Rumah >hujung hadapan web >tutorial js >详解js Dom实现换肤效果
详解js Dom实现换肤效果
- 小云云asal
- 2018-01-04 13:11:541468semak imbas
本文主要为大家详细介绍了js Dom实现换肤效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>换肤</title> <link rel="stylesheet" href="base.css"> <link rel="stylesheet" href="spring.css"> <script src="change.js"></script> </head> <body> <header> <span>季节</span> <button>换肤</button> </header> <p class="main"> </p> </body> </html>
基本样式文件
header{
position: absolute;
top:0px;
width:1366px;
height: 60px;
text-align: center;
}
header>span{
line-height: 60px;
}
header>button{
width:60px;
height:45px;
position: absolute;
right:30px;
margin-top:8px;
}
.main{
margin-top: 60px;
width:1366px;
height:600px;
}spring.css文件
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #C0FF3E;
}
.main{
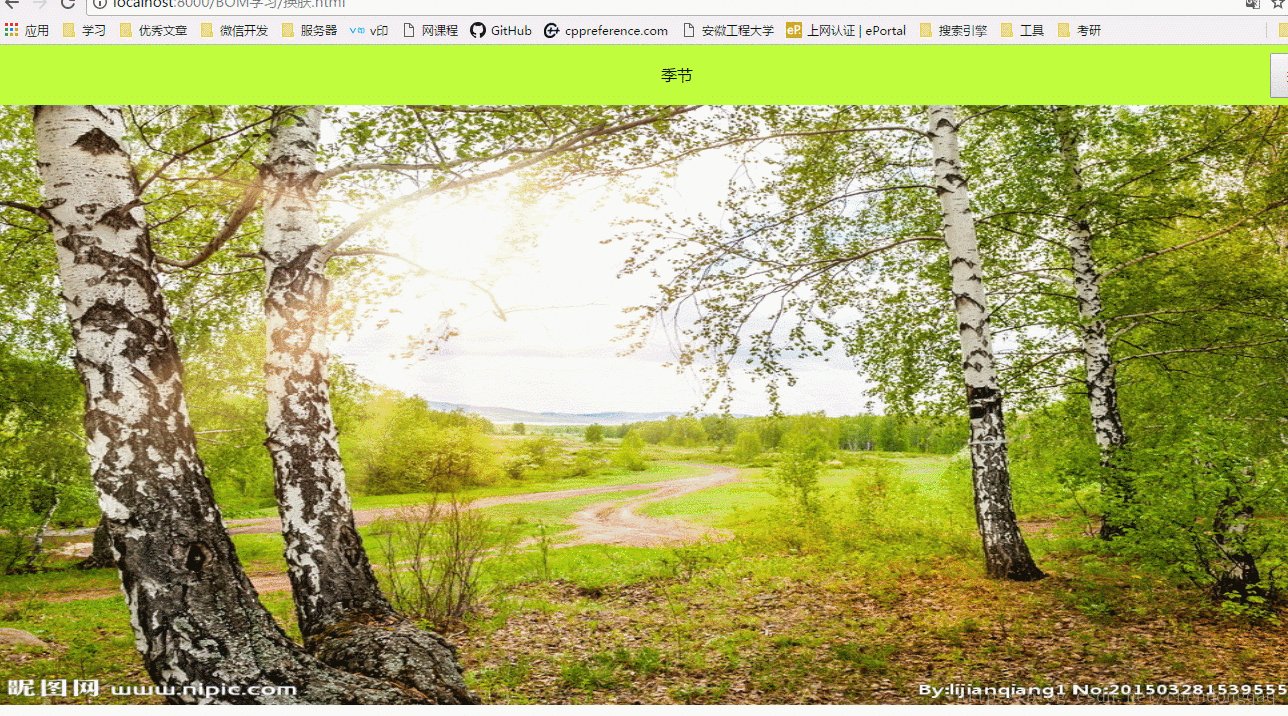
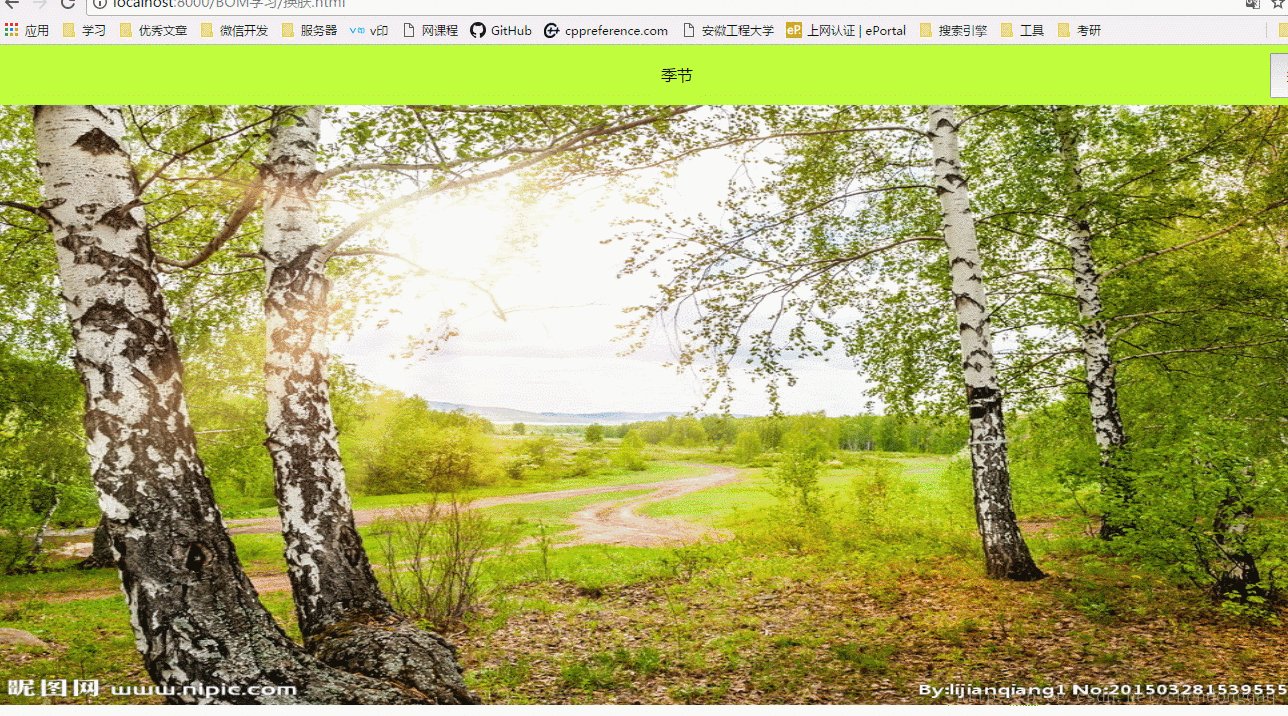
background: url(img/spring.jpg) no-repeat;
background-size: 1366px 600px;
}summer.css文件
html,body{
padding: 0px;
margin: 0px;
}
header{
background-color: #76EE00;
}
.main{
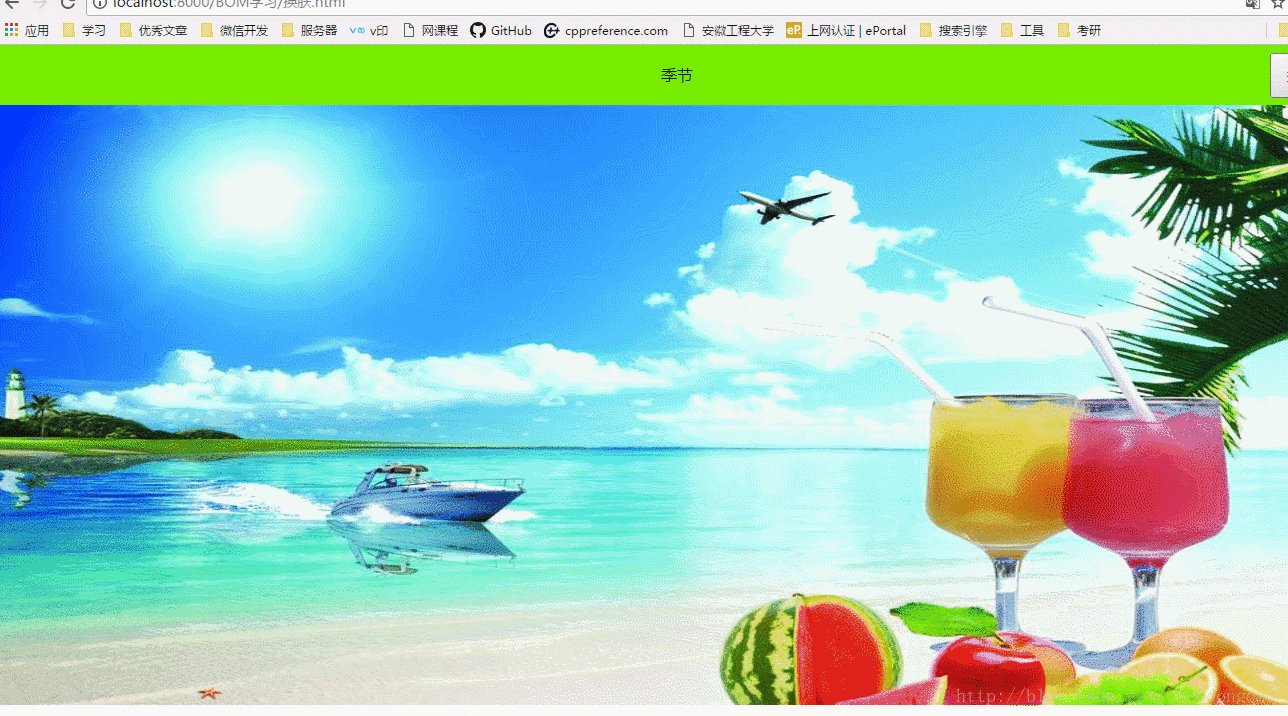
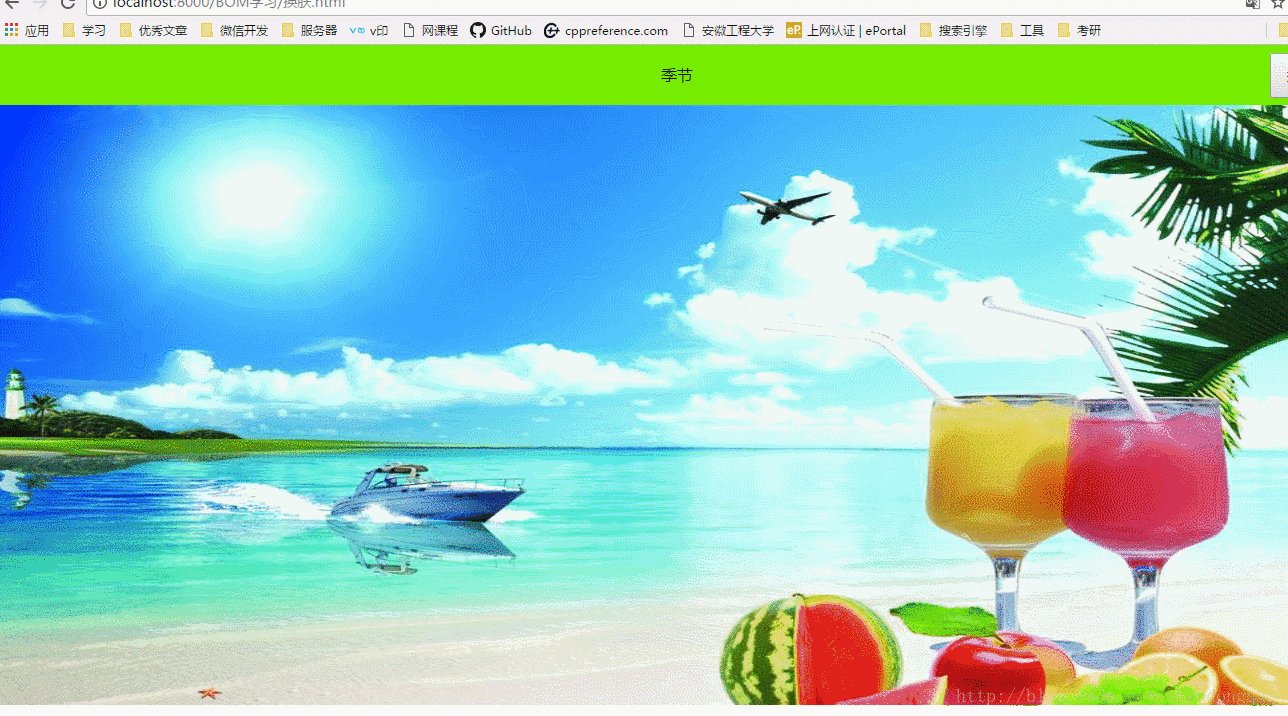
background: url(img/summer.jpg) no-repeat;
background-size: 1366px 600px;
}change,js文件
function change(){
var link=document.getElementsByTagName("link")[1];
var btn=document.getElementsByTagName("button")[0];
btn.onclick=function(){
if(link.href=="http://localhost:8000/BOM%E5%AD%A6%E4%B9%A0/spring.css"){
link.href="summer.css";
}else{
link.href="spring.css";
}
};
}
window.onload=function(){
change();
};主要是取得link标签对象,替换link里面的属性href

相关推荐:
jQuery+jQuery.cookie.js插件实现换肤功能的示例代码
Atas ialah kandungan terperinci 详解js Dom实现换肤效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript之创意时钟项目详解Artikel seterusnya:twbsPagination.js分页插件使用分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

