Rumah >applet WeChat >Pembangunan program mini >微信小程序实现动态设置页面标题方法分享
微信小程序实现动态设置页面标题方法分享
- 小云云asal
- 2018-05-10 17:27:418637semak imbas
本文主要介绍了微信小程序实现动态设置页面标题的方法,涉及微信小程序button组件事件绑定及页面元素属性动态设置相关实现技巧,并附带完整源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了微信小程序实现动态设置页面标题的方法。分享给大家供大家参考,具体如下:
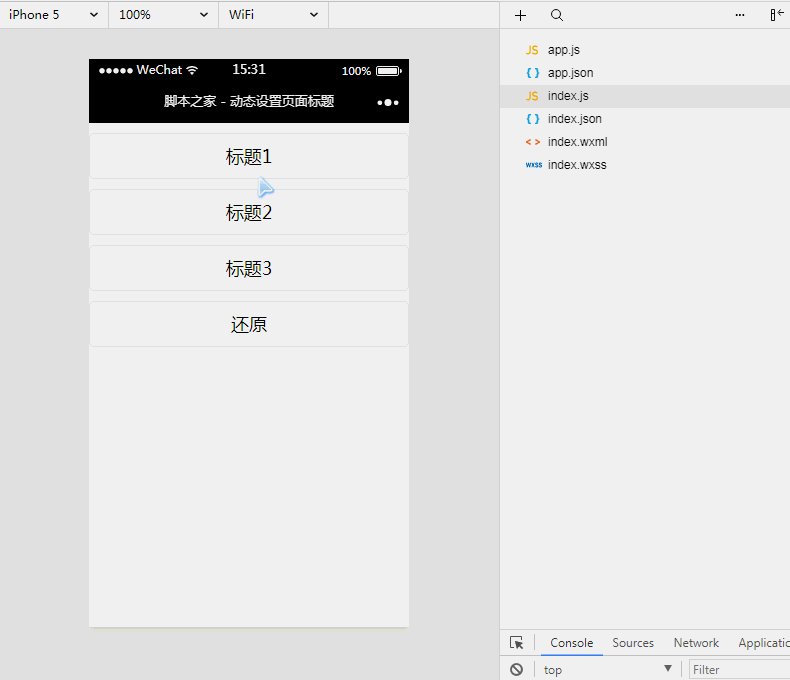
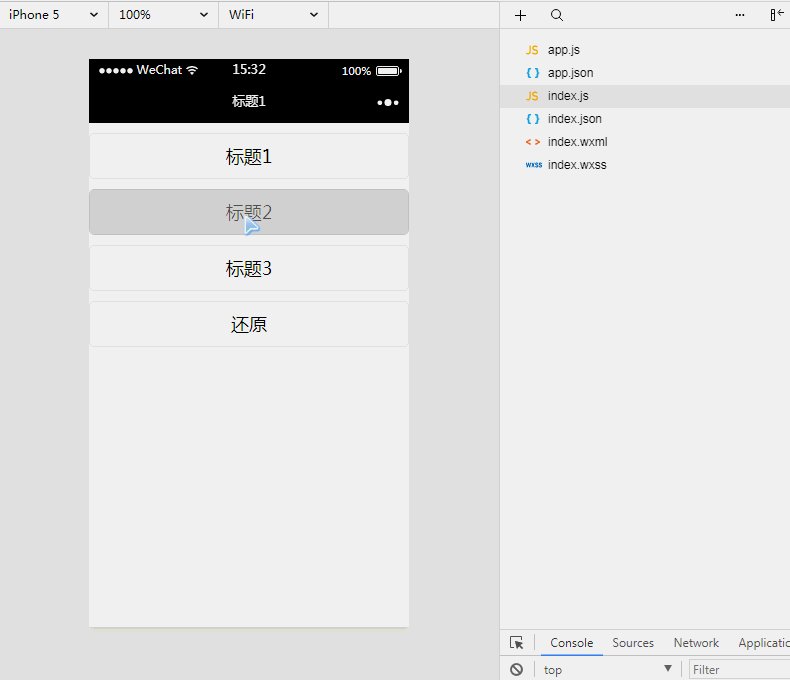
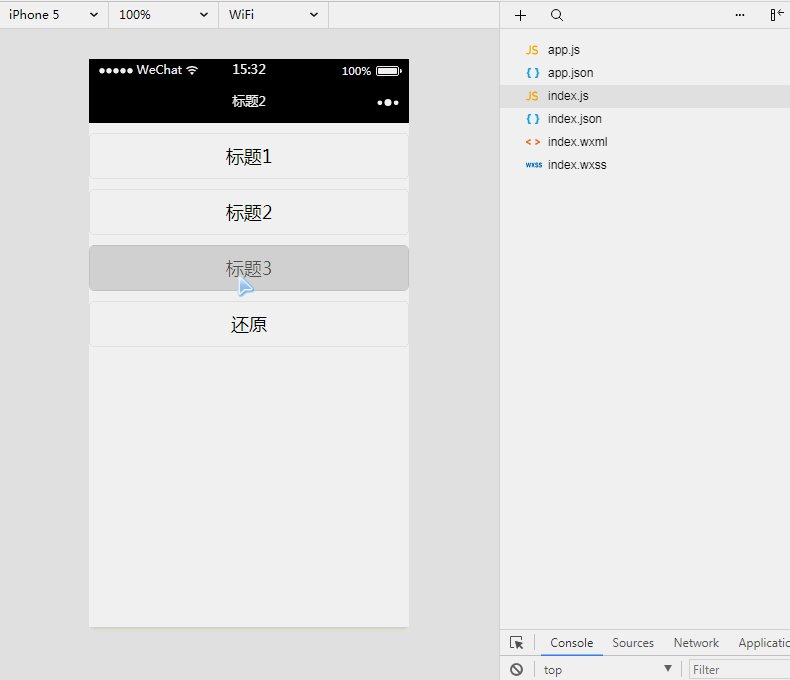
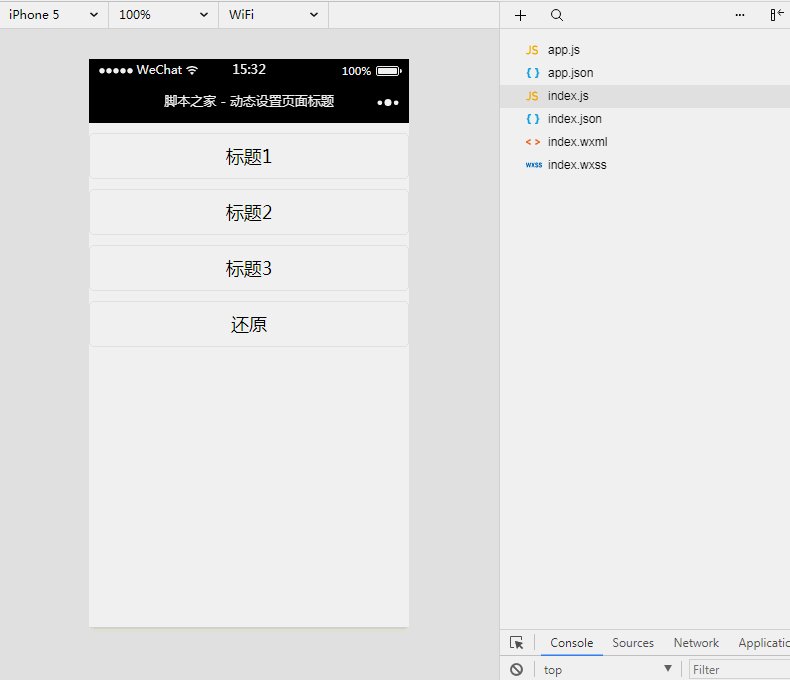
1、效果展示

2、关键代码
① WXML文件
<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>
② JS文件
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})③ WXSS文件
button{
margin-top:10px;
}相关推荐:
Atas ialah kandungan terperinci 微信小程序实现动态设置页面标题方法分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序使用modal组件弹出对话框实例分享Artikel seterusnya:JavaScript数据结构之单链表和循环链表实例分享

