Rumah >hujung hadapan web >tutorial js >实例详解jQuery实现对网页节点的增删改查功能
实例详解jQuery实现对网页节点的增删改查功能
- 小云云asal
- 2017-12-27 16:56:042769semak imbas
本文主要介绍了jQuery实现对网页节点的增删改查功能,涉及jQuery针对网页DOM节点的获取、属性修改等相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
前面介绍过《JavaScript针对网页节点的增删改查用法》,其实JavaScript对DOM的操作已经总结了很久的,而对于jQuery对网页节点的操作,虽然一直在用,但一直没有好好总结一下,实在是不应该。
下面举同样的例子来说明这个问题:

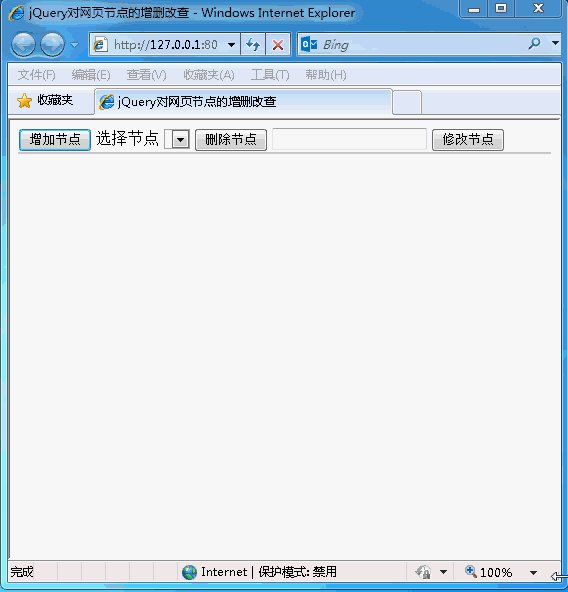
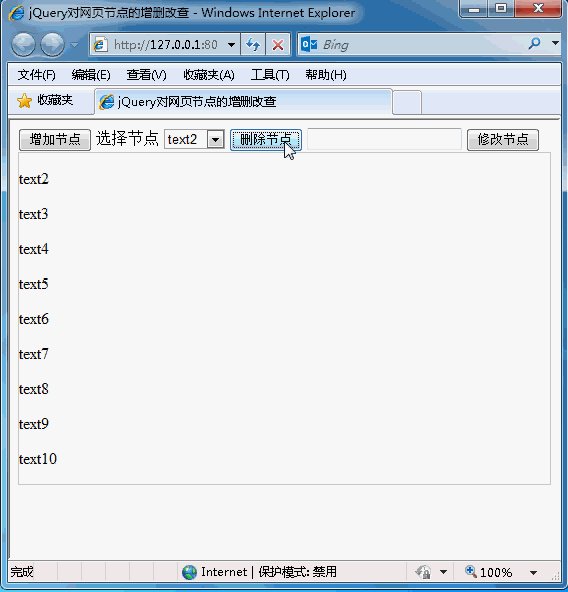
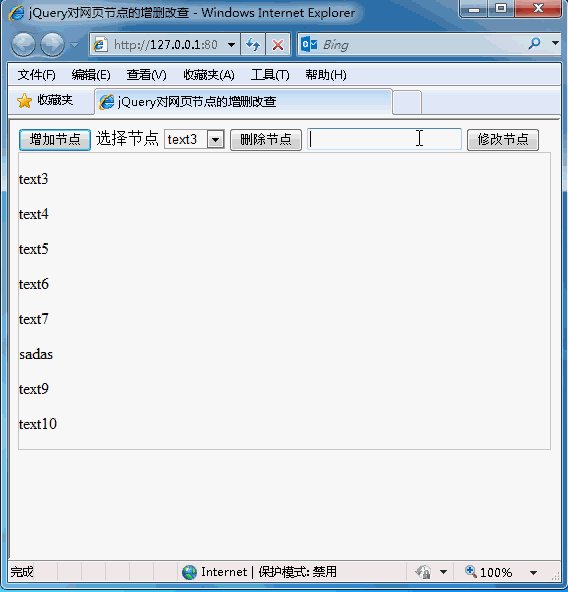
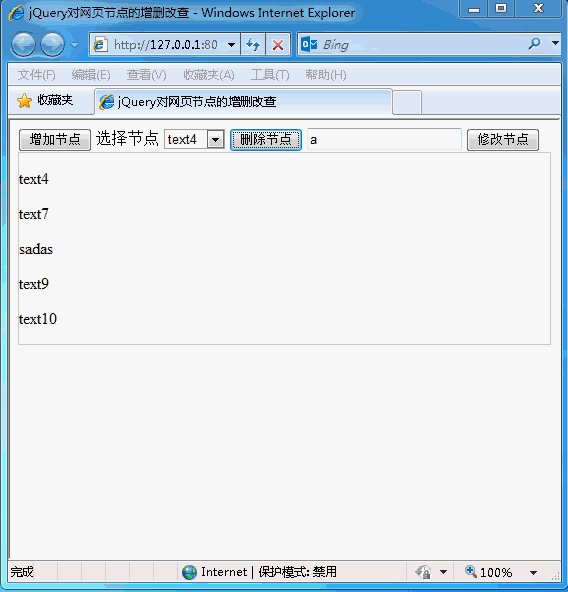
如上图,提供3个按钮,1个下拉列表,1个输入框,提供增删改查的操作。
网页中最多10个节点,最少0个节点,多了不让加,少了不让减。
首先是本网页的基本布局:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>首先引入jQuery资源,之后,除了下拉列表以外其余节点没有ID,以展示两个Jquery获取节点的方式,一种通过id直接获取,一种通过获取子节点的方式的获取。
这里没什么特别的,关键是下面的jQuery编程:
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
</script>可以看到,这里jQuery设置css是先指明要修改的css属性,再写上要修改的内容,Javascript修改css则是对节点的style修改。
jQuery对节点的遍历,用each方法则可以。Javascript则要对要遍历的节点,赋予name,然后利用document.getElementbyName将所有name拿下,则进行遍历。
jQuery删除一个节点,比Javascript简便多了,一个remove()搞掂一切,Javascript则要找自己的父节点测能删除自己。
jQuery找子节点,可以直接用>符号来查看,Javascript则要通过xx.getElementsByTagName去查找。
相关推荐:
Atas ialah kandungan terperinci 实例详解jQuery实现对网页节点的增删改查功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

