Rumah >hujung hadapan web >tutorial js >jQuery双击编辑表格功能的实现方法
jQuery双击编辑表格功能的实现方法
- 小云云asal
- 2018-01-06 13:03:442228semak imbas
我们都知道双击功能,本文将通过实例代码给大家介绍了jquery 双击编辑表格,需要的朋友参考下吧,希望能帮助到大家。
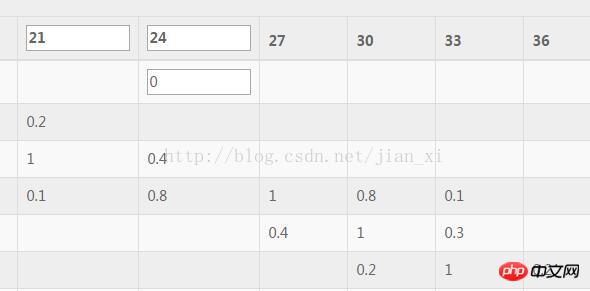
先给大家展示下效果图:

下面用简单方法实现的简单表格编辑功能:
简单的HTML代码略过了,下面是js实现过程
JavaScript:
<span style="font-size:18px;">$(".tables").on("dblclick","td",function(){
if($(this).children("input").length>0){
return false;
}
var tdDom = $(this);
//保存初始值
var tdPreText = $(this).text();
//给td设置宽度和给input设置宽度并赋值
$(this).width(100).html("<input type='text'>").find("input").width(100).val(tdPreText);
//失去焦点的时候重新赋值
var inputDom = $(this).find("input");
inputDom.blur(function(){
var newText = $(this).val();
$(this).remove();
tdDom.text(newText);
});</span>相关推荐:
用Jquery实现可编辑表格并用AJAX提交到服务器修改数据_jquery
Atas ialah kandungan terperinci jQuery双击编辑表格功能的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery加载单文件vue组件方法分享Artikel seterusnya:jQuery实现简单的手风琴效果实例分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

