Rumah >hujung hadapan web >tutorial js >关于vue2.0设置proxyTable使用axios进行跨域请求
关于vue2.0设置proxyTable使用axios进行跨域请求
- 小云云asal
- 2018-01-05 17:41:414506semak imbas
本文主要介绍了vue2.0设置proxyTable使用axios进行跨域请求,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
这里请求的是知乎日报的api,由@izzyleung这位大神提供的,这是github地址。
在vue-cli构建的项目中先安装axios
npm install axios -S
这里暂不考虑用vuex封装的方式,只讲在当前组件中直接使用。
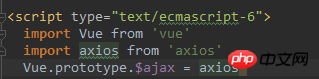
先在3f1c4e4b6b16bbbd69b2ee476dc4f83a中引入

用prototype将axios添加为vue原生的属性,$ajax相当于axios的别名。
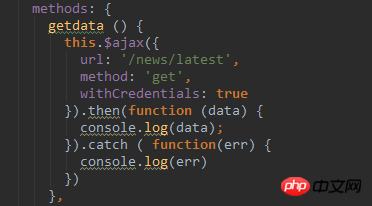
然后在要调用的方法或是钩子中请求,$ajax就是上面注册的axios,如果想直接用axios不想设置prototype也可以直接按官方的文档来写

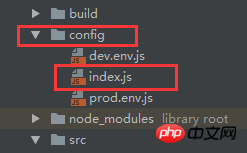
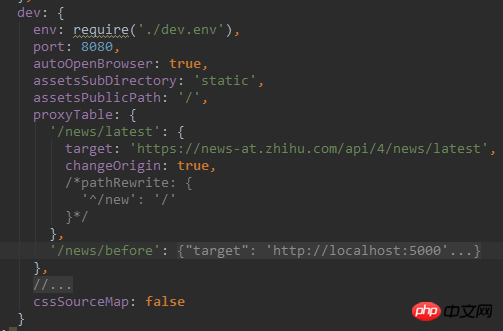
vue在配置文件中提供了proxyTable来设置跨域,在config文件夹的index.js文件中


‘/news/lates'对应的是上面ajax请求时的url,target是你真实请求的地址
相关推荐:
Atas ialah kandungan terperinci 关于vue2.0设置proxyTable使用axios进行跨域请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:phantomjs导出html到pdf的方法实例分享Artikel seterusnya:vue resource post请求时遇到的问题解决办法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

