
Mengenai tajuk artikel ini, saya tidak fikir orang yang menulis atau membaca artikel ini adalah bodoh. Tetapi kadangkala topik membuatkan anda berasa seperti orang bodoh, dan enjin JavaScript adalah salah satu daripada topik itu, sekurang-kurangnya bagi saya.
Kadangkala menulis kod untuk aplikasi web terasa seperti sihir kerana kami hanya menulis satu siri aksara dan melihat kesannya dalam penyemak imbas. Tetapi memahami teknologi di sebalik keajaiban boleh membantu anda meningkatkan kemahiran pengaturcaraan anda dengan lebih baik. Sekurang-kurangnya anda akan berasa kurang seperti orang bodoh apabila cuba menerangkan perkara yang berlaku di sebalik tabir dalam web atau apl mudah alih berkuasa JavaScript.
Bertahun-tahun yang lalu, semasa saya menjadi pensyarah siswazah, saya mengadu kepada seorang profesor bahawa saya masih belum menguasai mata tatabahasa Perancis yang sangat sukar yang boleh saya ajar kepada pelajar sarjana saya. Saya masih ingat apa yang dia katakan pada masa itu: "Kadang-kadang satu-satunya cara untuk mempelajari sesuatu adalah dengan mengajarnya."
Cuba terangkan kepada jurutera cara NativeScript berfungsi di belakang tabir melalui enjin JavaScript, menyambung dan memanggil API asli pada masa jalan - mudah tersesat apabila berhadapan dengan tugas yang begitu kompleks. Malah, mana-mana pembangun JavaScript harus ingin tahu tentang enjin yang mendasari teknologi yang kami gunakan setiap hari. Sekarang mari kita lihat dengan lebih dekat apa yang sebenarnya dilakukan oleh enjin JavaScript, mengapa platform yang berbeza menggunakan enjin yang berbeza, bagaimana ia telah berkembang selama bertahun-tahun, dan mengapa sebagai pembangun kita harus mengambil berat.

Pertama, beberapa istilah profesional
"Enjin JavaScript" sering dirujuk sebagai mesin maya. "Mesin maya" merujuk kepada emulator yang dipacu perisian bagi sistem komputer tertentu. Terdapat banyak jenis mesin maya, yang dikelaskan mengikut ketepatan mereka mensimulasikan atau menggantikan mesin fizikal sebenar.Sebagai contoh, "Mesin Maya Sistem" menyediakan platform emulasi lengkap yang boleh menjalankan sistem pengendalian. Parallels, yang biasa digunakan oleh pengguna Mac, ialah mesin maya yang membolehkan anda menjalankan sistem Windows pada Mac anda.
Sebaliknya, "mesin maya proses" tidak mempunyai semua fungsi dan boleh menjalankan program atau proses. Wine ialah mesin maya proses yang membolehkan anda menjalankan aplikasi Windows pada mesin Linux, tetapi tidak menyediakan sistem pengendalian Windows yang lengkap di Linux.
Mesin maya JavaScript ialah mesin maya proses yang direka khusus untuk mentafsir dan melaksanakan kod JavaScript.
Nota: Adalah penting untuk membezakan antara enjin susun atur, yang meletakkan susun atur halaman dalam penyemak imbas, dan enjin JavaScript asas, yang mentafsir dan melaksanakan kod. Penjelasan yang baik boleh didapati di sini.
Jadi, sebenarnya, apakah enjin JavaScript dan apakah fungsinya?
Tugas asas enjin JavaScript adalah untuk menukar kod JavaScript yang ditulis oleh pembangun kepada kod yang cekap dan dioptimumkan yang boleh ditafsirkan oleh penyemak imbas atau dibenamkan ke dalam aplikasi. Malah, JavaScriptCore memanggil dirinya sebagai "mesin maya yang dioptimumkan."Untuk menjadi lebih tepat, setiap enjin JavaScript melaksanakan versi ECMAScript, yang mana JavaScript adalah garpu. Memandangkan ECMAScript terus berkembang, enjin JavaScript terus bertambah baik. Sebab terdapat begitu banyak enjin yang berbeza adalah kerana setiap daripadanya direka untuk dijalankan dalam pelayar web yang berbeza, penyemak imbas tanpa kepala atau persekitaran masa jalan seperti Node.js.
Anda mungkin biasa dengan pelayar web, tetapi apakah pelayar tanpa kepala? Ia adalah pelayar web tanpa antara muka pengguna grafik. Ia berguna apabila mengautomasikan ujian produk web. Contoh yang bagus ialah PhantomJS. Jadi apakah kaitan Node.js dengan enjin JavaScript? Node.js ialah rangka kerja terdorong peristiwa tak segerak yang membolehkan anda menggunakan JavaScript pada bahagian pelayan. Memandangkan ia adalah alat yang menggerakkan JavaScript, ia juga dikuasakan oleh enjin JavaScript.
Mengikut takrifan mesin maya di atas, mudah difahami bahawa enjin JavaScript dipanggil mesin maya proses, kerana tujuannya hanya untuk membaca dan menyusun kod JavaScript. Itu tidak bermakna ia hanya enjin yang mudah. Contohnya, JavaScriptCore mempunyai enam "blok binaan" yang boleh menganalisis, mentafsir, mengoptimumkan dan mengumpul sampah kod JavaScript.
Bagaimana ia berfungsi?
Sudah tentu, ini bergantung pada enjin. Dua enjin utama yang menarik perhatian kami ialah JavaScriptCore WebKit dan enjin V8 Google, yang kedua-duanya memanfaatkan NativeScript. Kedua-dua enjin memproses kod dengan cara yang berbeza.
JavaScriptCore melaksanakan satu siri langkah untuk mentafsir dan mengoptimumkan skrip:
Ia melakukan analisis leksikal, iaitu memecahkan kod sumber kepada satu siri simbol atau rentetan dengan maksud yang jelas.
Simbol-simbol ini kemudiannya dianalisis menggunakan penganalisis sintaks untuk membina pepohon sintaks.
Kemudian empat proses JIT (Just-In-Time) mula mengambil bahagian, menganalisis dan melaksanakan bytecode yang dijana oleh parser.
apa? Ringkasnya, enjin JavaScript memuatkan kod sumber anda, memecahkannya kepada rentetan (juga dipanggil tokenisasi), menukar rentetan ini kepada kod bait yang boleh difahami oleh pengkompil, dan kemudian melaksanakan kod bait ini.
Enjin V8 Google ditulis dalam C dan juga boleh menyusun dan melaksanakan kod sumber JavaScript, mengendalikan peruntukan memori dan pengumpulan sampah. Ia direka bentuk untuk terdiri daripada dua penyusun, yang boleh menyusun kod sumber secara langsung ke dalam kod mesin:
Kod penuh: pengkompil pantas yang mengeluarkan kod yang tidak dioptimumkan
Crankshaft: Pengkompil perlahan yang mengeluarkan kod yang cekap dan dioptimumkan
Jika Crankshaft menentukan bahawa kod yang memerlukan pengoptimuman adalah kod tidak dioptimumkan yang dijana oleh Full-codegen, ia akan menggantikan Full-codegen, satu proses yang dipanggil "crankshafting".
Setelah kod mesin dijana semasa proses penyusunan, enjin akan mendedahkan kepada penyemak imbas semua jenis data, pengendali, objek, fungsi yang dinyatakan dalam piawai ECMA atau apa-apa sahaja yang perlu digunakan pada masa jalan, seperti yang berlaku dengan NativeScript.
Apakah enjin JavaScript yang ada?
Terdapat pelbagai jenis enjin JavaScript yang boleh digunakan untuk mentafsir, menganalisis dan melaksanakan kod pihak pelanggan anda. Apabila setiap versi penyemak imbas dikeluarkan, enjin JavaScriptnya mungkin ditukar atau dioptimumkan untuk mengikuti perubahan dalam teknologi pelaksanaan kod JavaScript.
Sebelum anda keliru sepenuhnya dengan nama enjin penyemak imbas ini, ingat bahawa banyak pemasaran masuk ke enjin ini dan penyemak imbas yang berdasarkannya. Dalam analisis kompilasi JavaScript yang sangat berguna ini, pengarang secara sinis menyatakan: "Apa yang anda tidak tahu ialah penyusun adalah kira-kira 37% pemasaran, dan penjenamaan semula pengkompil ialah salah satu daripada beberapa perkara yang boleh anda lakukan. Salah satu daripada beberapa perkara , pemasaran pintar, maka namanya: SquirrelFish, Nitro, SFX..."
Sambil mengingati pengaruh pemasaran terhadap penamaan dan penamaan semula enjin ini, adalah berguna untuk mengambil perhatian beberapa peristiwa penting dalam sejarah enjin JavaScript. Saya membuat carta yang mudah difahami untuk anda:
| Pelayar, Penyemak Imbas Tanpa Kepala atau Masa Jalan | Enjin JavaScript |
|---|---|
| Mozilla | Spidermonkey |
| Chrome | V8 |
| Safari | JavaScriptCore |
| IE dan Edge | Cakra |
| PhantomJS | JavaScriptCore |
| HTMLUnit | Badak sumbu |
| TrifleJS | V8 |
| Node.js | V8 |
| Io.js* | V8 |
*JavaScriptCore a été réécrit sous le nom de SquirrelFish, et la version mise à niveau est QuirrelFish Extreme, également appelée Nitro. Cependant, le moteur JavaScript qui constitue la base de l'implémentation de Webkit est JavaScriptCore (comme Safari).
**Les développeurs iOS doivent savoir que Safari sur les appareils mobiles utilise Nitro, mais UIWebView n'inclut pas la compilation JIT, l'expérience sera donc plus lente. Cependant, les développeurs peuvent utiliser WKWebView, y compris Nitro dans iOS8, et l'expérience devient nettement plus rapide. Les développeurs d’applications mobiles hybrides devraient pouvoir pousser un soupir de soulagement.
*L'une des raisons pour lesquelles io.js s'est finalement séparé de Node.js était de prendre en charge la version V8 du moteur. Cela reste un défi, comme indiqué ici.
Pourquoi devrions-nous y prêter attention ?
L'objectif du processus d'analyse et d'exécution du code du moteur JavaScript est de compiler le code le plus optimisé dans les plus brefs délais.
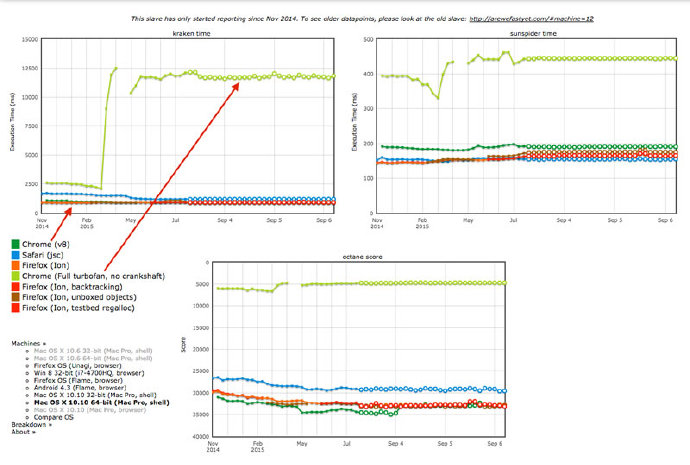
Plus important encore, l'évolution de ces moteurs est étroitement liée à notre exploration continue des plateformes Web et mobiles en évolution pour les rendre aussi performantes que possible. Pour suivre cette évolution, vous pouvez voir les performances des différents moteurs dans des graphiques de référence, résumés par arewefastyet.com. Par exemple, il serait intéressant de comparer les performances de Chrome avec un moteur V8 par rapport à un moteur sans vilebrequin.

Tout développeur Web doit comprendre que le code que nous travaillons dur pour écrire, déboguer et maintenir fonctionnera inévitablement différemment selon les navigateurs. Pourquoi un certain morceau de code fonctionne-t-il lentement sur un navigateur mais beaucoup plus rapidement sur un autre ?
De même, les développeurs mobiles, en particulier les développeurs d'applications mobiles hybrides qui utilisent des vues Web pour afficher le contenu des pages, ou ceux qui utilisent des environnements d'exécution comme NativeScript, veulent savoir quel moteur interprète et exécute leur code JavaScript. Les développeurs Web mobiles doivent être conscients des limites et des possibilités des navigateurs sur les appareils plus petits. En tant que développeur Web, mobile ou d'applications souhaitant continuer à se développer, garder un œil sur les modifications apportées au moteur JavaScript sera très payant.
Résumé :
Types de données de base dans js chaîne de nombres booléens nuls non définis
L'objet est un type de données complexe en js. C'est le type de base de tous les objets
.
js, comme les autres langages, a 9 instructions de contrôle de base
Les fonctions en js n'ont pas besoin de spécifier de valeur de retour. En fait, les fonctions qui ne spécifient pas de valeur de retour renvoient undefined
.
Les paramètres en js peuvent être transmis à volonté. Faites attention au tableau arguments[] Cela peut vous aider
.
Les fonctions en js ne peuvent pas être surchargées, mais vous pouvez les imiter.
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AMTutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Contoh warna json failMar 03, 2025 am 12:35 AM
Contoh warna json failMar 03, 2025 am 12:35 AMSiri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AMJadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Syntax HighlightersMar 02, 2025 am 12:32 AM
10 JQuery Syntax HighlightersMar 02, 2025 am 12:32 AMTingkatkan Penyampaian Kod Anda: 10 Penyeret Sintaks untuk Pemaju Coretan kod perkongsian di laman web atau blog anda adalah amalan biasa bagi pemaju. Memilih penyapu sintaks yang betul dapat meningkatkan daya tarikan dan daya tarikan visual dengan ketara. T
 8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AMLeverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AMMata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 10 JavaScript & JQuery MVC TutorialMar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC TutorialMar 02, 2025 am 01:16 AMArtikel ini membentangkan pemilihan lebih daripada 10 tutorial mengenai rangka kerja javascript dan jquery model-view-controller (MVC), sesuai untuk meningkatkan kemahiran pembangunan web anda pada tahun baru. Tutorial ini merangkumi pelbagai topik, dari Foundatio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!






