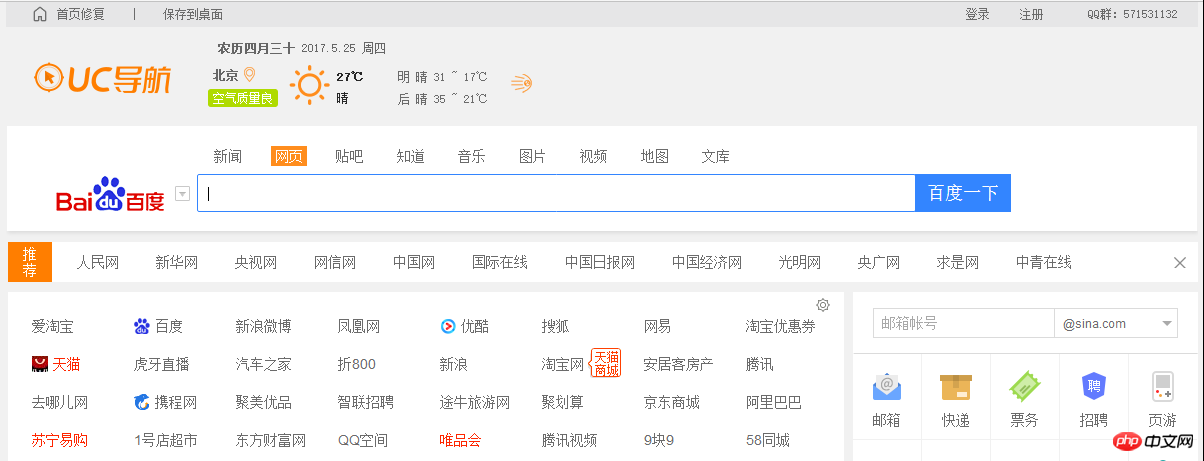
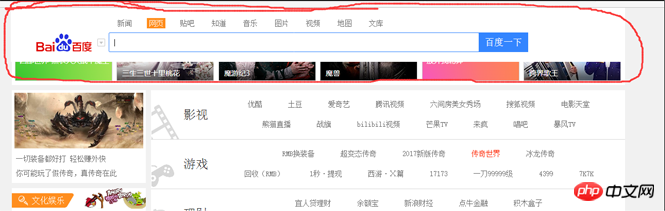
实现效果图:

向下滑动时,导航栏固定

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
img{
display: block;
margin: 0 auto;
}
img#search.dhgd{
position: fixed;
left: 50%;
margin-left: -596px;
top: 0px;
}
</style>
<script src="jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
// 给浏览器加滚动条事件
$(window).scroll(function(){
//获得当前已滚动上去的距离
var t = $(document).scrollTop();
console.log('=================='+t)
if(t>126){
$("#search").addClass('dhgd');
}else{
$("#search").removeClass('dhgd');
}
})
})
</script>
</head>
<body style="background: #F1F1F1;">



</body>
</html>相关推荐:
JavaScript如何实现选中导航条当前菜单后高亮显示的效果?
Atas ialah kandungan terperinci jQuery导航条固定定位效果的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery插件ImgAreaSelect实现头像上传预览和裁剪功能Artikel seterusnya:Easyui-Datebox设置隐藏或者不可用如何解决
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

