Rumah >hujung hadapan web >tutorial js >jQuery简单实现对数组去重及排序操作详解
jQuery简单实现对数组去重及排序操作详解
- 小云云asal
- 2018-05-11 16:45:172377semak imbas
本文主要介绍了jQuery简单实现对数组去重及排序操作,结合实例形式分析了jQuery中unique方法进行数组去重及sort方法排序的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
本文实例讲述了jQuery简单实现对数组去重及排序操作。分享给大家供大家参考,具体如下:
1. 去重:
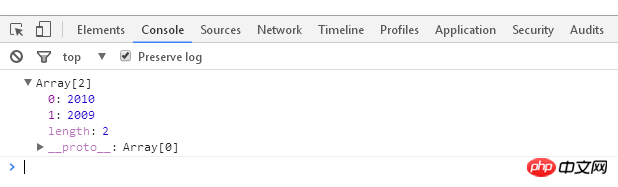
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2010, 2010, 2009, 2010); $.unique(yearArray); console.log(yearArray);//2009,2010 </script> </body> </html>
运行结果:

2. 先排序再去重:
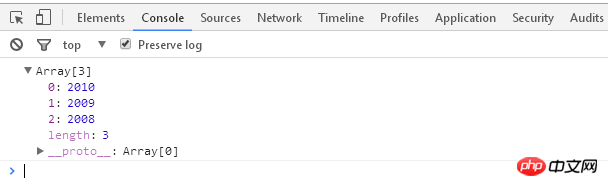
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JQ去重+排序</title> </head> <body> <script src="jquery-1.7.2.min.js"></script> <script> var yearArray = new Array(2009, 2009, 2008, 2010, 2009, 2010); $.unique(yearArray.sort()); console.log(yearArray);//2010,2009,2008 </script> </body> </html>
运行结果:

相关推荐:
Atas ialah kandungan terperinci jQuery简单实现对数组去重及排序操作详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:实例详解JS简单实现点击跳转登陆邮箱功能的方法Artikel seterusnya:Node.js学习教程之HTTP/2服务器推送实例分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

