Rumah >hujung hadapan web >tutorial js >详解jQuery实现获取table中鼠标click点击位置行号与列号
详解jQuery实现获取table中鼠标click点击位置行号与列号
- 小云云asal
- 2017-12-27 09:14:463368semak imbas
本文主要介绍了jQuery实现获取table中鼠标click点击位置行号与列号的方法,涉及jQuery事件响应及针对table表格元素相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
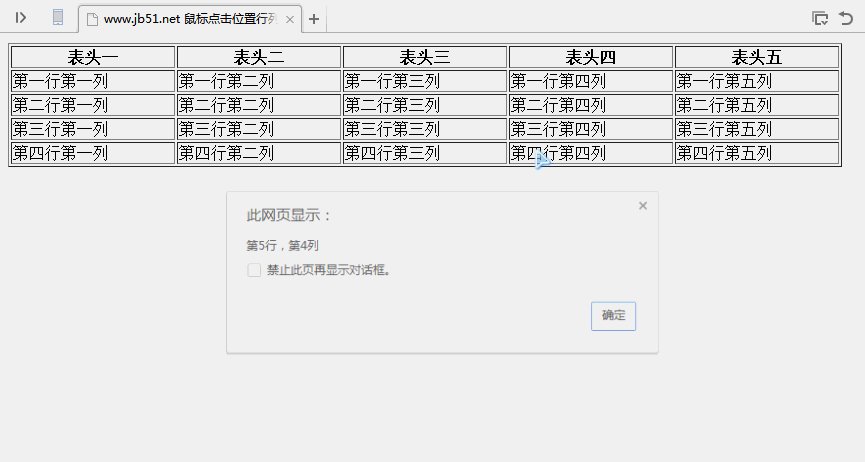
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>相关推荐:
Jquery对新插入的节点 绑定Click事件失效的解决方法
Atas ialah kandungan terperinci 详解jQuery实现获取table中鼠标click点击位置行号与列号. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery之Promise的具体使用方法Artikel seterusnya:详解jQuery插件artDialog.js使用与关闭
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

