本文主要就为大家带来一篇JQuery 选择器、DOM节点操作练习实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
一、练习一
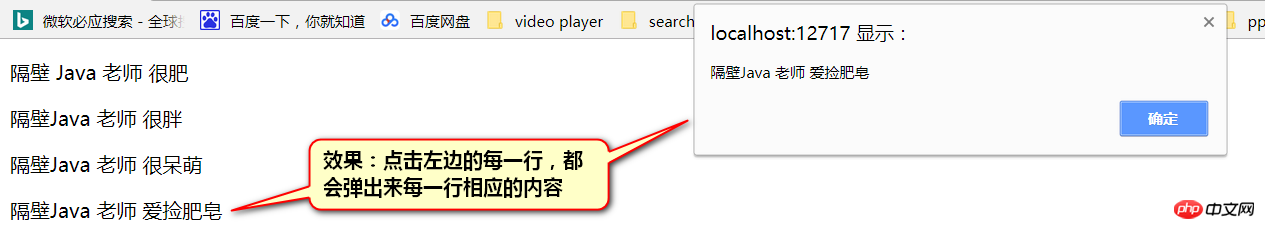
1、需求效果分析:

2、代码示例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
//方法一:jQuery
//$("p").click(function () {
// alert(this.textcontent);
// //alert($(this).html());
//});
//方法二:jQuery--for循环
for (var i = 0; i < $("p").length; i++) {
$("p")[i].onclick = function () {
alert($(this).html());
};
};
});
//方法三:JavaScript中的for循环
/*window.onload = function () {
var temp = document.getElementsByTagName("p");
for (var i = 0; i < temp.length; i++) {
temp[i].onclick = function () {
alert(this.innerHTML);
};
};
}*/
</script>
</head>
<body>
<p>隔壁 Java 老师 很肥</p>
<p>隔壁Java 老师 很胖</p>
<p>隔壁Java 老师 很呆萌</p>
<p>隔壁Java 老师 爱捡肥皂</p>
<p>隔壁Java 老师 爱撒娇</p>
<p>隔壁Java 老师 装嫩</p>
<p>隔壁Java 老师 肾虚</p>
<p>隔壁Java 老师 等等</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
</body>
</html>
二、练习二
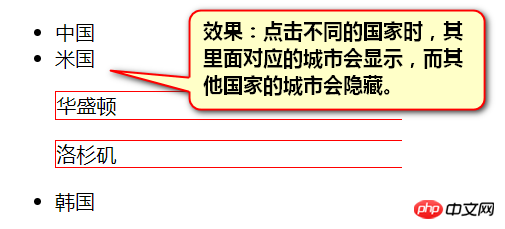
1、效果分析:

2、代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p {
display: none;
border: 1px solid red;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("li").click(function () {
debugger;
$("li>p").hide();
$(this.children).show();
});
});
</script>
</head>
<body>
<ul>
<li>
中国
<p>台湾</p>
<p>钓鱼岛</p>
<p>北京</p>
</li>
<li>
米国
<p>华盛顿</p>
<p>洛杉矶</p>
</li>
<li>
韩国
<p>首尔</p>
<p>釜山</p>
<p>济州岛</p>
</li>
</ul>
</body>
</html>
三、练习三
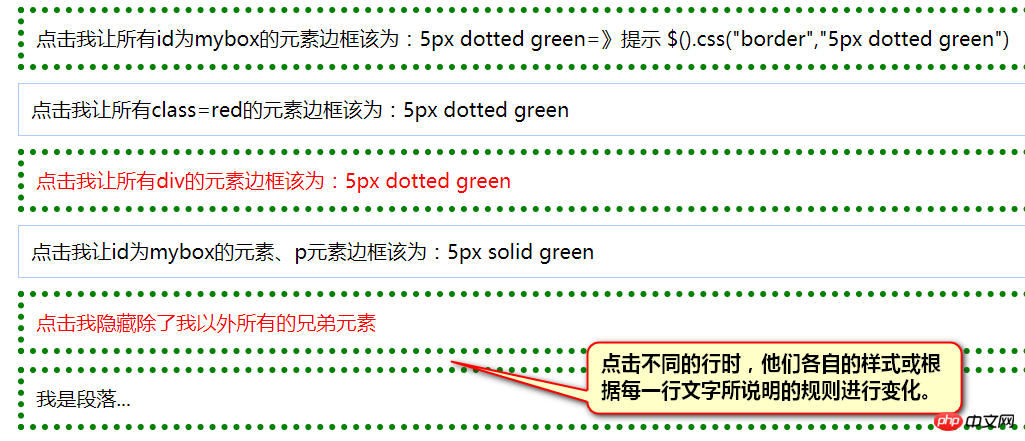
1、效果分析

2、代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box {
border: 1px solid #aaccff;
padding: 10px;
margin: 10px;
}
.box1 {
border: 1px solid #aacc66;
padding: 10px;
margin: 10px;
}
.red {
color: Red;
}
p {
padding: 10px;
margin: 10px;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#mybox").click(function () {
$("#mybox").css("border", "5px dotted green");
});
//$(".box").click(function () {
// $(".red").css("border", "5px dotted green");
//});
$(".box1").click(function () {
$("p").css("border", "5px dotted green");
});
$(".box").click(function () {
$("#mybox,p").css("border", "5px dotted green");
});
$("p[class='box red']").click(function () {
$(this).siblings().hide();
$(".box3").show();
});
});
function find1() {
$(".red").css("border", "5px dotted green");
};
</script>
</head>
<body>
<p id="mybox" class="box1">
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
</p>
<p class="box" onclick="find1();">
点击我让所有class=red的元素边框该为:5px dotted green
</p>
<p class="box1 red" onclick="find2();">
点击我让所有p的元素边框该为:5px dotted green
</p>
<p class="box" onclick="find3();">
点击我让id为mybox的元素、p元素边框该为:5px solid green
</p>
<p class="box red" onclick="find4(this);">
点击我隐藏除了我以外所有的兄弟元素
</p>
<p>我是段落...</p>
</body>
</html>
相关推荐
Atas ialah kandungan terperinci 实例分享JQuery 选择器、DOM节点操作练习. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





