Rumah >hujung hadapan web >tutorial js >Ajax请求WebService跨域问题的解决方案
Ajax请求WebService跨域问题的解决方案
- 韦小宝asal
- 2017-12-30 19:04:201896semak imbas
这篇文章主要介绍了Ajax请求WebService跨域问题的解决方案,本文给大家介绍的非常详细,具有参考和学习ajax的价值,对ajax感兴趣的朋友可以参考下
1、背景
用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用
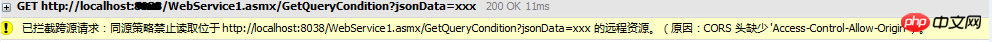
2、出现的问题

原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容);
3、解决方案:
(1) JSONP:只支持GET方式
(2) CROS:跨域资源共享
以下为CROS解决方案:
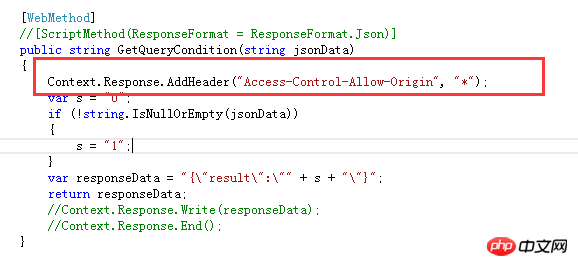
a.在WebService接口加上响应头信息:

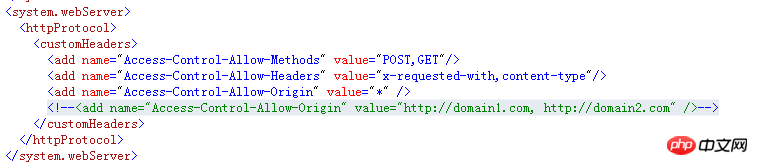
b.在web.config文件中加上相关配置节信息:

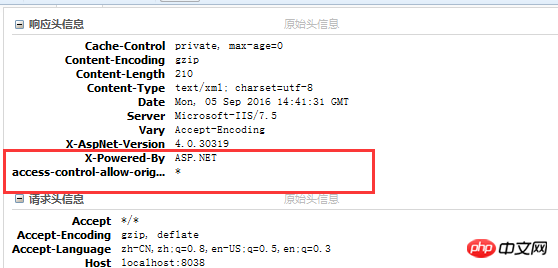
运用a或者b的解决方案后,浏览器头信息中变动如下:

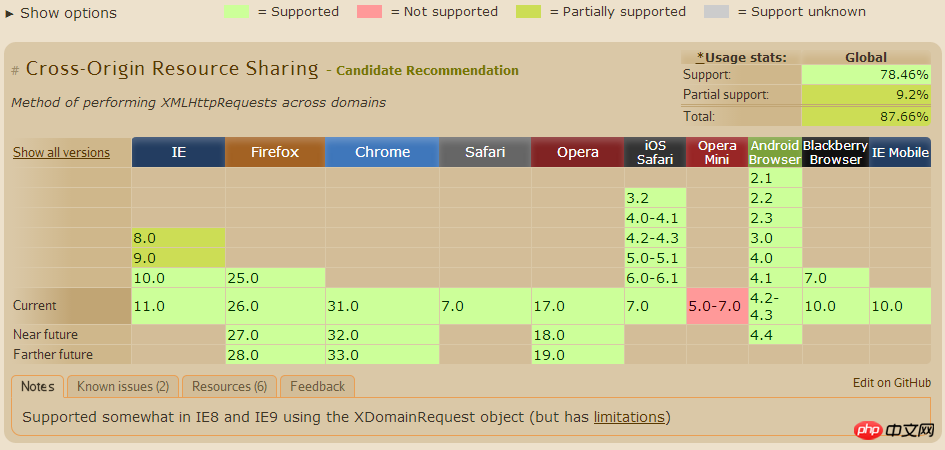
最终问题得以较好的解决,但对于此方案各个浏览器支持情况不同,附图如下:

以上所述是小编给大家介绍的Ajax请求WebService跨域问题的解决方案,希望对大家有所帮助!!
相关推荐:
实例详解jQuery ajax调用webservice注意事项
Atas ialah kandungan terperinci Ajax请求WebService跨域问题的解决方案. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:ajax处理服务器返回的三种数据类型方法Artikel seterusnya:ajax无刷新验证注册信息示例
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

