Rumah >hujung hadapan web >tutorial js >实例分享jQuery实现表格冻结顶栏效果
实例分享jQuery实现表格冻结顶栏效果
- 小云云asal
- 2017-12-30 15:16:432078semak imbas
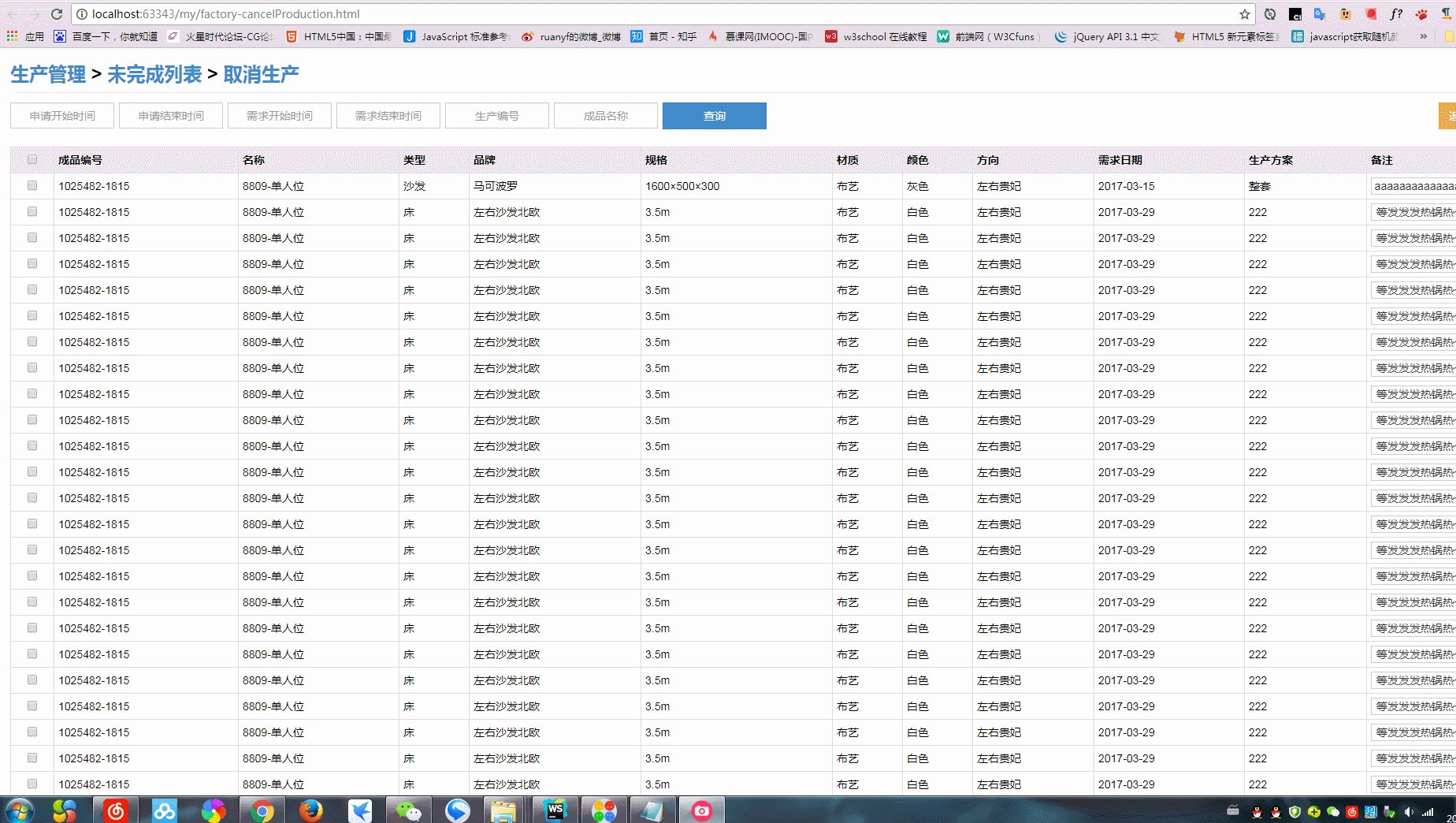
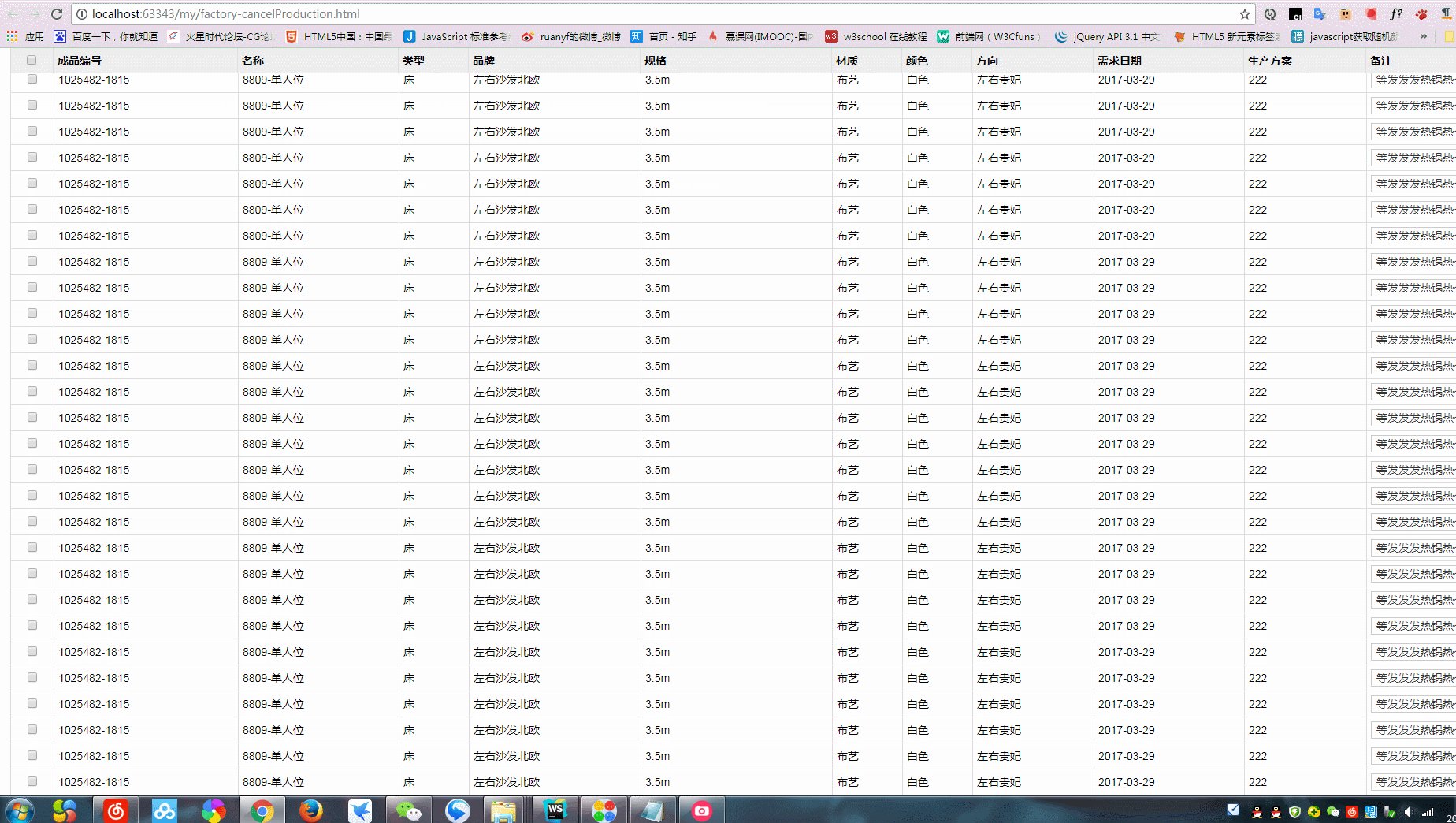
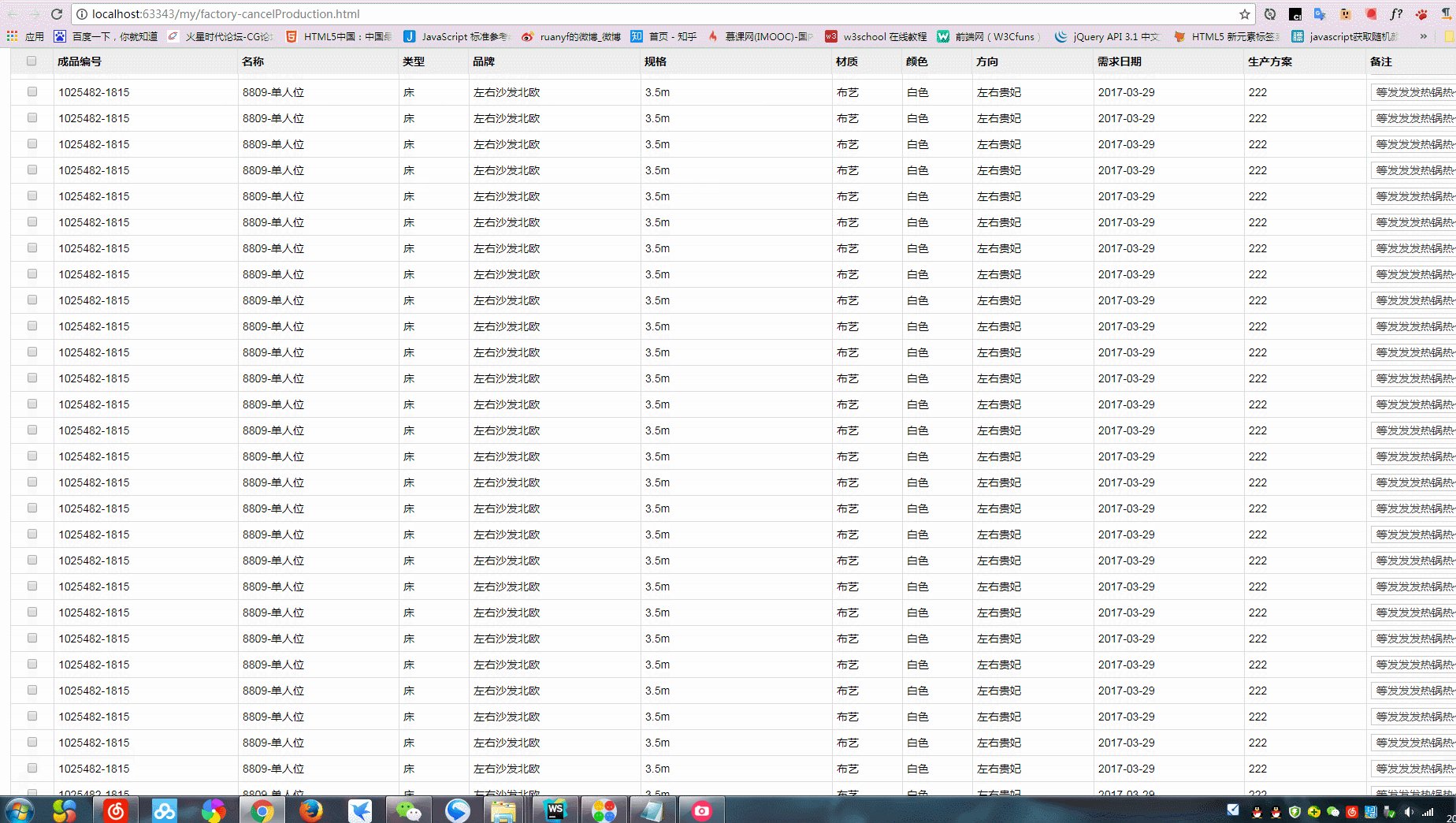
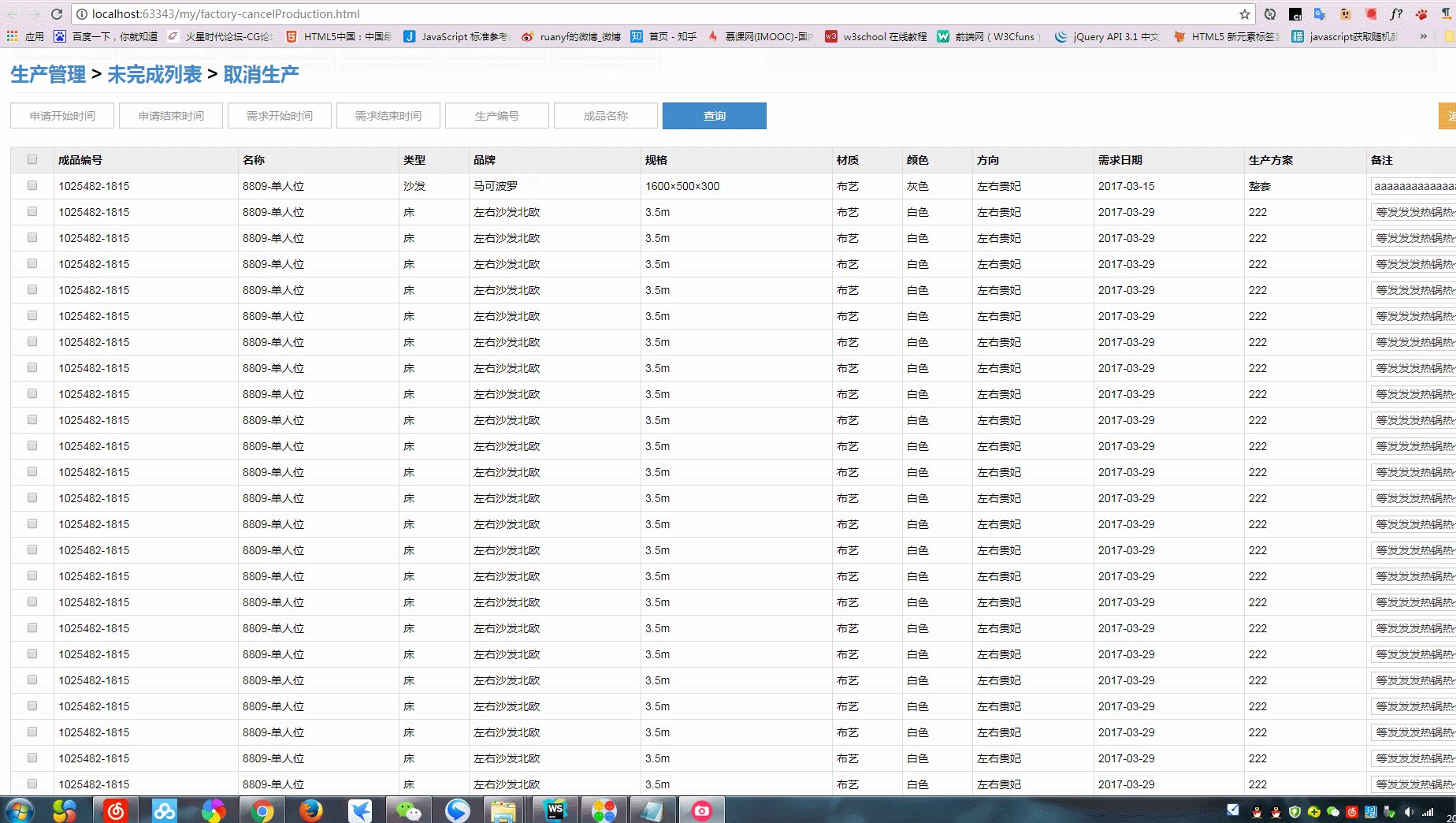
不知道大家对表格冻结顶栏的效果有多少了解。本文主要介绍了jQuery实现表格冻结顶栏效果 ,需要的朋友可以参考下,希望能帮助到大家。

这样的效果不算是很难,但是实现起来确实挺麻烦的,这里的难点就不多说了,就是这个效果一下子弄到一点多,最后在我经常逛的一个网站里找到了答案。
原问题的地址:https://segmentfault.com/q/1010000000130774
这里介绍一下这个小插件的用法。首先先去著名'同性‘交往网站github里把代码下载下来。解压后是这样的:

主要用到是我红色框框里的,也可以看人家的源代码。这里只需要引用js就可以了,然后在table和thead这两个标签里加上图里的两个类:
然后就是加上这段js:

就是红色框框里的话。然后就可以出效果了。
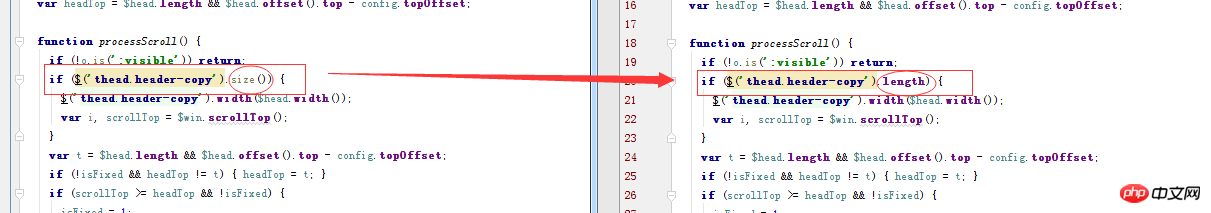
但是,有的人可能没有出效果,不要慌,按下F12,看看错误信息,我的错误信息是有个.size没有定义这个方法,这时候把这段js给换一下就可以:

然后就可以实现效果啦!可能有人会觉得好烦啊,你这全是图片,我想直接复制没都没法复制,但是我觉得很多东西自己看一遍跟自己真正写出来是有差距的,希望大家能够去真正写一下,不过又想到昨晚我弄点一点的,眼都不想睁开了,哪有功夫再去写呀,所以我还是把我图片的东西给用打出来吧,好让大家能够复制:
table 里的类class="table-fixed-header"
thead 里的类class='header'
要加入的js:$('.table-fixed-header').fixedHeader();
相关推荐:
Atas ialah kandungan terperinci 实例分享jQuery实现表格冻结顶栏效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

