Rumah >pembangunan bahagian belakang >tutorial php >TP5整合webuploader实现预览拖拽搜索删除
TP5整合webuploader实现预览拖拽搜索删除
- *文asal
- 2018-01-03 10:46:192835semak imbas
本文主要介绍了thinkphp5整合webuploader封装成上传组件的实例,提供给大家参考。希望对大家有所帮助。
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。采用大文件分片并发上传,极大的提高了文件上传效率。
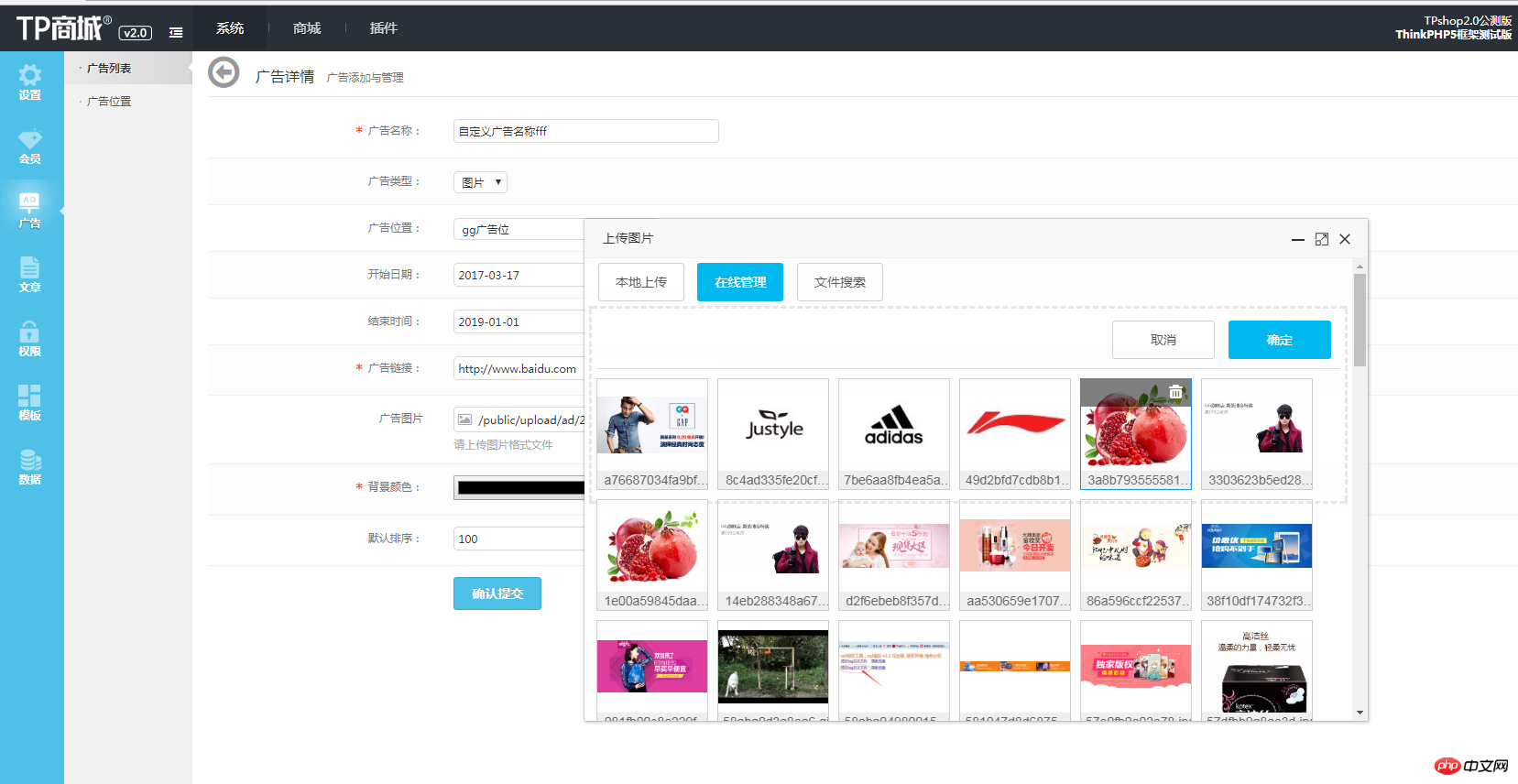
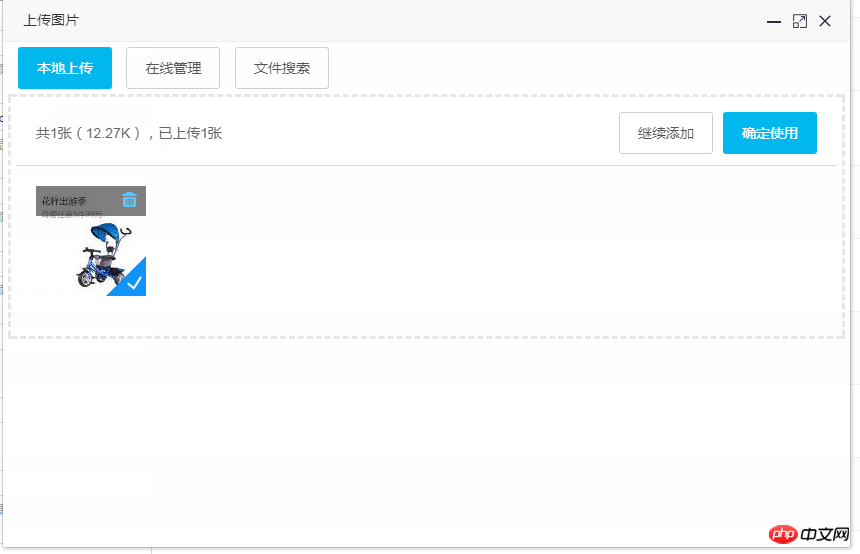
最近很多浏览器升级全面支持html5,并且禁用了flash,很多上传插件都需要用到flash,比如我们的项目中用到的uploadify,在最新谷歌火狐浏览下就兼容不了,最后采取了webuploader替代,感觉非常不错,并且同时兼容html5和flash上传,还支持大文件分片上传,有兴趣的朋友可以继续优化改善。下面截几张图看看效果



<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>文件管理</title>
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/webuploader.css">
<link rel="stylesheet" type="text/css" href="/public/plugins/webuploader/css/style.css">
</head>
<body>
<p class="upload-box">
<ul class="tabs">
<li class="checked" id="upload_tab">本地上传</li>
<li id="manage_tab">在线管理</li>
<li id="search_tab">文件搜索</li>
</ul>
<p class="container">
<p class="area upload-area area-checked" id="upload_area">
<p id="uploader">
<p class="statusBar" style="display:none;">
<p class="progress">
<span class="text">0%</span>
<span class="percentage"></span>
</p><p class="info"></p>
<p class="btns">
<p id="filePicker2"></p><p class="uploadBtn">开始上传</p>
<p class="saveBtn">确定使用</p>
</p>
</p>
<p class="queueList">
<p id="dndArea" class="placeholder">
<p id="filePicker"></p>
<p>或将文件拖到这里,本次最多可选{$info.num|default=1}个</p>
</p>
</p>
</p>
</p>
<p class="area manage-area" id="manage_area">
<ul class="choose-btns">
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_all_list">
<!--<li class="checked">
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="area search-area" id="search_area">
<ul class="choose-btns">
<li class="search">
<p class="search-condition">
<input class="key" type="text" />
<input class="submit" type="button" hidefocus="true" value="搜索" />
</p>
</li>
<li class="btn sure checked">确定</li>
<li class="btn cancel">取消</li>
</ul>
<p class="file-list">
<ul id="file_search_list">
<!--<li>
<p class="img">
<img src="" />
<span class="icon"></span>
</p>
<p class="desc"></p>
</li>-->
</ul>
</p>
</p>
<p class="fileWarp" style="display:none;">
<fieldset>
<legend>列表</legend>
<ul>
</ul>
</fieldset>
</p>
</p>
</p>
<script type="text/javascript" src="/public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/webuploader.min.js"></script>
<script type="text/javascript" src="/public/plugins/webuploader/upload.js"></script>
<script>
$(function(){
var config = {
"swf":"/public/plugins/webuploader/Uploader.swf",
"server":"{$info.upload}",
"filelistPah":"{$info.fileList}",
"delPath":"{:U('Uploadify/delupload')}",
"chunked":false,
"chunkSize":524288,
"fileNumLimit":{$info.num|default=1},
"fileSizeLimit":209715200,
"fileSingleSizeLimit":2097152,
"fileVal":"file",
"auto":true,
"formData":{},
"pick":{"id":"#filePicker","label":"点击选择图片","name":"file"},
"thumb":{"width":110,"height":110,"quality":70,"allowMagnify":true,"crop":true,"preserveHeaders":false,"type":"image\/jpeg"}
};
Manager.upload($.extend(config, {type : "Images"}));
/*点击保存按钮时
*判断允许上传数,检测是单一文件上传还是组文件上传
*如果是单一文件,上传结束后将地址存入$input元素
*如果是组文件上传,则创建input样式,添加到$input后面
*隐藏父框架,清空列队,移除已上传文件样式*/
$(".statusBar .saveBtn").click(function(){
var callback = "{$info.func}";
var num = {$info.num|default=1};
var fileurl_tmp = [];
if(callback != "undefined"){
if(num > 1){
$("input[name^='fileurl_tmp']").each(function(index,dom){
fileurl_tmp[index] = dom.value;
});
}else{
fileurl_tmp = $("input[name^='fileurl_tmp']").val();
}
eval('window.parent.'+callback+'(fileurl_tmp)');
window.parent.layer.closeAll();
return;
}
if(num > 1){
var fileurl_tmp = "";
$("input[name^='fileurl_tmp']").each(function(){
fileurl_tmp += '<li rel="'+ this.value +'"><input class="input-text" type="text" name="{$info.input}[]" value="'+ this.value +'" /><a href="javascript:void(0);" onclick="ClearPicArr(\''+ this.value +'\',\'\')">删除</a></li>';
});
$(window.parent.document).find("#{$info.input}").append(fileurl_tmp);
}else{
$(window.parent.document).find("#{$info.input}").val($("input[name^='fileurl_tmp']").val());
}
window.parent.layer.closeAll();
});
});
</script>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci TP5整合webuploader实现预览拖拽搜索删除. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解ThinkPHP如何实现生成和校验验证码Artikel seterusnya:详解ThinkPHP的行为扩展和插件
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

