Rumah >applet WeChat >Pembangunan program mini >本地如何搭建微信小程序服务器
本地如何搭建微信小程序服务器
- 小云云asal
- 2018-05-11 13:39:1113723semak imbas
本文主要介绍了本地搭建微信小程序服务器的实现方法的相关资料,希望通过本文能帮助到大家,让大家轻松的搭建自己的微信小程序的服务器,需要的朋友可以参考下,希望能帮助到大家。
本地搭建微信小程序服务器的实现方法
现在开发需要购买服务器,价格还是有点贵的,可以花费小代价就可以搭建一个服务器,可以用来开发小程序,博客等。
1.域名(备案过的)
2.阿里云注册免费的https证书
3.配置本地的nginx
4.内网映射(本地安装wampserver 服务器)
一、域名
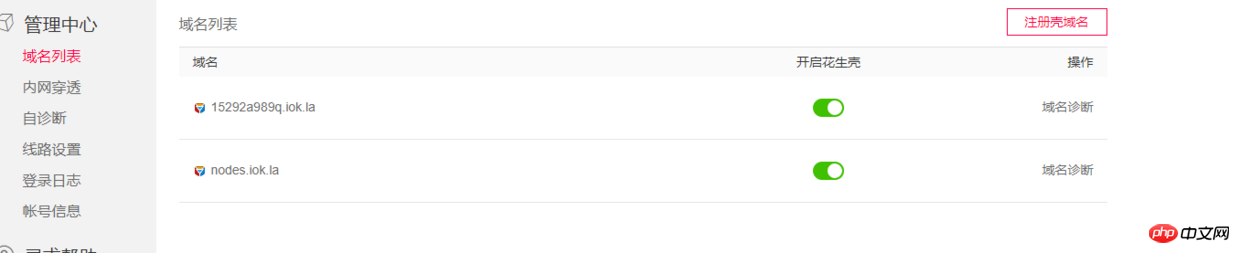
注册花生壳,开通内网映射需要8元(我开通时需要,现在不清楚还要不要),里面可以注册2个免费的域名,都是免备案的。具体的请自行百度,花生壳注册地址

二、申请阿里云免费的https证书
阿里云免费的https证书地址
这个步骤相对来说比较简单,需要注意的地方也不多,按照阿里云官方的提示来,就能够操作成功了。值得注意的是你在申请证书过程中,证书是免费的,你不用付费,但是需要下单,下单完成后需要完善你的域名信息,然后提交审核。审核完成后,官方自动给你发放证书,顺利的话一个小时就能搞定。

注意:
1.通过花生壳,内网映射出本地的访问地址
2.把阿里云证书补全信息的域名填写完成后,阿里云会进入 审核中,需要下载他的一个fileauth.txt 文件
i.在进度查询页面,单击 fileauth.txt 验证文件,下载到本地。
ii.在您的站点服务器的根目录创建.well-known/pki-validation,创建文件夹Windows命令是 md ".well-known" 子目录pki-validation。
iii.将 fileauth.txt 验证文件上传到.well-known/pki-validation目录下 目录。 完成后,可通过验证 URL 地址(http://a.com/.well-known/pki-validation/fileauth.txt )访问。 参考如何配置域名授权验证?
三、配置本地的nginx(主要是Apache的https配置太繁琐了)
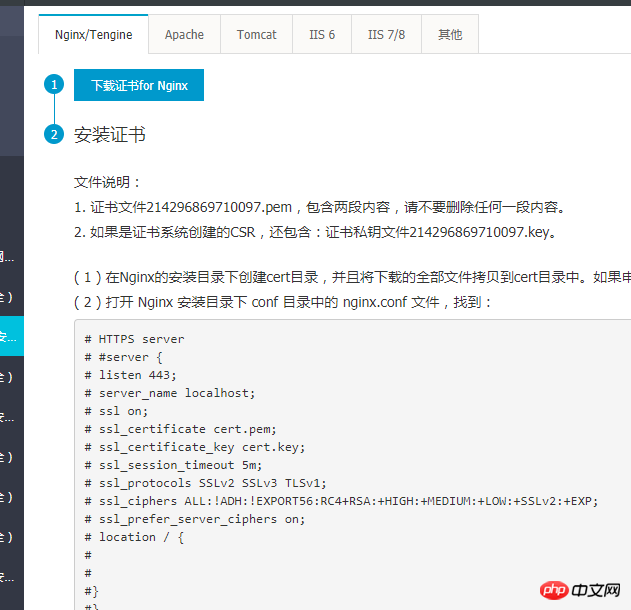
下载证书文件

image.png
配置nginx中的nginx.conf文件,证书要放在conf/cert目录下,具体的代码
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
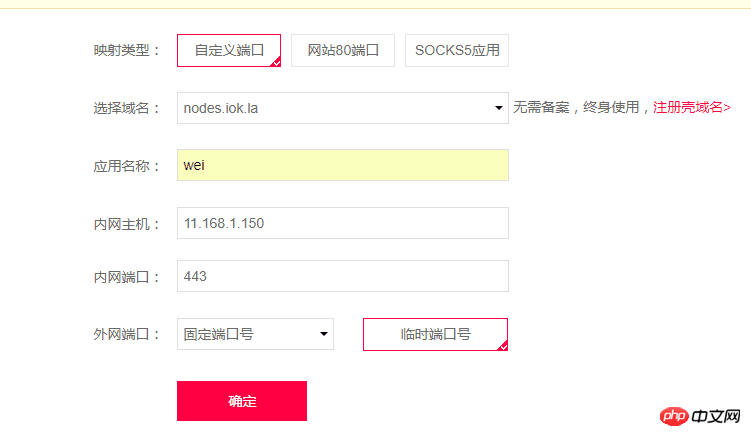
}四、配置花生壳的内网映射
注意:
花生壳的映射不能设置为80端口的映射(我也没找到原因在哪,客服反馈是要设置自定义端口)

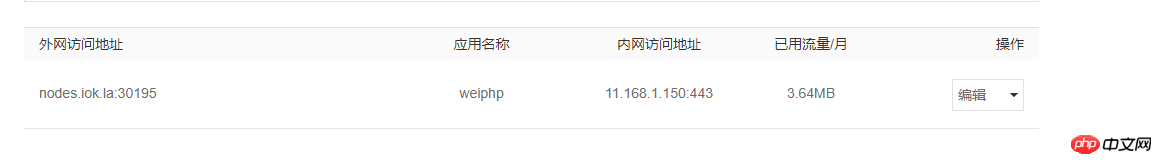
成功之后,对外访问的地址

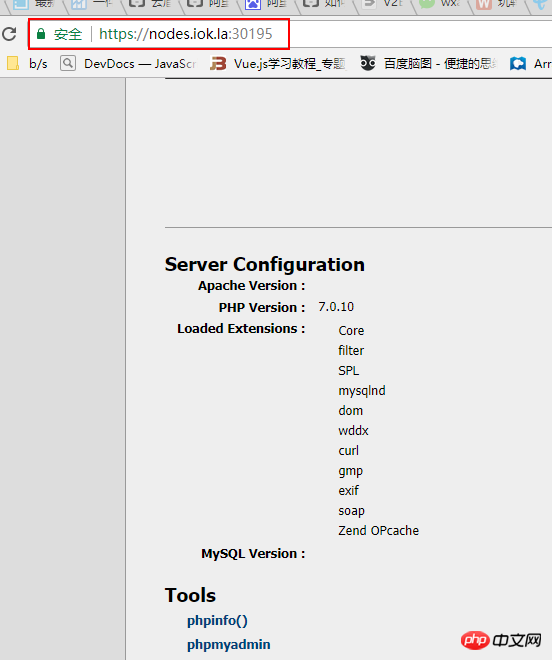
最后上个配置成功后,请求的效果吧!

相关推荐:
Atas ialah kandungan terperinci 本地如何搭建微信小程序服务器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

