Dreamweaver中的css样式的复合声明就是同时对多个元素编辑css样式,Dreamweaver中想要制作一个css样式的复合声明,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下,希望能帮助到大家。
软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁+安装教程) 64位
软件大小:
758MB
更新时间:
2016-11-05
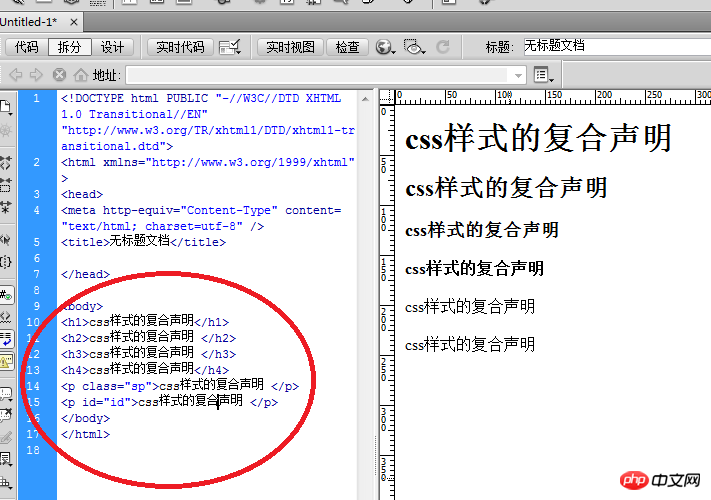
1、打开Dreamweaver,在新建的页面中布局多个元素,包括标题、样式、id等。

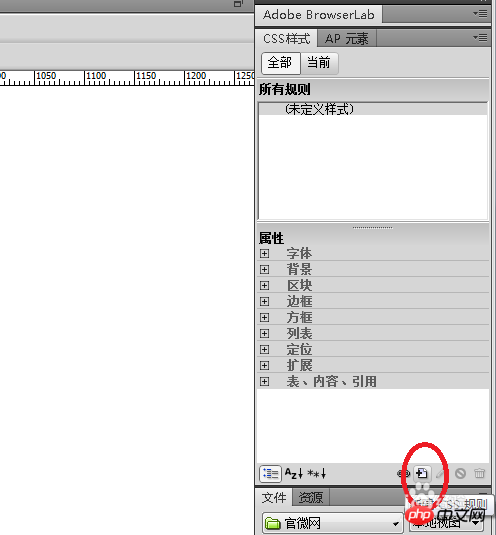
2、打开css样式面板,新建css规则,打开对话框。


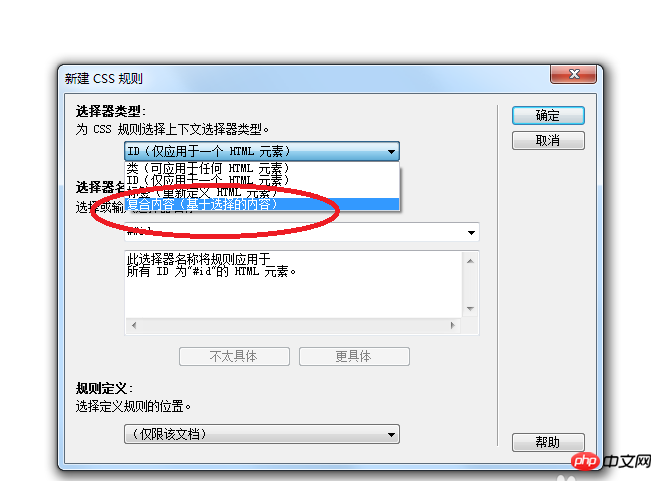
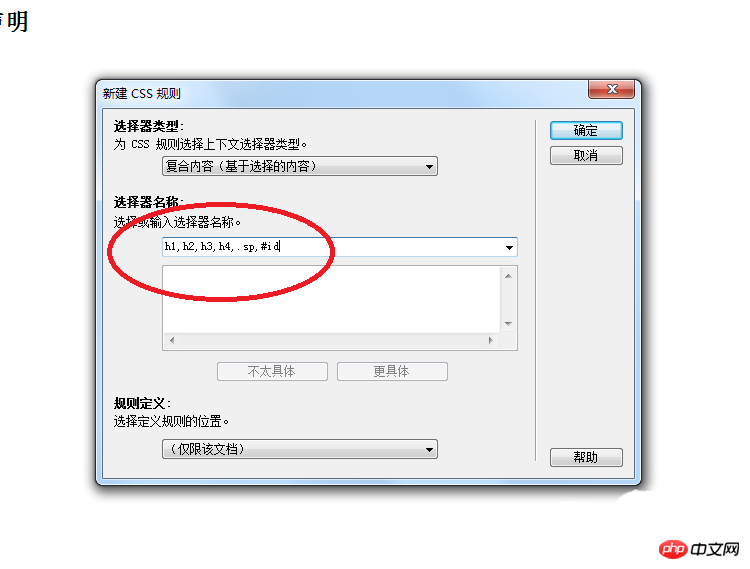
3、在新建css规则对话框中,选择器类型中选择复合内容。

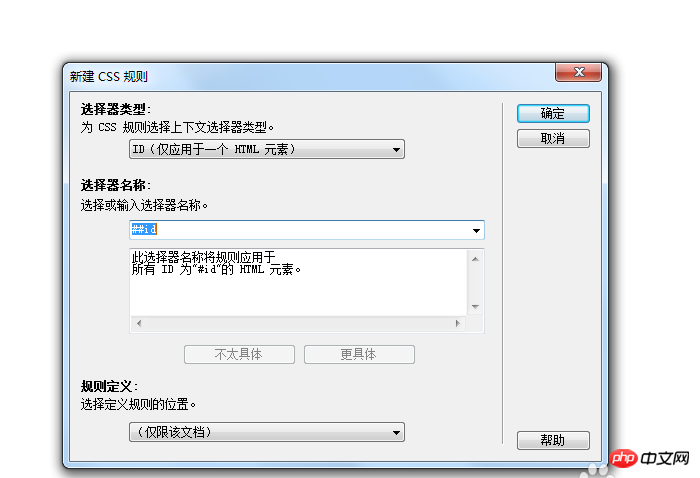
4、在选中器名称中输入刚才设置的所有的元素,中间用,号隔开,比如:h1,h2,h3,h4,.sp,#id,点击确定。

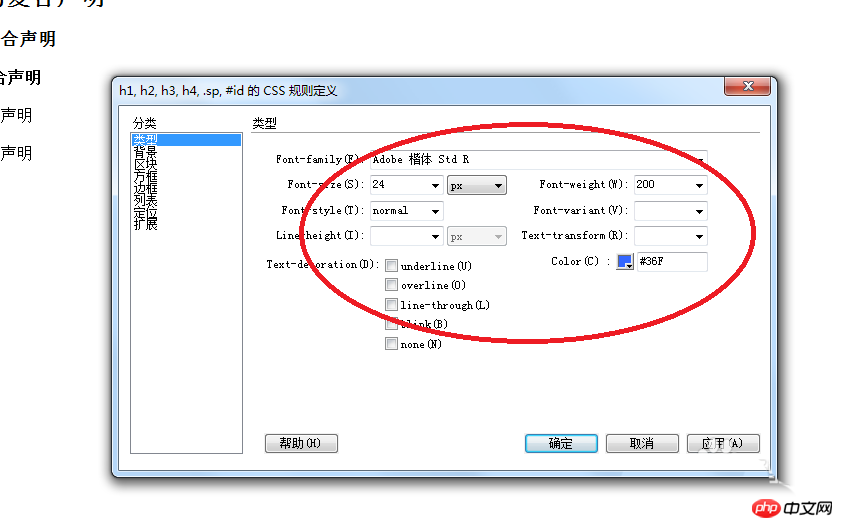
5、在打开的对话框中定css样式。点击确定。

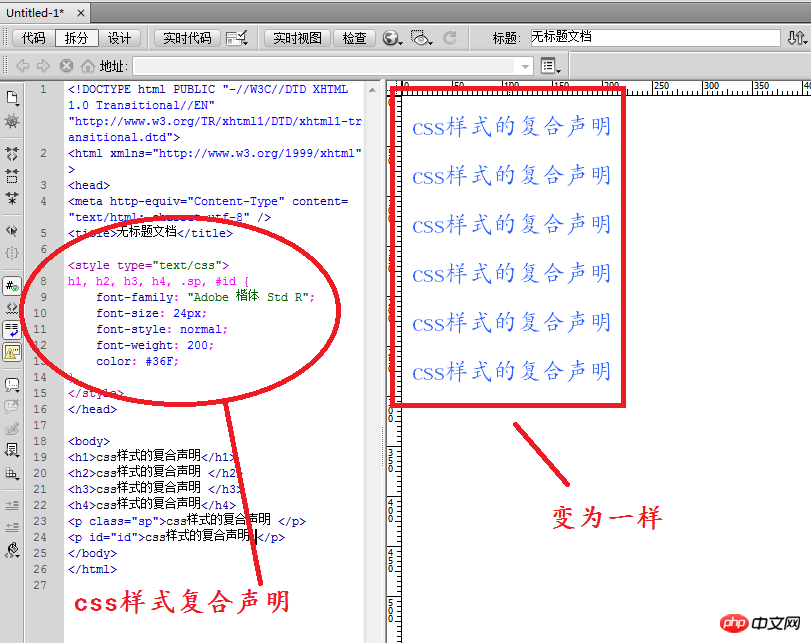
6、这样就新建了一个css样式的复合声明,所有元素的样式都为一样。

大家学会了吗?希望能帮助到大家。
相关推荐:
Atas ialah kandungan terperinci Dreamweaver网页怎么创建css样式的复合声明?_Dreamweaver教程_网页制作. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah tag root dalam dokumen HTML?Apr 29, 2025 am 12:10 AM
Apakah tag root dalam dokumen HTML?Apr 29, 2025 am 12:10 AMTheroottaginanhtmldocumentis.itservesasthetop-levelementthatencapsulatesallotherContent, memastikanproperdocumentstructureandbrowserparsing.
 Adakah tag dan elemen HTML perkara yang sama?Apr 28, 2025 pm 05:44 PM
Adakah tag dan elemen HTML perkara yang sama?Apr 28, 2025 pm 05:44 PMArtikel ini menerangkan bahawa tag HTML adalah penanda sintaks yang digunakan untuk menentukan unsur -unsur, manakala unsur -unsur adalah unit lengkap termasuk tag dan kandungan. Mereka bekerjasama untuk menyusun laman web.Character Count: 159
 Apakah kepentingan & lt; kepala & gt; dan & lt; body & gt; Tag dalam html?Apr 28, 2025 pm 05:43 PM
Apakah kepentingan & lt; kepala & gt; dan & lt; body & gt; Tag dalam html?Apr 28, 2025 pm 05:43 PMArtikel ini membincangkan peranan & lt; kepala & gt; dan & lt; body & gt; Tag dalam HTML, kesannya terhadap pengalaman pengguna, dan implikasi SEO. Penstrukturan yang betul meningkatkan fungsi laman web dan pengoptimuman enjin carian.
 Apakah perbezaan antara & lt; strong & gt;, & lt; b & gt; tags dan & lt; em & gt;, & lt; i & gt; Tags?Apr 28, 2025 pm 05:42 PM
Apakah perbezaan antara & lt; strong & gt;, & lt; b & gt; tags dan & lt; em & gt;, & lt; i & gt; Tags?Apr 28, 2025 pm 05:42 PMArtikel ini membincangkan perbezaan antara tag HTML ,, dan, memberi tumpuan kepada kegunaan semantik dan presentasi mereka dan kesannya terhadap SEO dan kebolehaksesan.
 Sila jelaskan bagaimana untuk menunjukkan set aksara yang digunakan oleh dokumen dalam HTML?Apr 28, 2025 pm 05:41 PM
Sila jelaskan bagaimana untuk menunjukkan set aksara yang digunakan oleh dokumen dalam HTML?Apr 28, 2025 pm 05:41 PMArtikel membincangkan menentukan pengekodan aksara dalam HTML, memberi tumpuan kepada UTF-8. Isu Utama: Memastikan paparan teks yang betul, menghalang watak -watak yang dihiasi, dan meningkatkan SEO dan kebolehcapaian.
 Apakah pelbagai tag pemformatan dalam html?Apr 28, 2025 pm 05:39 PM
Apakah pelbagai tag pemformatan dalam html?Apr 28, 2025 pm 05:39 PMArtikel ini membincangkan pelbagai tag pemformatan HTML yang digunakan untuk penstrukturan dan gaya web kandungan, menekankan kesannya pada penampilan teks dan kepentingan tag semantik untuk akses dan SEO.
 Apakah perbezaan antara atribut 'ID' dan atribut 'kelas' elemen HTML?Apr 28, 2025 pm 05:39 PM
Apakah perbezaan antara atribut 'ID' dan atribut 'kelas' elemen HTML?Apr 28, 2025 pm 05:39 PMArtikel ini membincangkan perbezaan antara atribut 'ID' dan 'kelas' HTML, yang memberi tumpuan kepada keunikan, tujuan, sintaks CSS, dan kekhususan mereka. Ia menerangkan bagaimana penggunaan penggunaannya mempengaruhi gaya dan fungsi laman web, dan menyediakan amalan terbaik untuk
 Apakah atribut 'kelas' dalam HTML?Apr 28, 2025 pm 05:37 PM
Apakah atribut 'kelas' dalam HTML?Apr 28, 2025 pm 05:37 PMArtikel ini menerangkan peranan atribut kelas HTML 'dalam kumpulan penggabungan untuk gaya dan manipulasi JavaScript, membezakannya dengan atribut' ID 'yang unik.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






