Rumah >hujung hadapan web >tutorial js >实例讲解thinkjs 文件上传功能
实例讲解thinkjs 文件上传功能
- 小云云asal
- 2017-12-23 10:46:062783semak imbas
本文主要和大家介绍thinkjs 文件上传功能,ThinkJS 是一款面向未来开发的 Node.js 框架,整合了大量的项目最佳实践,让企业级开发变得如此简单、高效。接下来通过本文给大家分享thinkjs 文件上传功能,需要的朋友参考下吧,希望能帮助到大家。
特性
基于 Koa 2.x,兼容 middleware
内核小巧,支持 Extend、Adapter 等插件方式
性能优异,单元测试覆盖程度高
内置自动编译、自动更新机制,方便快速开发
使用更优雅的 async/await 处理异步问题,不再支持 */yield
从 3.2 开始支持 TypeScript
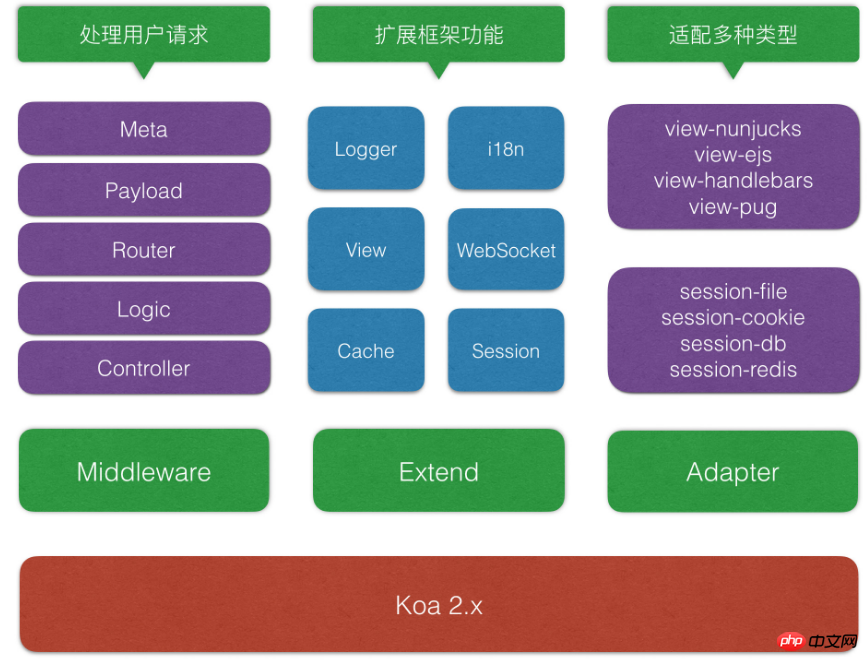
架构

thinkjs是360公司出的一个基于nodejs的mvc框架,本文采用thinkjs写后端,具体代码如下:
let formdata = new FormData($('form')[0]);
$('#fileUpload').submit(function (e) {
e.preventDefault();
var data = new FormData($(this)[0]);
$.ajax({
url: '/themestore/upload/theme',
type: 'POST',
data: data,
async: false, //发送同步请求(默认为TRUE)
cache: false, //不同浏览器缓存中加载请求信息(默认为true)
contentType: false, //内容编码格式
processData: false,
/*要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。*/
success:function (res) {
if(!res.errno) alert('上传成功!');
else alert('上传失败,请重试!');
}
});
});
说明:async: false, cache: false, contentType: false, processData: false,需要写上去。
此外,formdata对象中表单各项对应的值,要使用其自身get方法查看。
eg:data.get(‘file') //其中get的参数是表单元素的name。
async themeAction(){
let themefile = this.file('themename');
let filepath = themefile.path;//为防止上传的时候因文件名重复而覆盖同名已上传文件,path是MD5方式产生的随机名称
let uploadpath = think.RESOURCE_PATH + '/static/theme';
think.mkdir(uploadpath);//创建该目录
//提取出用 ‘/' 隔开的path的最后一部分。
//let basename = path.basename(filepath);
let basename = themefile.originalFilename;//因为本系统不允许上传同名主题,所以文件名就直接使用主题名
//将上传的文件(路径为filepath的文件)移动到第二个参数所在的路径,并改为第二个参数的文件名。
fs.renameSync(filepath, uploadpath + '/' + basename);
themefile.path = uploadpath + '/' + basename;
//读取压缩文件信息存数据库
let zip = new JSZip();
this.success(themefile);
}
相关推荐:
Atas ialah kandungan terperinci 实例讲解thinkjs 文件上传功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue中如何实现滚动加载更多的功能Artikel seterusnya:详解jQuery的$.getScript方法去加载javaScript文档
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

